新着情報
22.6.8 Buddyご利用申込ページ復旧のお知らせ
既報のとおり、5月上旬よりBuddyご利用申込ページについてアクセス不具合が生じておりましたが、
この度メンテナンスおよび機器の入れ替えなど対応を行い、正常な状態に復旧いたしました。
不具合発生の間、お客様にはご不便、ご迷惑をおかけしましたこと、お詫び申し上げます。
以後、Buddyのお申込みについてはこちらのお申込みページをご利用ください。
今後とも、Buddyのご愛顧どうぞよろしくお願いいたします。
22.5.11 Buddyご利用申込ページ不具合に関するお知らせ
数日前より、Buddy新規お申込みページへのアクセス不具合が発生しております。
現在復旧作業を進めておりますが、復旧に多少日数がかかる見込みです。
つきましては誠にお手数ではございますが、当面の間の新規お申込みについては
お問合せフォームをご利用ください。
お問合せ本文に「Buddyご利用申込」の旨ご記入いただければ、
弊社担当者よりお申込み要件やプランに関するご案内をさせて頂きます。
本不具合にかかる事象が解消次第、ホームページにてお知らせいたします。
お客様におかれましては、ご不便ご迷惑をおかけすることお詫び申し上げます。
上記、どうぞよろしくお願いいたします。
22.2.2 【プログラミングの罠】ES6とBabelとIE
Javascript言語は、もともとは各Webブラウザでの違いが大きかったのですが、現在では標準化が進んでいます。標準化された名称がECMAScriptです。その第6版が通称としてES6と呼ばれ、規格としての正式名称はECMAScript2015です。その後のさらに新しい規格としてECMAScript2017があります。これらの最近の規格では、Javascript言語の弱点を補う改良が施されているので、ぜひ活用したいものです。ここでは主な機能だけ紹介しますが、ECMAScript2015やECMAScript2017と検索していただくと解説しているサイトがいろいろ見つかると思います。
Buddyアプリのスクリーンスクリプトはブラウザ上で実行されるので、使える機能はそのブラウザのJavascript言語の実装に依存することになります。Edge、Chrome、Firefoxといったブラウザはみな最近のJavascriptの規格に対応していますが、IE(Internet Explorer)は基本的に対応していません。
しかし、IEでもES6の新しい機能を使えるようにするBabelという仕組みがあります。これはES6の文法で書かれたスクリプトを古いES5で実行できるスクリプトに変換してくれるものです。Buddyではアプリ生成の際のオプションでBabelを使用するように指定することができます。ただし、変換されたスクリプトが実行されることになるのでデバッグの際にブラウザでソースコードを見ると元のスクリプトとは異なることになって、わかりにくくなるという難点はあります。
ES6になれた方だとBuddyアプリの開発でも下記でご紹介するようなES6の機能を使ったスクリプトを自然に書いてしまう場合もあるでしょう。それをBabelを使用しないでアプリとして生成すると、Edge、Chrome、Firefoxでは問題ないが、IEでは動かないということになりますので注意が必要です。アプリ開発の一般的な注意事項ですが、そのアプリはどのブラウザで利用するのかをあらかじめきちんと決めておくこと、そして対象のブラウザでテストすることが重要です。IEを対象外とできる場合は、ES6をどんどん使うことができ、Babelを使用する必要もなくなります。
以上が今回の「プログラミングの罠」ですが、ES6の新しい機能が具体的にわからないとピンとこないかもしれません。Buddyのアプリ開発でもすぐに役立ちそうな点に絞っていくつかご紹介します。
letとconst
変数の定義は従来はvarで行いますが、varには、何度も同じ変数を定義できる、スクリプト全体から見える、という大きな弱点があります。
var a = 1;
if(true) {
var a = 2;
}
console.log(a);
この場合、最初の var a と、ifの中の var a は同じ変数になり、最後のconsole.logは 2 と表示されることになります。変数の定義は、本来は一度だけ適切な場所で行われるべきもので、そうでない状況はバグの原因になります。しかしコピーアンドペーストで編集したりすると同じ名前の変数を二箇所以上で定義している状況が生まれることがあり、var ではこれがエラーにならないため、気づきにくいのです。
