新着情報
22.1.5 【補完テクニック】Javascriptライブラリファイル
Buddyではアプリの動作のほとんどはスクリーンのスクリプトとしてJavascriptで記述します。しかし、いくつかのスクリーンあるいはアプリで共通する処理をライブラリファイル(拡張子が.jsのファイル)として独立させたい場合もあります。また、世の中には便利なJavascriptライブラリファイルがたくさん公開されていますので、そういったものを使いたい場合もあるでしょう。
Buddyでは、アプリの files/javascripts/ フォルダに.jsファイルを入れれば、アプリ起動時に読み込まれ、スクリーンのスクリプトで利用できるようになります。
※一つ注意すべき点として、Buddyアプリでは内部でReactというJavascriptライブラリを使用しているということがあります。ReactはDOM(ブラウザで表示されるHTMLの画面要素を表すオブジェクトモデル)を独自に管理してDOM書き換えのタイミングを適切に行うことでアプリの動作を軽くしてくれます。そのため、例えばjQueryのようなDOMを操作するライブラリはうまく動作しないことがあります。
さて、現在のBuddyが用意している、files/javascripts/ フォルダに.jsファイルを入れるという方法は、二つの弱点があります。
一つは読み込む順序を指定できないことです。複数の.jsファイルを入れた場合、どういう順序で読み込まれるかは内部的な状況により、ユーザーが指定することができません。ライブラリによっては読み込む順序が重要な場合があります。例えばキャンバスにグラフ表示をするChart.jsに機能を追加するプラグインは、まずChart.jsを読み込み、そのあとでプラグインの.jsファイルを読み込まなければならないものがあります。
もう一つは、URLで.jsファイルを指定することができないことです。広く使われているライブラリファイルを集めてそれぞれ所定のURLで利用できるようにしている便利なサービスがあります。例えばChart.jsであれば、https://cdn.jsdelivr.net/npm/chart.js@3.3.2 というURLでバージョン3.3.2を利用できます。(このURLは一例で、同様のサービスはほかにもあります。)こういうサービスを使うと、目的のライブラリファイルをダウンロードしてきてサーバーに配置するという手間がかかりません。しかし残念ながら現在のBuddyの files/javascripts/ フォルダに.jsファイルを入れるという方法では利用できません。
この問題を解決するライブラリファイルが jsloader.js です。← このファイル名部分をクリックしてダウンロードしてください。
jsloader.js は、上記でダウンロードしたファイルをそのまま使うのではなく、どういうライブラリファイルを読み込みたいかに応じて内容を編集してから使用します。jsloader.js の冒頭部分は次のようになっています。
// 読み込むjsファイルを置くディレクトリ var JSLoaderDir = 'files/users/jsloader'; // 読み込むjsファイルのリスト(上記ディレクトリ内のファイル名、またはURL) var JSLoaderList = [ '1.js', '2.js', '3.js', ];
この記述のままであれば、files/users/jsloader/ に入れた、1.js、2.js、3.js がこの順序で読み込まれることになります。JSLoaderDir に files/javascripts を指定してはいけないことに注意してください。
URLで指定する場合の例は次のようになります。Chart.jsとそのプラグイン、およびそれに必要なライブラリファイルを指定しています。この場合はURL指定しているので JSLoaderDir の指定は無意味ですが、あっても害はないのでそのままにしています。
// 読み込むjsファイルを置くディレクトリ var JSLoaderDir = 'files/users/jsloader'; // 読み込むjsファイルのリスト(上記ディレクトリ内のファイル名、またはhttps:のURL) var JSLoaderList = [ "https://cdn.jsdelivr.net/npm/chart.js@3.3.2", "https://cdn.jsdelivr.net/npm/luxon@1.27.0", "https://cdn.jsdelivr.net/npm/chartjs-adapter-luxon@1.0.0", "https://cdn.jsdelivr.net/npm/hammerjs@2.0.8", "https://cdn.jsdelivr.net/npm/chartjs-plugin-streaming@2.0.0", "https://cdn.jsdelivr.net/npm/chartjs-plugin-annotation@1.0.2", "https://cdn.jsdelivr.net/npm/chartjs-plugin-zoom@1.1.1", ];
このように編集した jsloader.js を、アプリの files/javascripts/ フォルダに入れます。アプリの設計画面で「アプリメニュー」を選び、管理メニューから「ファイル管理」を選びます。開いたダイアログで、「javascripts」フォルダをクリックし、jsloader.js をドロップしてアップロードします。
そうすれば、jaloader.js 内で指定したライブラリファイルが指定した順で読み込まれて利用できます。
なお、将来のBuddyでは、このような補完テクニックを使わなくても順序やURLの指定ができるようになるかもしれません。
(2022/1/5 中島)
21.12.7 【補完テクニック】アプリヘッダを隠す
テクニカルコラムの今回は「【補完テクニック】アプリヘッダを隠す」です。【補完テクニック】は、Buddyが標準的に提供している機能だけでは実現できない場合に対応するテクニックについてご紹介します。
Buddyで作成したアプリを実行すると、画面の上部にヘッダとして、Buddyロゴ、アプリアイコン、アプリ名、お知らせアイコン、設定アイコン(パスワード変更)、マニュアルアイコン、ログアウトアイコン、が並んだ青い帯が表示されます。
このヘッダの色を変えたいとか、ヘッダそのものを隠してしまいたい、という場合は、Buddyの標準機能「スクリーンテーマ」で可能です。アプリの設計画面で「スクリーンテーマ編集」を選び、クラスの一覧から「APP_HEADER」を選びます。「追加」ボタンをクリックして開くダイアログで「背景色」や「要素の表示方法」にチェックを入れて「追加」ボタンをクリックします。そうすると「属性」に選んだ属性が現れます。背景色であれば「選択」ボタンをクリックして色を選びます。要素の表示方法であれば選択肢から選びますが、ヘッダそのものを表示しないようにしたければ「none」を選びます。値をセットしたら「OK」ボタンで戻り、赤くなっている保存ボタンをクリックして保存し、アプリを生成すると、実行するアプリに設定したものが反映します。
※上記の操作方法は2021年10月に提供を開始した、Buddy2での方法です。旧バージョンであるBuddy1よりも使いやすく、スクリーンテーマで設定できるスタイルも増えているので、ぜひBuddy2をお使いください。Buddy1とBuddy2の切替は画面上部ヘッダの右側にある「1」「2」の数字のボタンでできます。
さて、上記の方法でアプリヘッダを隠すことはできるのですが、この方法ではそのアプリの全ての画面(スクリーン)についてヘッダがなくなります。いくつかあるスクリーンのうちの特定のものについてだけヘッダを隠したい、という場合はどうすれば良いかが今回の内容の本題です。
それには、スクリーンによってアプリヘッダの表示有無を決めるCSSのスタイルをセットしたり外したり、ということをしなければなりません。それをおこなうためのJavascriptのライブラリファイルが noappheader.js です。← このファイル名部分をクリックしてダウンロードしてください。
その noappheader.js を、アプリの files/javascripts/ フォルダに入れます。アプリの設計画面で「アプリメニュー」を選び、管理メニューから「ファイル管理」を選びます。開いたダイアログで、「javascripts」フォルダをクリックし、noappheader.js をドロップしてアップロードします。
これによって、hideAppHeader() と showAppHeader() という二つの関数が使えるようになります。そして、アプリヘッダを隠したいスクリーンのスクリプトで、onLoad で hideAppHeader() を、onUnload で showAppHeader() を実行するようにすればOKです。