letはvarと同様に変数を定義しますが、指定の変数名が既存だとエラーになります。また、{ } の間であればその中に有効範囲が限定されます。
let a = 1;
if(true) {
let a = 2;
}
console.log(a);
このように先ほどの var を let に返ると、このスクリプトはifの中の let a のところで「a はすでにあるよ」という意味のエラー二なります。
let a = 1;
if(true) {
let b = 2;
}
a = b;
console.log(a);
こうすればletでのエラーは起こりませんが、a = b; のところで「bは未定義」という意味のエラーになります。let b はifの{ }の中にあるため、その中だけで有効な変数となり、外側で使おうとするとこうなるわけです。
var だとあるところで定義して使った変数が、無関係なところでも見えてしまってバグの原因になることがありますが、let ではそれが防げます。
const は let と同様ですが、定義した変数の値を変更することができないという違いがあります。
const c = 1; c = 2;
これは c = 2; のところでエラーになります。変更されるべきでないものは const にしておくと安心です。
アロー関数
Javascriptでは無名関数をよく使います。代表的なものが非同期処理でのコールバックです。例えばBuddyではDBテーブルからデータを読み出すreadDataは次のようになります。
this.tables.table1.readData(options, function(err, data){
…
});
この function(err, data){ … } が無名関数です(通常の関数定義であれば function の後の括弧の前にある関数名がありません)。readDataの処理が終わるとこの無名関数が呼ばれ、引数のerrやdataで結果を得ることができます。
これをES6のアロー関数で書くと次のようになります。function を省略して ) と { の間に => を書きます。
this.tables.table1.readData(options, (err, data) => {
…
});
これだけだと、書き方が簡便になったくらいのことですが、従来の無名関数とはthisの扱いが異なります。従来の無名関数ではthisは関数を呼び出したオブジェクトですが、アロー関数では定義時のthisになります。
例えば上記の例で、得られたレコード数をLABEL1にセットして表示したい場合、従来の無名関数では、
this.tables.table1.readData(options, (function(err, data){
this.items.LABEL1.setValue(data.length);
}).bind(this));
のように、bind(this) を付ける必要があります。しかしアロー関数では、
this.tables.table1.readData(options, (err, data) => {
this.items.LABEL1.setValue(data.length);
});
と、bind(this)無しでOKで、非常にすっきりします。
テンプレート文字列
Javascriptでは文字列はシングルクォート「’」またはダブルクォート「”」で囲みます。ES6ではこれに加えてバッククォート「`」で囲むことができ、その場合は ${変数名} で変数の値を埋め込むことができます。また途中に改行を入れることもできます。
従来であれば、
const name = '名前'; const age = 25; const s = "名前: " + name + "\n年齢: " + age + "\n";
と書くところを、
const name = '名前';
const age = 25;
const s = `名前: ${name}
年齢: ${age}
`;
と書くことができます。
いくつか限定してご紹介しましたが、ES6の新しい機能はこのほかにもたくさんありますので、検索して調べてみてください。
(2022/2/2 中島)
Buddyとは?
Buddyは、アプリ開発、デザイン、デバッグ、稼働までをトータルにサポートする
オールラウンドなローコードwebアプリ開発ツールです。
ノーコード開発とローコード開発、それぞれのメリットを活かした高い開発力とスピード感、
そしてBuddy独自の高い拡張性で、企業のDXを強力に支援します。
 プロポーザル支援システム
プロポーザル支援システム 写真に手書きメモ
写真に手書きメモ 雨量モニター
雨量モニター 電帳法対応 帳票管理アプリ
電帳法対応 帳票管理アプリ 出退勤管理
出退勤管理 工事工程管理
工事工程管理
開発力
ローコード開発ツールのイメージが変わる
DBやUIといったアプリのクライアントサイドだけでなく、
APIによる外部機器連携や外部webサービスサーバーサイドの開発もBuddyなら単体で可能です。
”開発ツールではDBなど基礎部分の開発しか行えず、大部分は外部開発に頼ったたため結局費用が高くついた…”といったことも
Buddyならありません。
 IoT機器連携センサーなどのIoT機器と連携し、データの取得や動作指示などを行えます。
IoT機器連携センサーなどのIoT機器と連携し、データの取得や動作指示などを行えます。
取得データの加工、出力なども自由にでき、センサーデータを幅広く活用できます。 外部webサービス連携インラインフレームにより外部webサイトをアプリ内に表示したり、
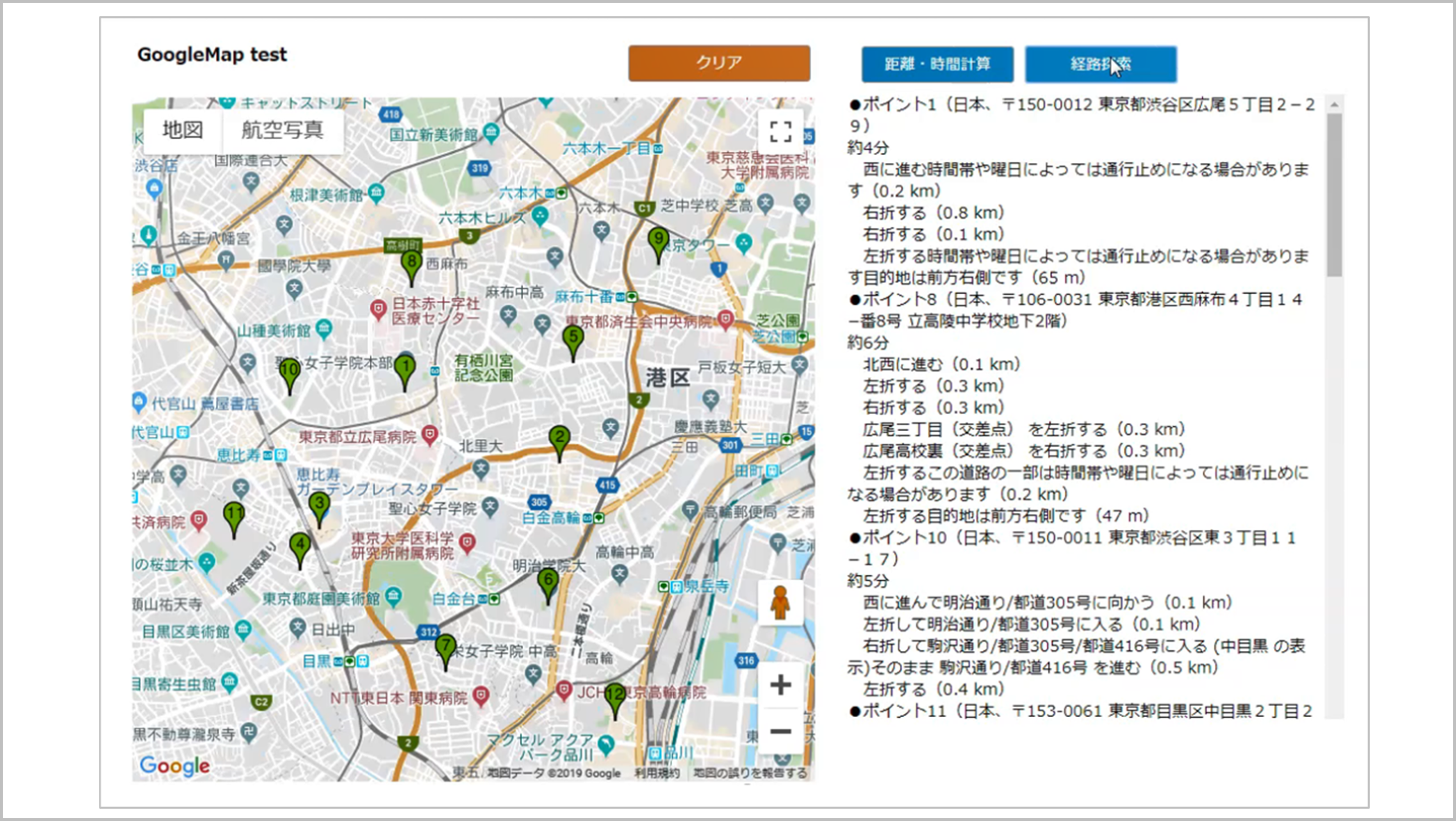
外部webサービス連携インラインフレームにより外部webサイトをアプリ内に表示したり、