var events = {
onLoad: function(){
hideAppHeader();
},
onUnload: function(){
showAppHeader();
},
}
なお、アプリヘッダがあれば、ヘッダのアプリ名部分をクリックすることでアプリのトップページとなっているスクリーンに戻ることができますが、ヘッダを隠してしまうとそれができなくなります。適宜各スクリーンにスクリーン間の遷移ボタンを設けるなどしてください。
(2021/12/7 中島)
21.11.22 【プログラミングの罠】空文字列、null、undefined
今回から「テクニカルコラム」として、Buddyでのアプリ開発にまつわる技術的な話題について書いていきます。内容に順序はなく、ユーザーから寄せられた質問などにもとづいて、開発上で引っかかりやすいポイントや、Buddyの標準的な機能では足らない部分を補うテクニックなどを取り上げます。よろしくお願いいたします。
今回は「【プログラミングの罠】空文字列、null、undefined」です。
「プログラミングの罠」とは、誤りに陥りやすいポイント、というような意味です。Buddyでは基本的にJavascript言語を用い、データベース操作では一部SQL言語の機能を用いますので、JavascriptとSQLでのプログラミングでの注意点ということですね。取り上げるのは、空文字列、null、undefinedというちょっと不思議な存在です。
JavascriptとSQLではちょっと様子が違うので、まずJavascriptの場合を考えます。
まずは空文字列です。Javascriptでは、”” とか ” と書くと空文字列です。”abc” と書けば3文字からなる文字列ですね。でも文字が一つもないのに「文字列」とはこれいかに?日常的な感覚からするとちょっと不思議ですが、プログラミングの世界では空っぽ(長さが0)でも文字列として扱うことにすると便利なので、そうなっています。
次にnullです。nullは「何もない」という意味で、Javascriptでは「値を持たない特殊な状態」のことです。ドイツ語のNullは数値の0(ゼロ)の意味だったりするのでややこしいですが、0とnullは違います。空文字列とも違います。空文字列は「長さ0の文字列という値」、nullは「値を持たない特殊な状態」。うーん…という感じですが、そういうことになっています。プログラミングの中では、0や空文字列と区別してnullがあることは結構重要です。
さて、Javascriptではさらにundefinedというモノがあります。文字通り「未定義」です。変数を定義したが初期値をセットしなかったら、その変数の内容はundefinedです。オブジェクトの存在しないプロパティを読み出すとこれもundefinedです。undefinedがあるのにnullが必要なのか?どう使い分けるのか?という疑問が浮かびますが、とにかくそうなっています。
ちなみに、null + 0 は 0 になりますが、undefined + 0 は NaN というこれまた特殊なモノになります。さらにややこしいですね。undefinedについてはいろいろと突っ込みどころがあるのですが、今回はスルーします。
次にデータベースを操作する言語であるSQLではどうなっているかを見てみましょう。
空文字列はSQLにもあります。SQLでは文字列はシングルクォーテーションで囲むので、” ですね。
nullもあります。しかし、SQLにはundefinedはありません。テーブルのカラムに何も値をセットしていない状態は null です。
ちなみに、SQLでは null + 0 は 0 ではなく null です。「値のない状態」に対して演算を行うことはできず結果もまた「値のない状態」になる、という考え方ですね。比較するときも「… = null」ではダメで「… is null」という特殊な書き方をする必要があります。うっかり「… = null」と書いてもエラーにはならず、比較結果がnullになってしまうというところが罠ですね。
以上はJavascriptとSQLについての一般的なことでした。次にBuddyでのプログラミング、特にデータベース操作で注意すべき点を書いておきます。
例えば「Item」というテーブルに「ID」「name」「price」のカラムがあるとします。IDとpriceは数値型、nameは文字列型です。IDが1のレコードの内容を更新するには、例えば次のように書きます。
this.tables.Item.updateRecord({
where: {ID: 1},
data: {name: '商品A', price: 10000}
}, function(error, result) {
if(error) return console.log(error.response.text);
});
何も問題はありません。nameに’商品A’、priceに10000がセットされます。
では、
data: {price: 20000}
としたらどうなるでしょうか?
結果は、nameは変わらずそのままで、priceに20000がセットされます。updateRecord()の場合、dataで指定しなかったカラムは更新対象にならないということですね。
次にこんなことをやってみましょう。
data: {name: undefined, price: 30000}
としたらどうなるでしょうか?
この場合の結果も、nameは変わらずそのままで、priceに30000がセットされます。undefinedだと、そもそも指定しなかった場合と同様の動作になります。
nullをセットしてみましょう。
data: {name: null, price: null}
としたらどうなるでしょうか?
結果はもちろん、nameもpriceもnullになります。(「もちろん」と書きましたが、これはJavascriptのnullはSQLでのnullとしてセットするように内部で処理されているからです。)
では、空文字列をセットしてみましょう。
data: {name: '', price: ''}
としたらどうなるでしょうか?
結果はエラーとなり、コンソールに「invalid input syntax for integer: “”」と表示されました。nameもpriceもそのままです。
実は
data: {name: '商品A', price: '10000'}
のようにpriceに文字列(中味は数値であるような)を与えると、ちゃんとnameに’商品A’、priceに10000がセットされます。これは、Buddyで使用しているPostgreSQLでは、数値型のカラムに文字列をセットしようとした場合、暗黙の型変換が行われて数値に変換できれば成功します。しかし、空文字列は数値に変換できないので、エラーになったわけです。
さて、上記の例ではdataの中に値を直書きしていますが、実際のアプリではnameやpriceを入力するテキストボックスがあって、その値を取ってきてセットするような場合が多いでしょう。例えば、次のようになります。
var name = this.items.nameTEXT.getValue();
var price = this.items.priceTEXT.getValue();
this.tables.Item.updateRecord({
where: {ID: 1},
data: {name: name, price: price}
}, function(error, result) {
if(error) return console.log(error.response.text);
});
テキストボックスからgetValue()で得られるのは文字列です。入力内容を削除して空にすると空文字列になります。それがpriceの入力欄であれば、updateRecord()に与えるときにそのままでは上記のエラーになります。空文字列はnullに置き換えて与えるのが、おそらくユーザーの入力意図にも沿った処理となるでしょう。(将来のBuddyで、この置き換えを自動でおこなうオプション機能を提供するかもしれませんが、現時点ではプログラムで書く必要があります。)
また、テキストボックスをクリアするために、setValue(null) や setValue(undefined) とすれば、getValue()で得られるのも null や undefined になります。null であれば意図通り null がセットされますが、間違えて undefined にすると、セットされずに元の値のままになってしまいます。
以上のように、空文字列、null、undefinedについては、いろいろな罠が潜んでいます。注意しましょう。
(2021/11/22 中島)
Buddyとは?
Buddyは、アプリ開発、デザイン、デバッグ、稼働までをトータルにサポートする
オールラウンドなローコードwebアプリ開発ツールです。
ノーコード開発とローコード開発、それぞれのメリットを活かした高い開発力とスピード感、
そしてBuddy独自の高い拡張性で、企業のDXを強力に支援します。
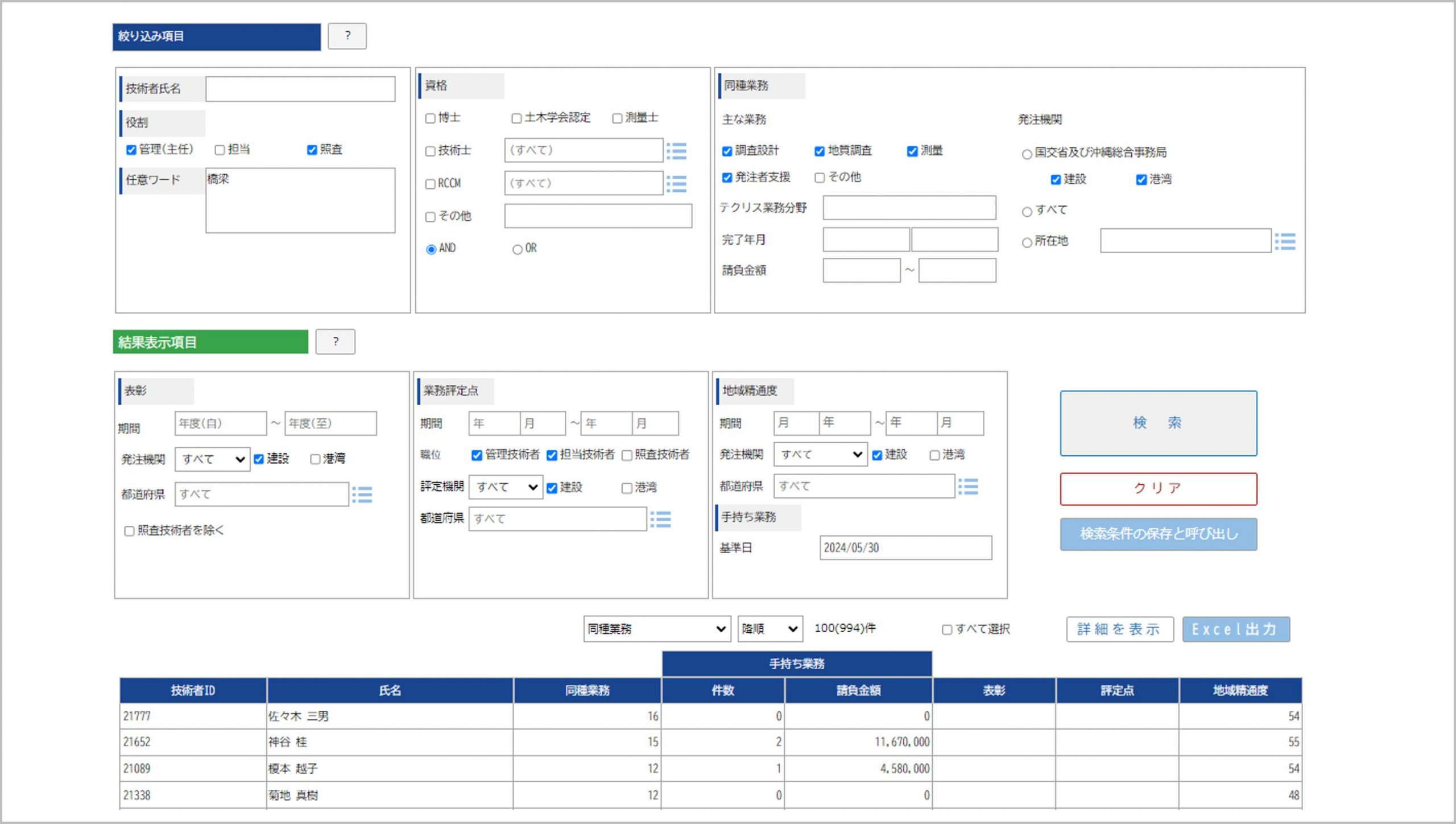
 プロポーザル支援システム
プロポーザル支援システム 写真に手書きメモ
写真に手書きメモ 雨量モニター
雨量モニター 電帳法対応 帳票管理アプリ
電帳法対応 帳票管理アプリ 出退勤管理
出退勤管理 工事工程管理
工事工程管理
開発力
ローコード開発ツールのイメージが変わる
DBやUIといったアプリのクライアントサイドだけでなく、
APIによる外部機器連携や外部webサービスサーバーサイドの開発もBuddyなら単体で可能です。
”開発ツールではDBなど基礎部分の開発しか行えず、大部分は外部開発に頼ったたため結局費用が高くついた…”といったことも
Buddyならありません。
 IoT機器連携センサーなどのIoT機器と連携し、データの取得や動作指示などを行えます。
IoT機器連携センサーなどのIoT機器と連携し、データの取得や動作指示などを行えます。