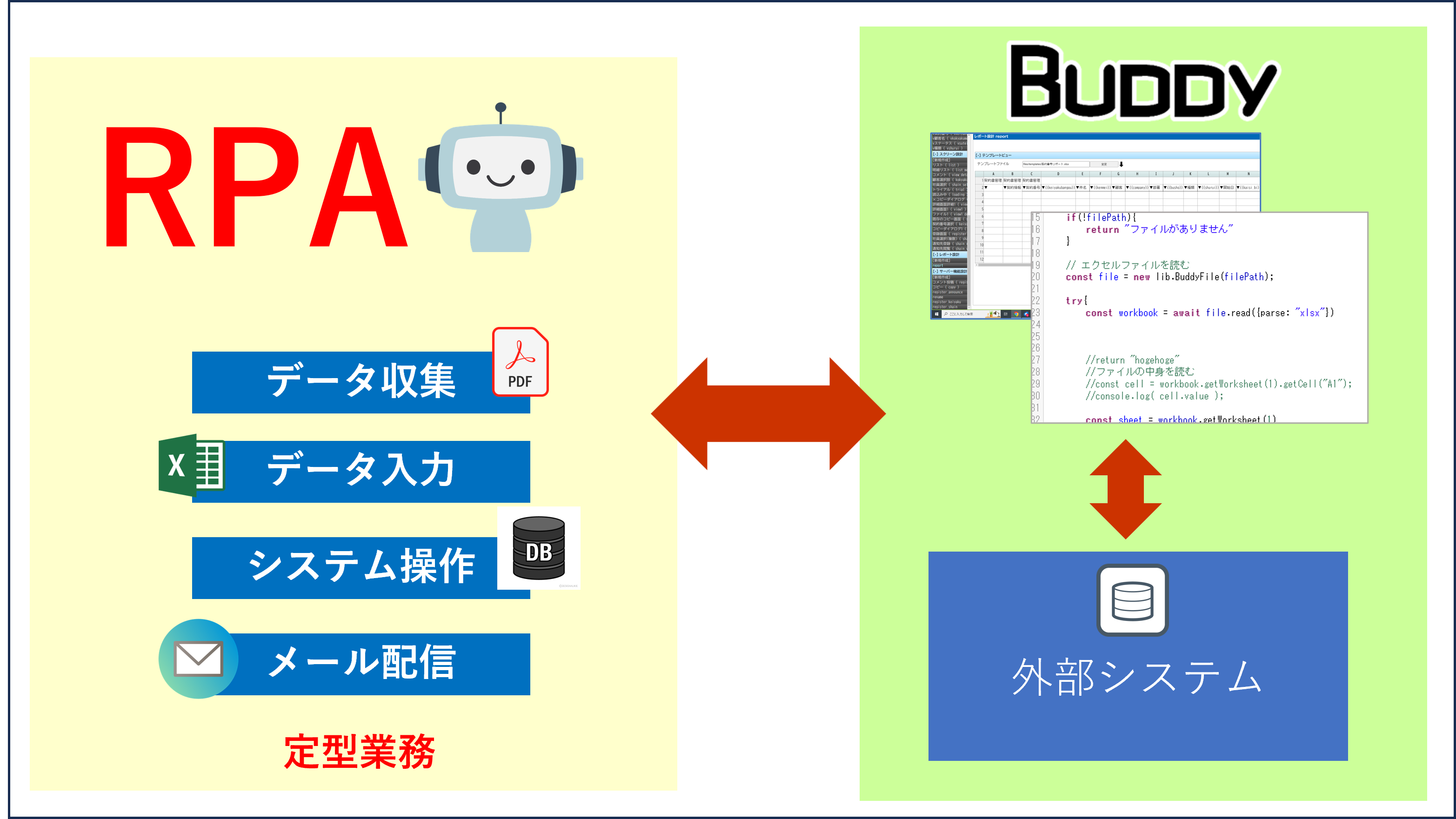
webAPIで動作やデータを連携するなど、幅広い外部連携が可能です。 RPAサーバー機能設計により様々な動作、処理の自動実行を設計できます。
RPAサーバー機能設計により様々な動作、処理の自動実行を設計できます。
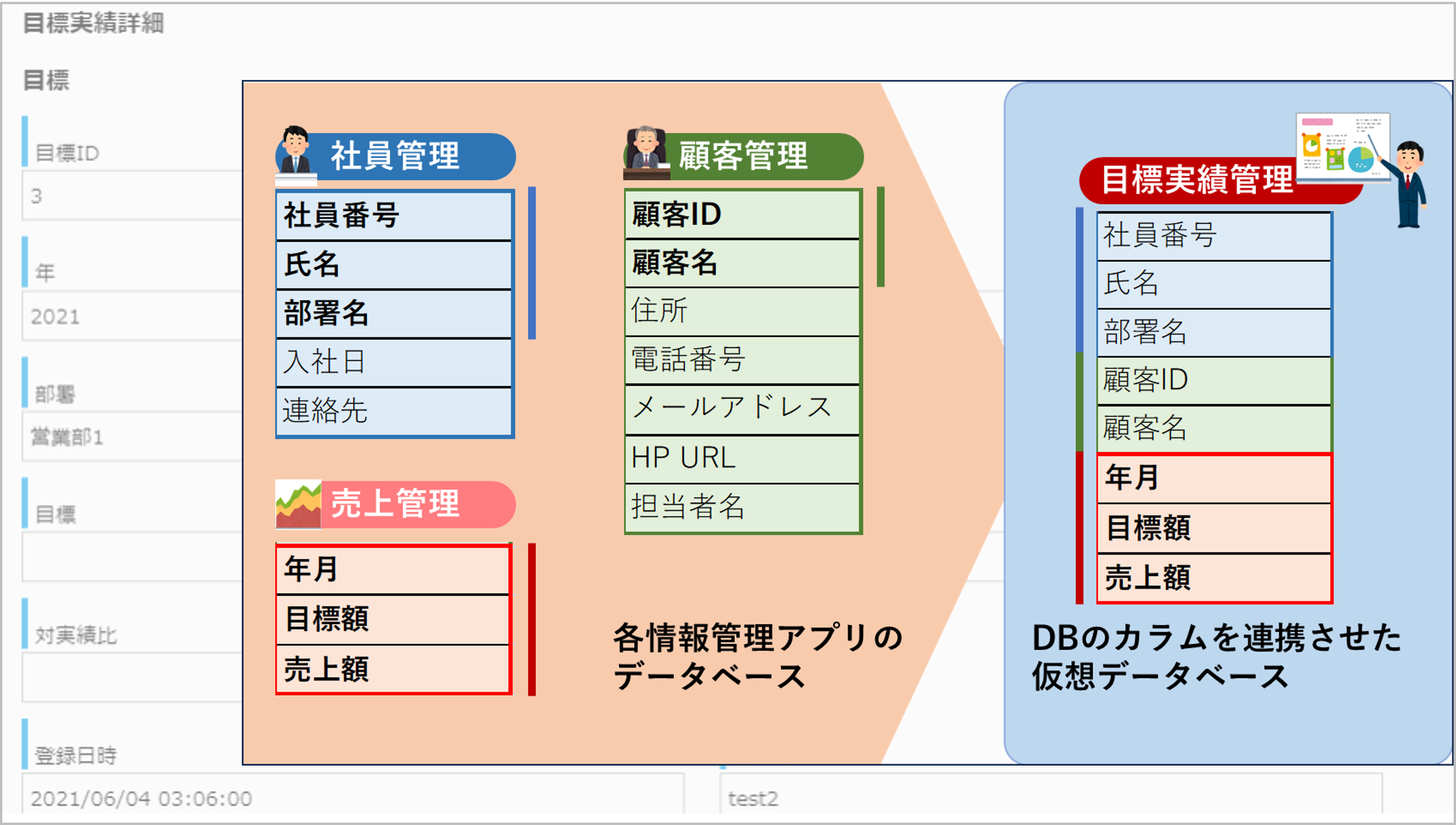