取得データの加工、出力なども自由にでき、センサーデータを幅広く活用できます。 外部webサービス連携インラインフレームにより外部webサイトをアプリ内に表示したり、
外部webサービス連携インラインフレームにより外部webサイトをアプリ内に表示したり、
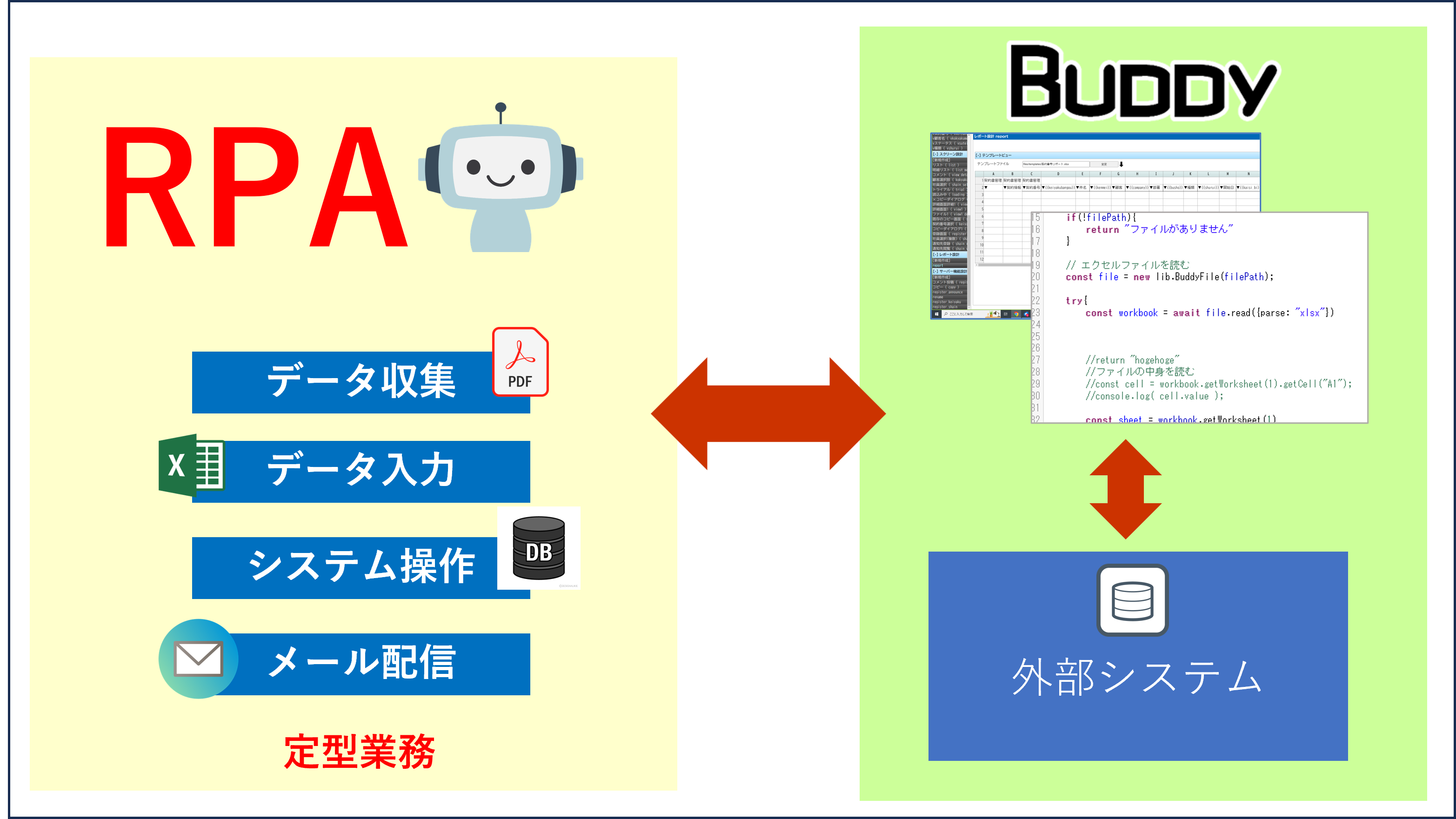
webAPIで動作やデータを連携するなど、幅広い外部連携が可能です。 RPAサーバー機能設計により様々な動作、処理の自動実行を設計できます。
RPAサーバー機能設計により様々な動作、処理の自動実行を設計できます。
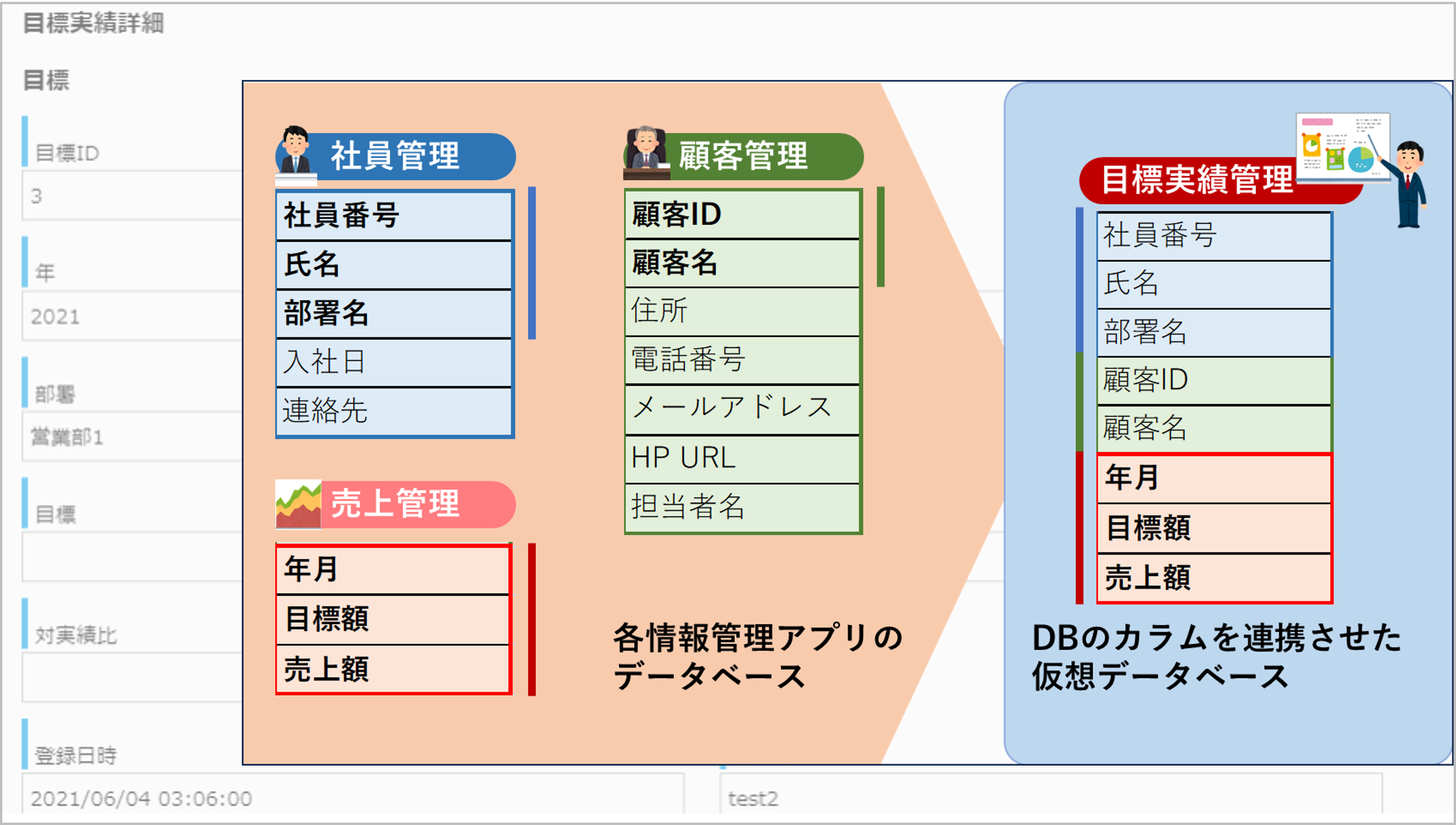
定型的な業務の自動化により、業務効率化が図れます。 複合的なDB開発テーブル同士を結合させた仮想テーブル(ビュー)が作成できます。
複合的なDB開発テーブル同士を結合させた仮想テーブル(ビュー)が作成できます。
関連するDBを複数同時に管理でき、対応した明細付き画面もテンプレートに用意しています。
表現力
直接操作可能なバーチャートや手書きメモの入力等、GUI開発も自由に行えます。
また、帳票作成もサポートしており、様々な形式の帳票作成も外部サービスに頼らずBuddyだけで完結できます。
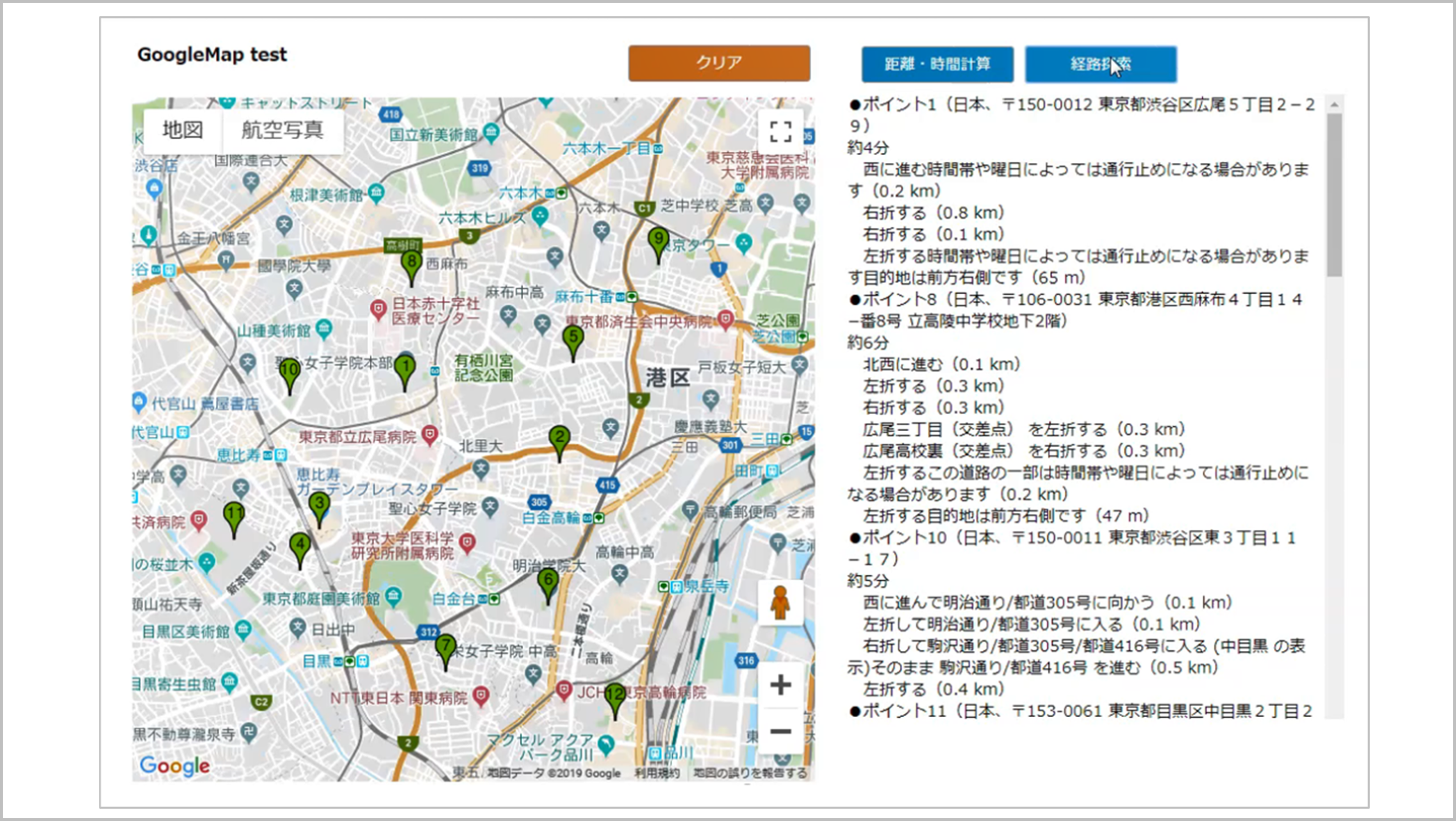
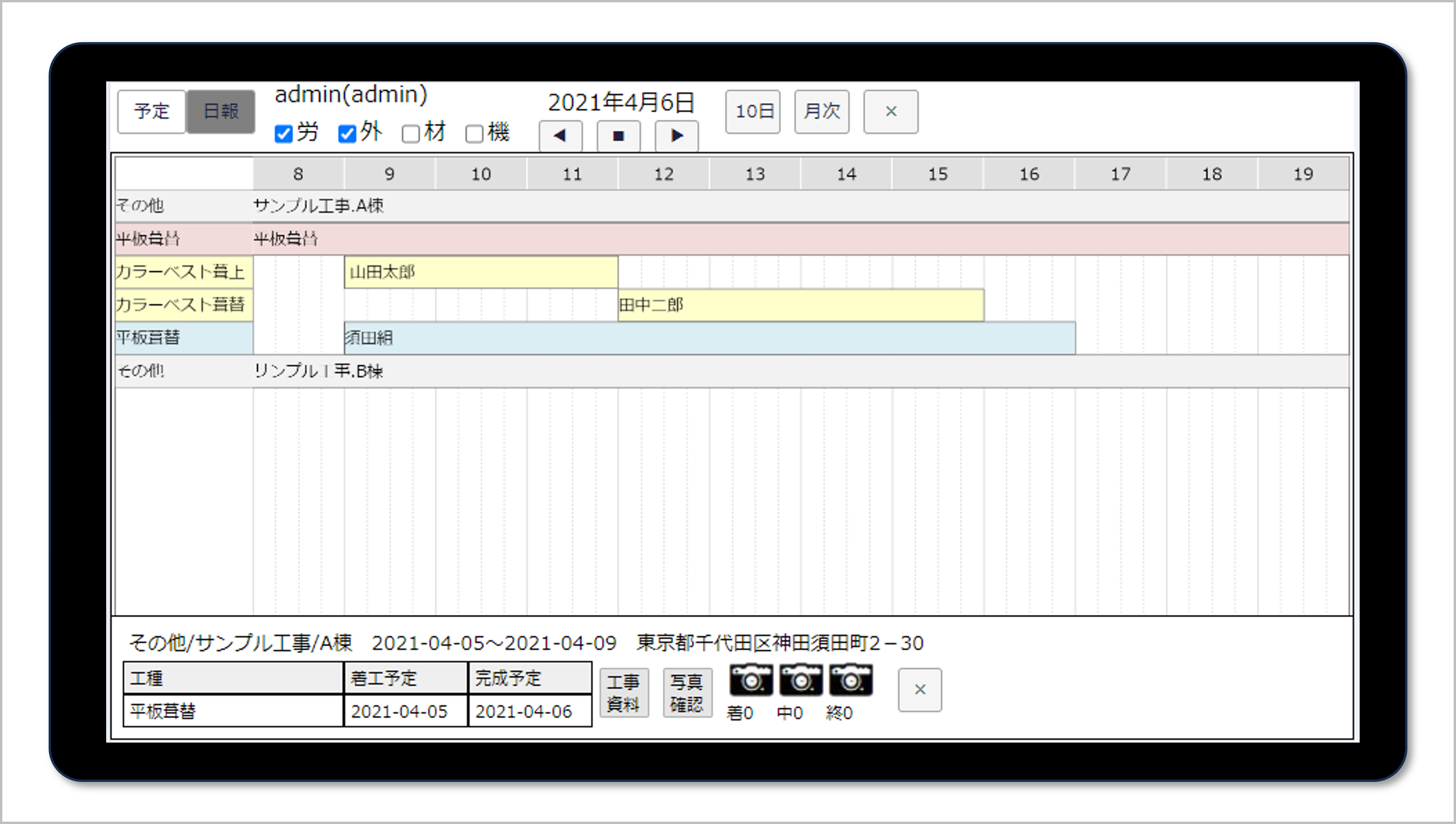
 ガントチャート内部データと連携したガントチャート表示や、バーをスワイプによるデータ編集など
ガントチャート内部データと連携したガントチャート表示や、バーをスワイプによるデータ編集など
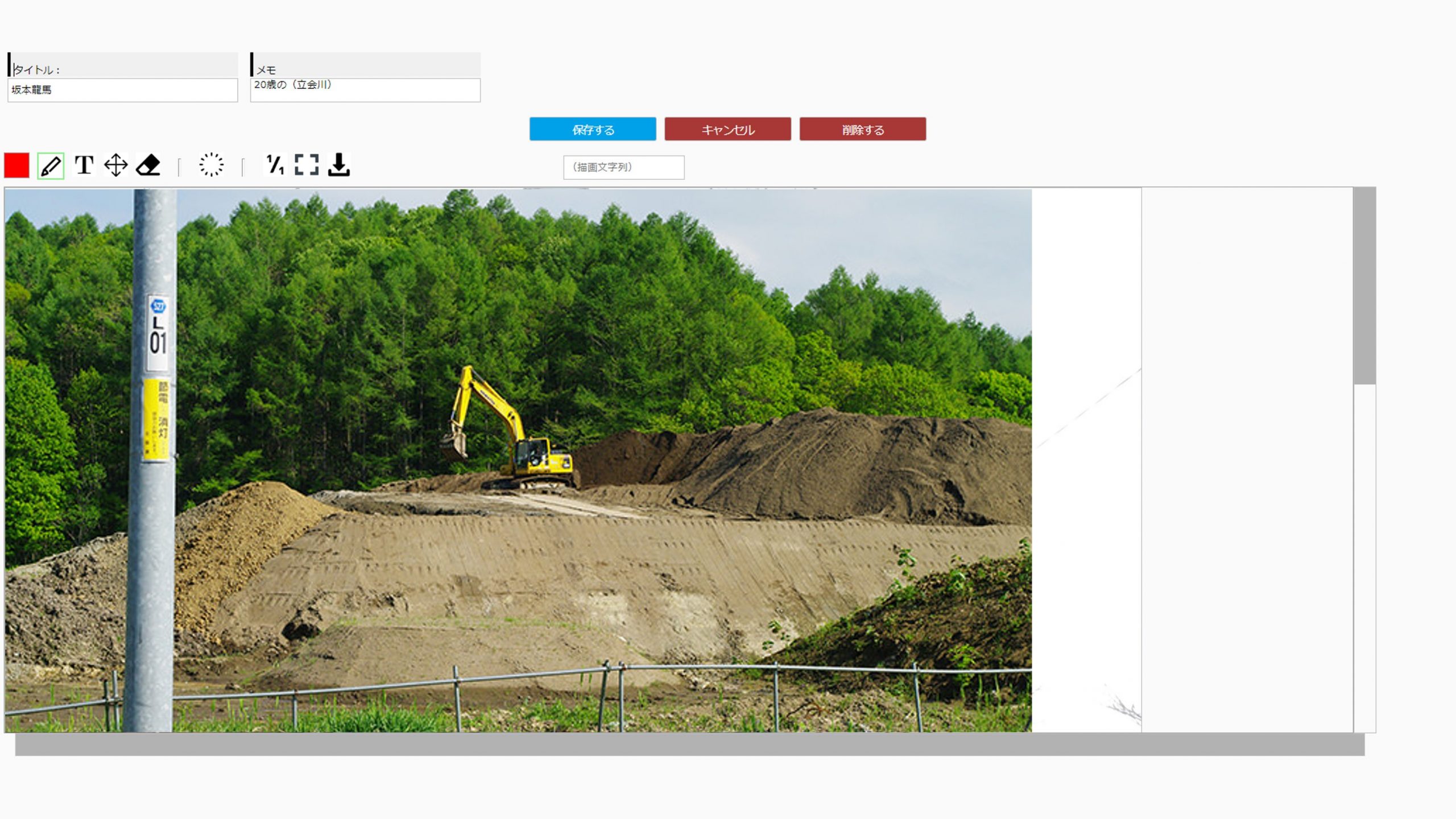
DB上の情報を様々な形式で表現できます。 画像に手書き入力現場で撮影した写真にそのままメモを書き込むなど、スマホやタブレットの利用に向いた開発にも
画像に手書き入力現場で撮影した写真にそのままメモを書き込むなど、スマホやタブレットの利用に向いた開発にも
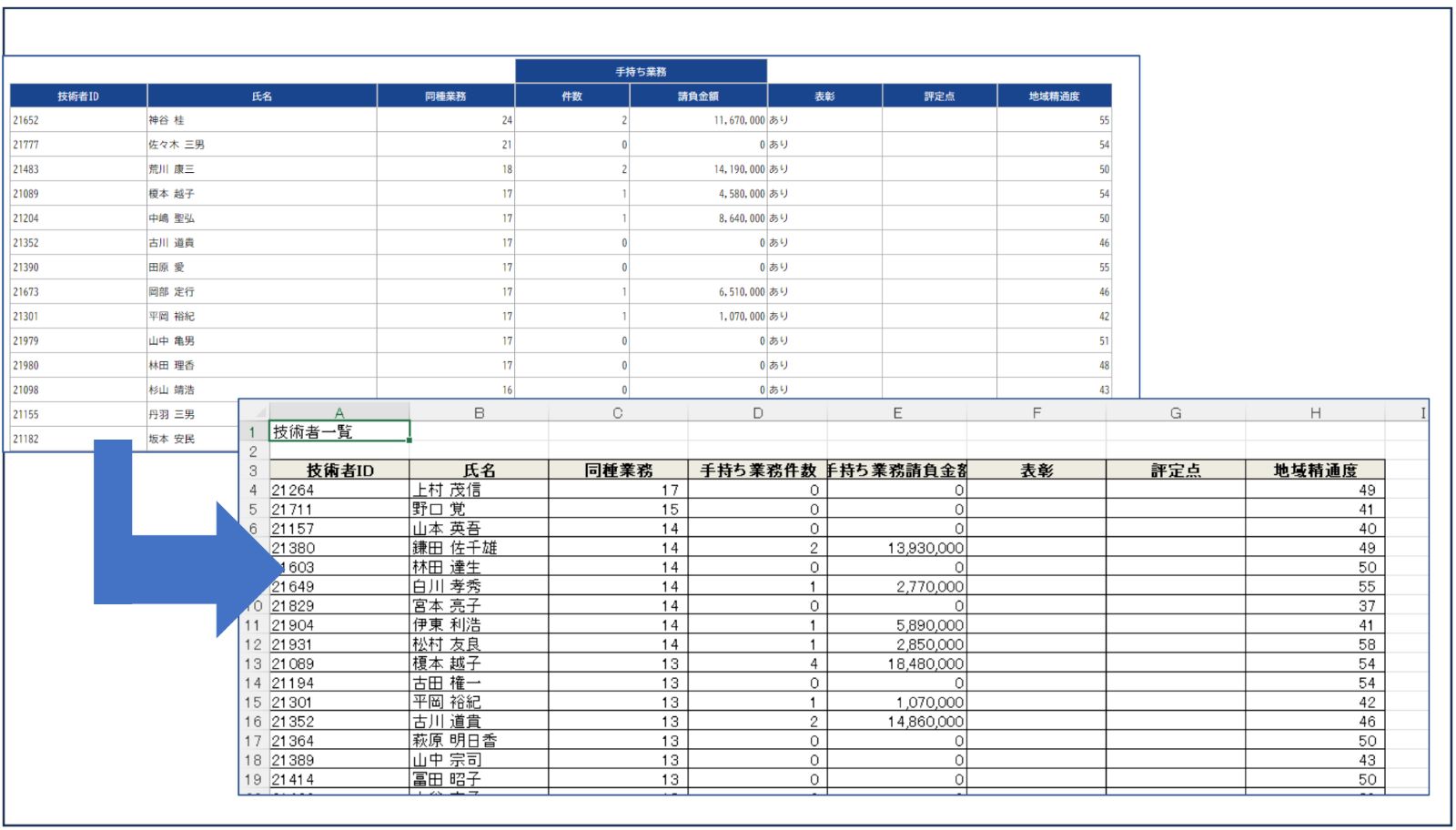
対応しています。撮った写真は端末でなくBuddyサーバへ直接保存も可能です。 Excel出力ひな型となるExcelを投入するだけで、DB上の情報を簡単にExcel出力できます。
Excel出力ひな型となるExcelを投入するだけで、DB上の情報を簡単にExcel出力できます。
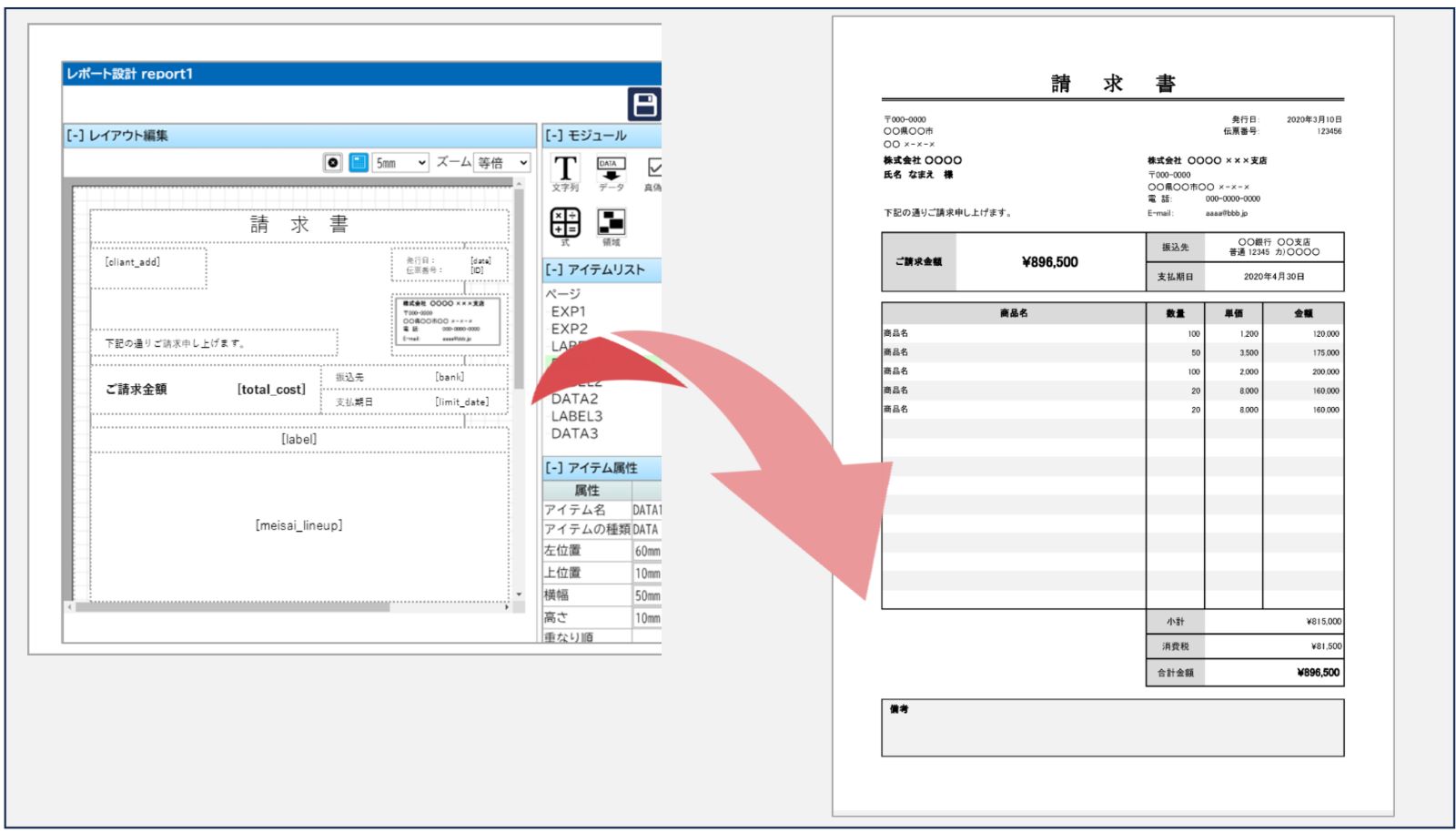
アプリ上では完結できない二次利用も手軽に行えます。 帳票設計Excel、PDFに対応したレポート設計機能を搭載しています。BuddyのUI上で設計できるほか、