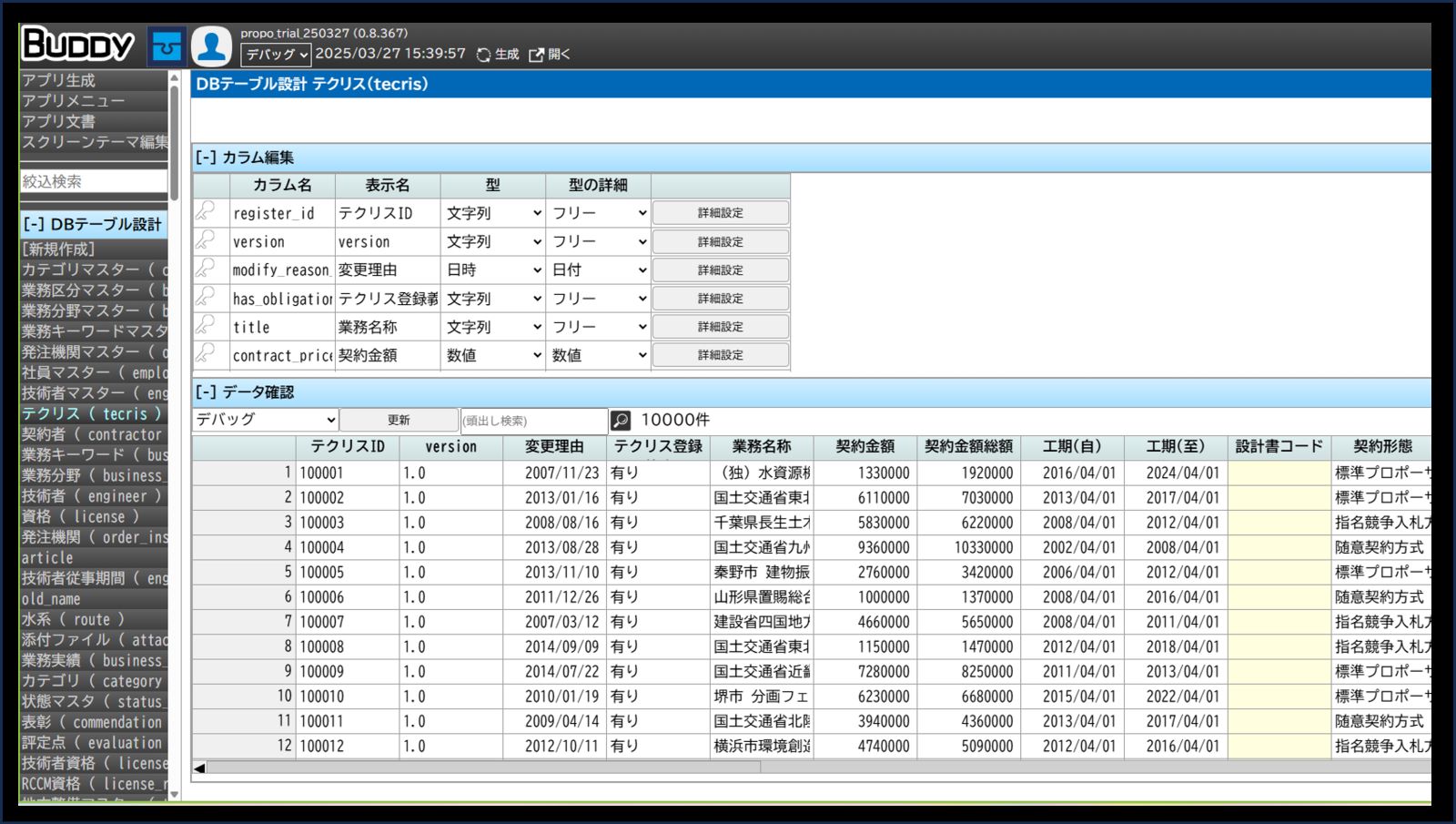
定型的な業務の自動化により、業務効率化が図れます。 複合的なDB開発テーブル同士を結合させた仮想テーブル(ビュー)が作成できます。
複合的なDB開発テーブル同士を結合させた仮想テーブル(ビュー)が作成できます。
関連するDBを複数同時に管理でき、対応した明細付き画面もテンプレートに用意しています。
表現力
直接操作可能なバーチャートや手書きメモの入力等、GUI開発も自由に行えます。