帳票設計Excel、PDFに対応したレポート設計機能を搭載しています。BuddyのUI上で設計できるほか、
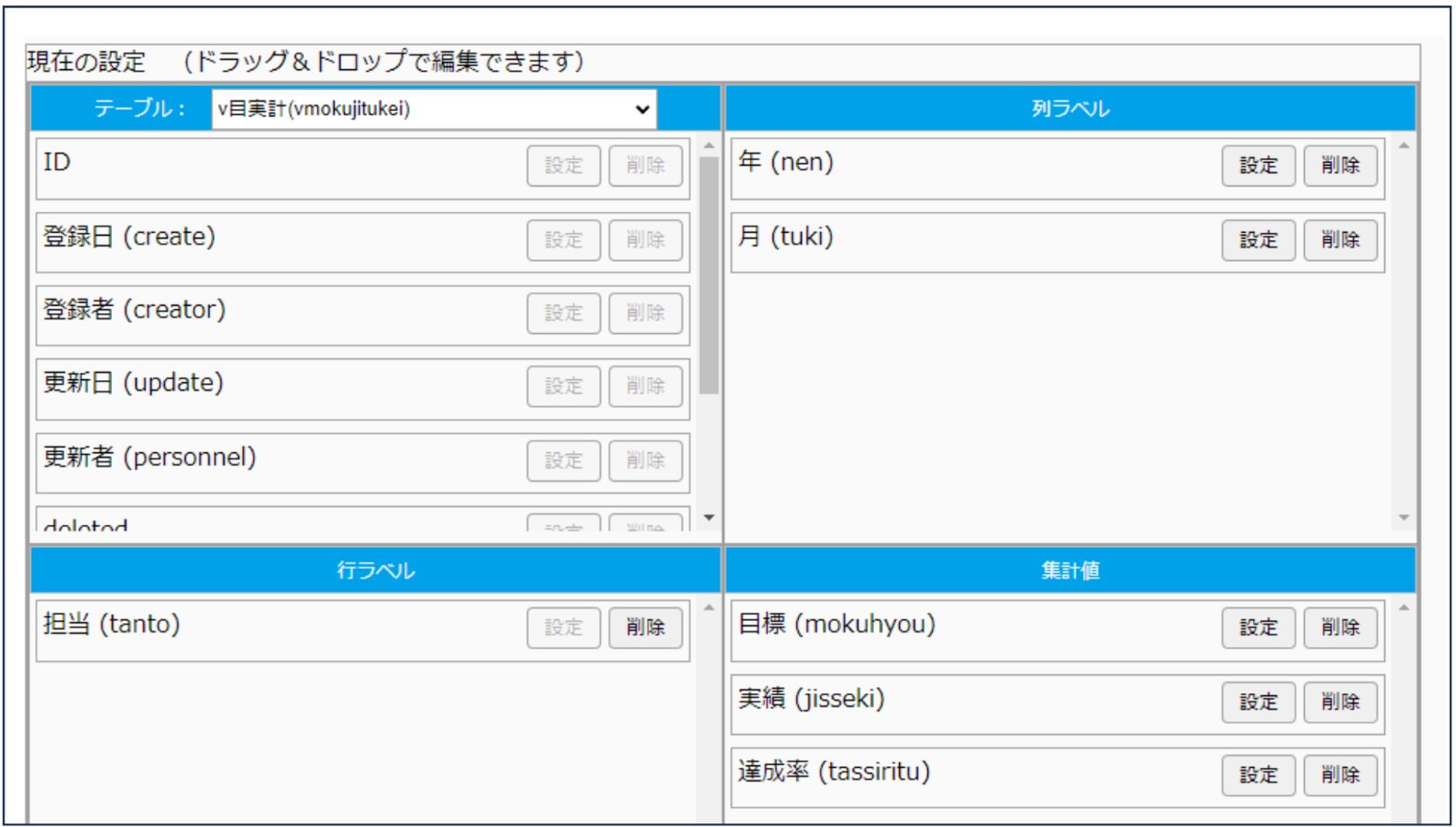
Excelはスプレッドシートをインポートして作成することもできます。 集計機能データのグループ化、合計値、平均値などが容易に計算でき、グラフ表示にも対応しています。
集計機能データのグループ化、合計値、平均値などが容易に計算でき、グラフ表示にも対応しています。
手軽さ
奥深い開発力だけでなく、ノーコード開発ツールのような手軽さとスピード感もBuddyの持ち味です。
初期開発の手間を軽減するだけでなく、
プログラム記述の心得がないエンドユーザー様への活用機会創出にもお使いいただけます。
デモ画面での操作を下記動画にてご覧いただけます。
安心感
いまだに根強い「クラウドサービスへの不安」についてもご安心ください。
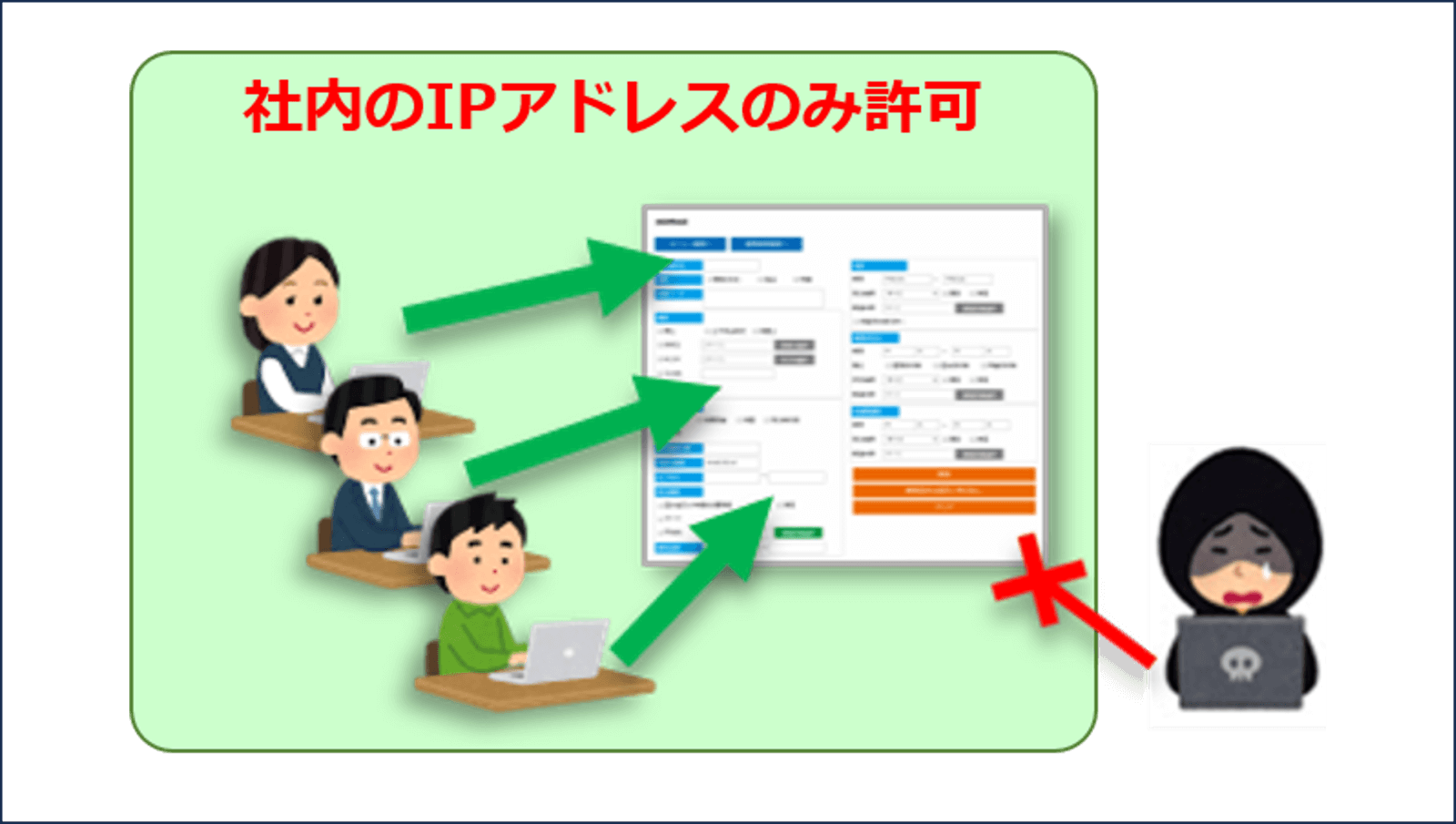
一般的なセキュリティ施策に加えIPアドレス単位まで設定できるアクセス権限管理機能など
各ユーザーのセキュリティルールに則った運用ができる機能を用意しています。
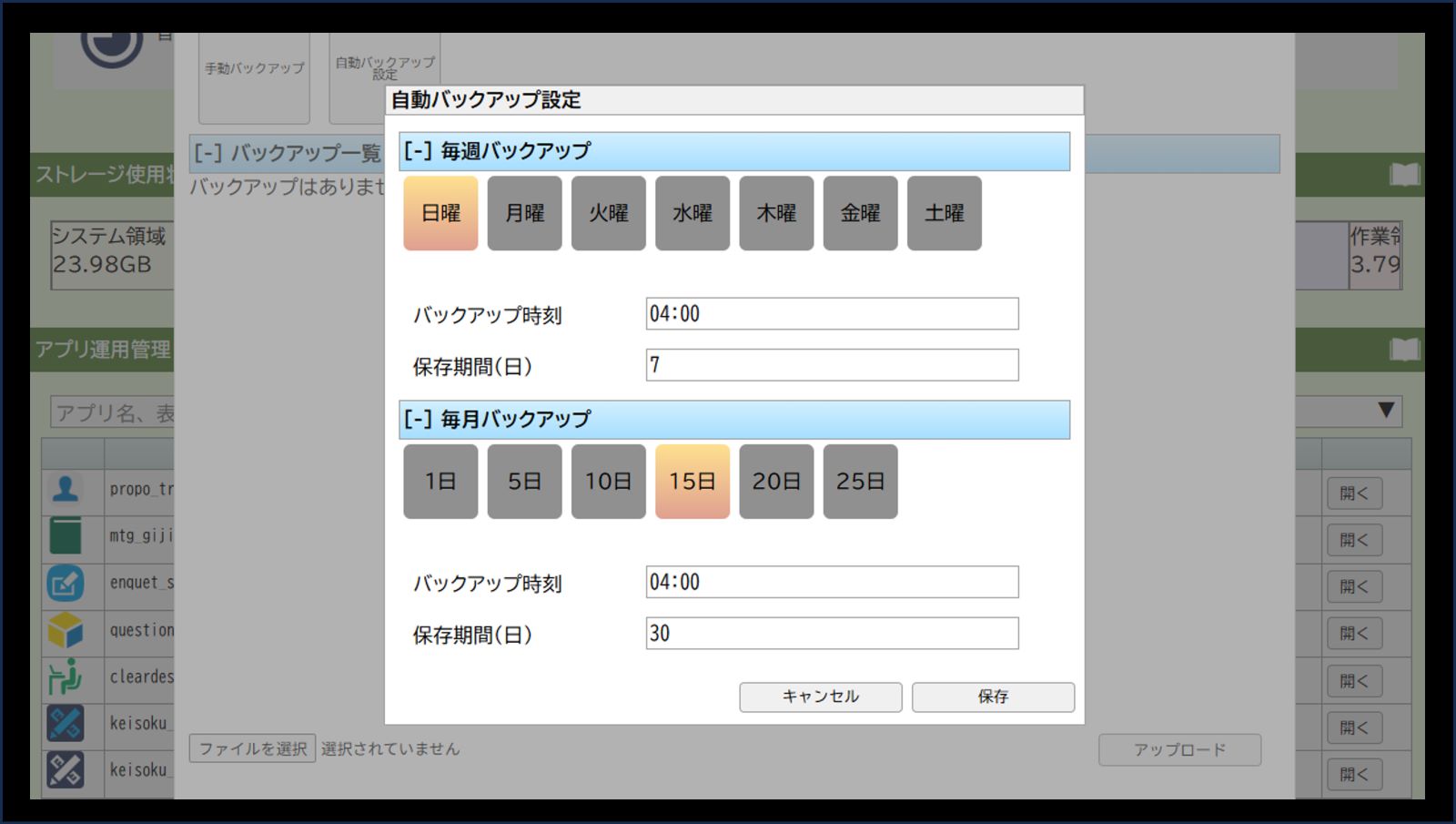
 アプリごとのバックアップ&リストア好きな周期でアプリ内のDB情報を自動でバックアップ。リストアも簡単に行えます。
アプリごとのバックアップ&リストア好きな周期でアプリ内のDB情報を自動でバックアップ。リストアも簡単に行えます。 IPアドレスまで制限可能なアクセス制限アクセス制限管理はユーザー、ユーザーグループの他にIPアドレス単位まで設定可能です。
IPアドレスまで制限可能なアクセス制限アクセス制限管理はユーザー、ユーザーグループの他にIPアドレス単位まで設定可能です。 DB情報をダウンロード可能BuddyはDB管理情報はすべてCSVでダウンロードできます。
DB情報をダウンロード可能BuddyはDB管理情報はすべてCSVでダウンロードできます。 安心のクラウドサービス弊社管理の機密性と可用性に優れたクラウドサービスで、情報を安全に活用できます。
安心のクラウドサービス弊社管理の機密性と可用性に優れたクラウドサービスで、情報を安全に活用できます。
Buddy相談会

「導入前に、サービスについて詳しく聞きたい」
「自社に合うBuddyの活用方法を知りたい」という方向けに、
弊社スタッフによる無料相談会を実施しております。
相談会は、弊社へお越し頂くほか、オンラインを介した
テレビ会議にも対応しています。
1回につき1社様のみの対応とさせて頂いているため、
他の企業様のことを気にすることなく安心してご相談頂けます。
どうぞお気軽にお申し込みください。
| ご相談費用 | 無料 |
| 実施方式 | オンライン会議※ ※Zoom、Skypeに対応しております。他ツールの利用をご希望の際はご相談ください。 |
| 対応時間 | 土日祝祭日を除く随時 10:30~16:30 ※相談時間は90分程度を見込んでおります。 |
| 催行人数 | 1名~5名 |
| お申込み方法 | メールによるご予約になります。 「希望日時」「人数」を明記のうえ、下記アドレス宛にご連絡ください。 メール:info@info-lab.co.jp 担当 :岡田 ※場合により、ご予約日時の調整をお願いする場合があります。予めご了承ください。 |
導入実績
明治コンサルタント株式会社 様
- プロポーザル支援システム
- 業務実績管理システム
イーグル建創株式会社 様
- 社員情報履歴管理アプリ
- 売上げ目標/実績管理アプリ
- 協力会社支払い管理アプリ
日本マルチメディア・
イクイップメント株式会社 様
- 専門工事業向け 工程管理システム
- 専門工事業向け 申請管理システム
株式会社ハイブリッチ 様
- 支払情報管理システム(協業)
BM&W株式会社 様
- 水位観測アプリ など
and more
商品化事例
お問い合わせ
Buddyに関するご質問、ご相談等ございましたら、お気軽にご連絡ください。