また、帳票作成もサポートしており、様々な形式の帳票作成も外部サービスに頼らずBuddyだけで完結できます。
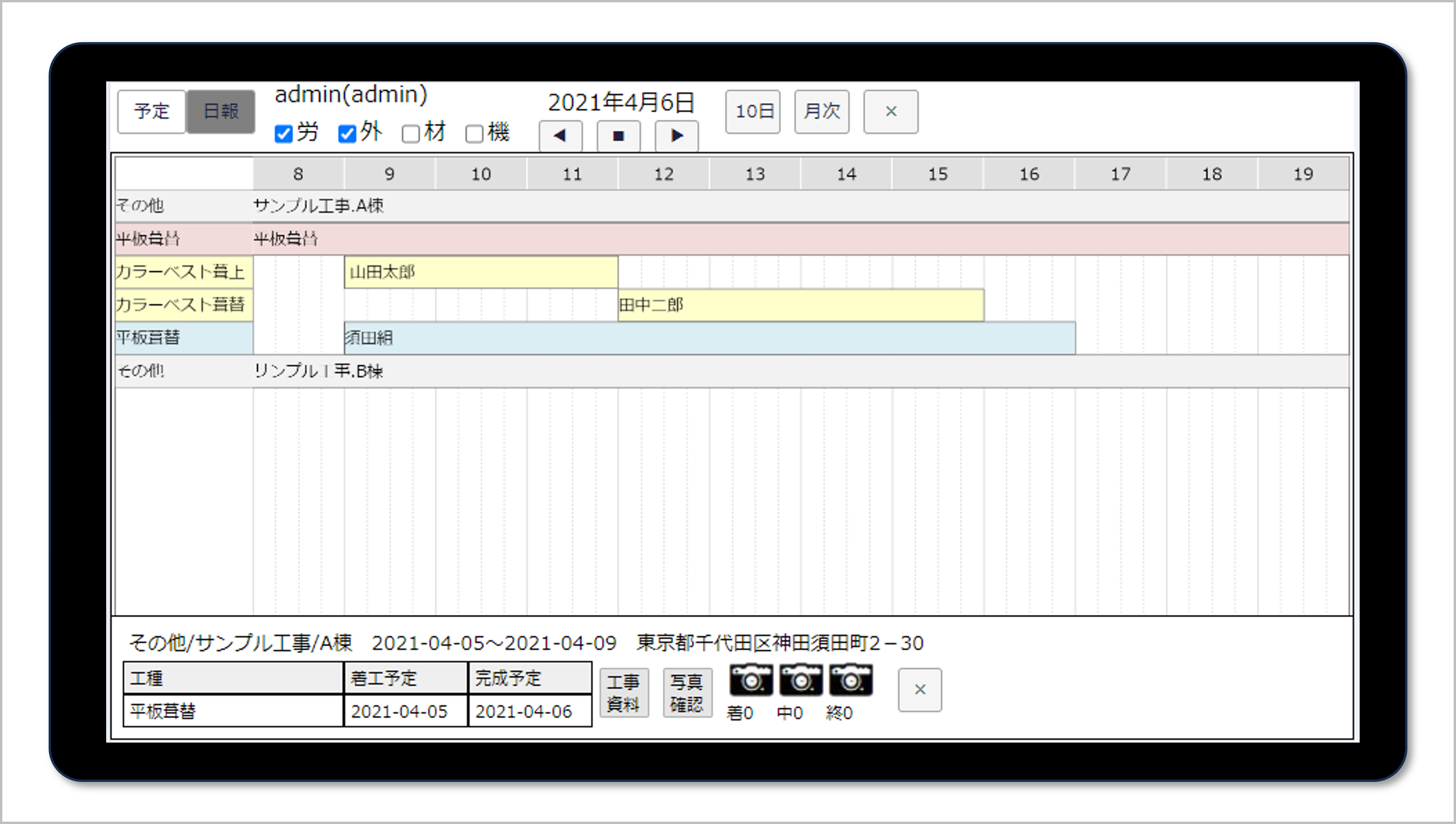
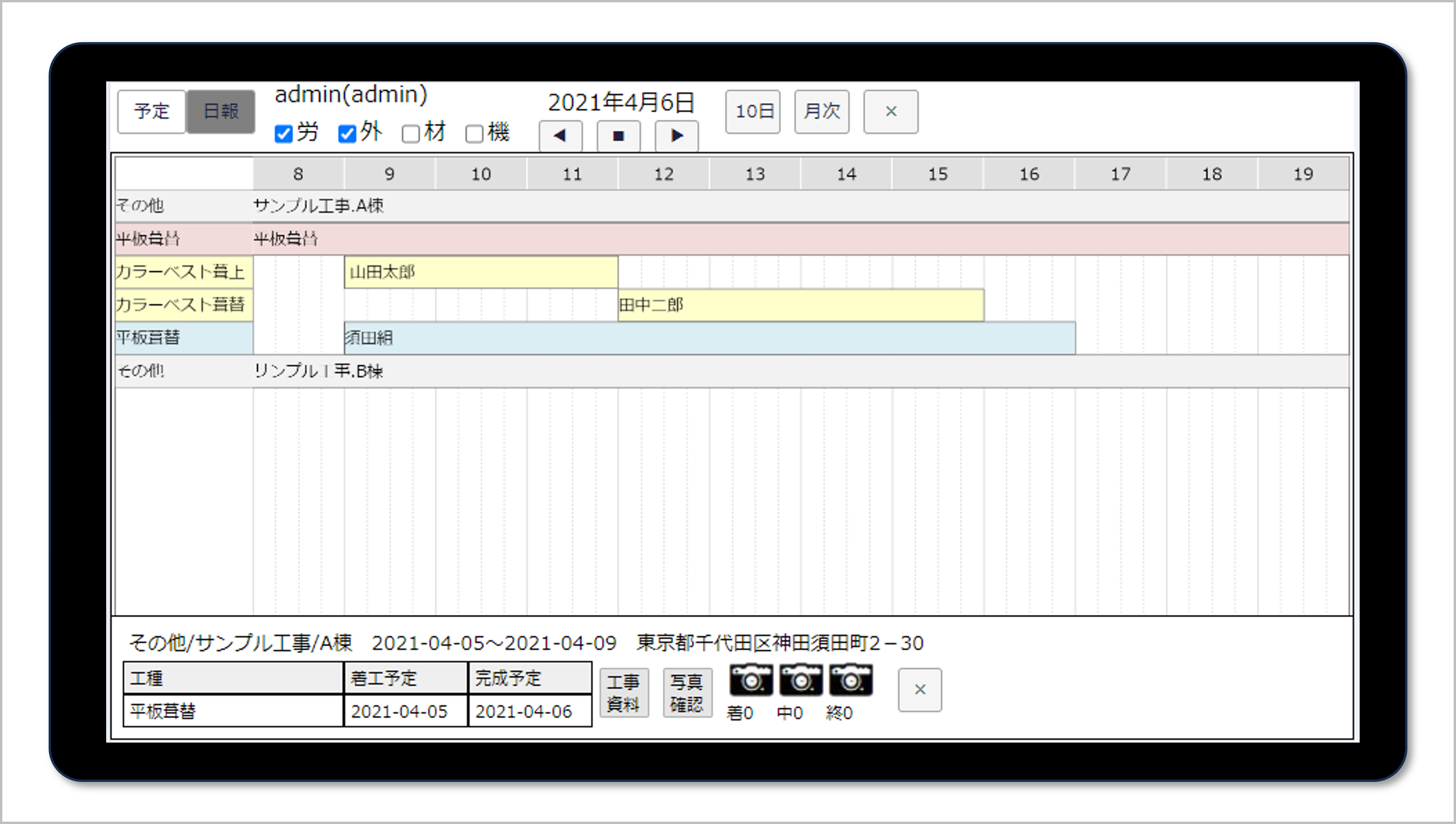
 ガントチャート内部データと連携したガントチャート表示や、バーをスワイプによるデータ編集など
ガントチャート内部データと連携したガントチャート表示や、バーをスワイプによるデータ編集など
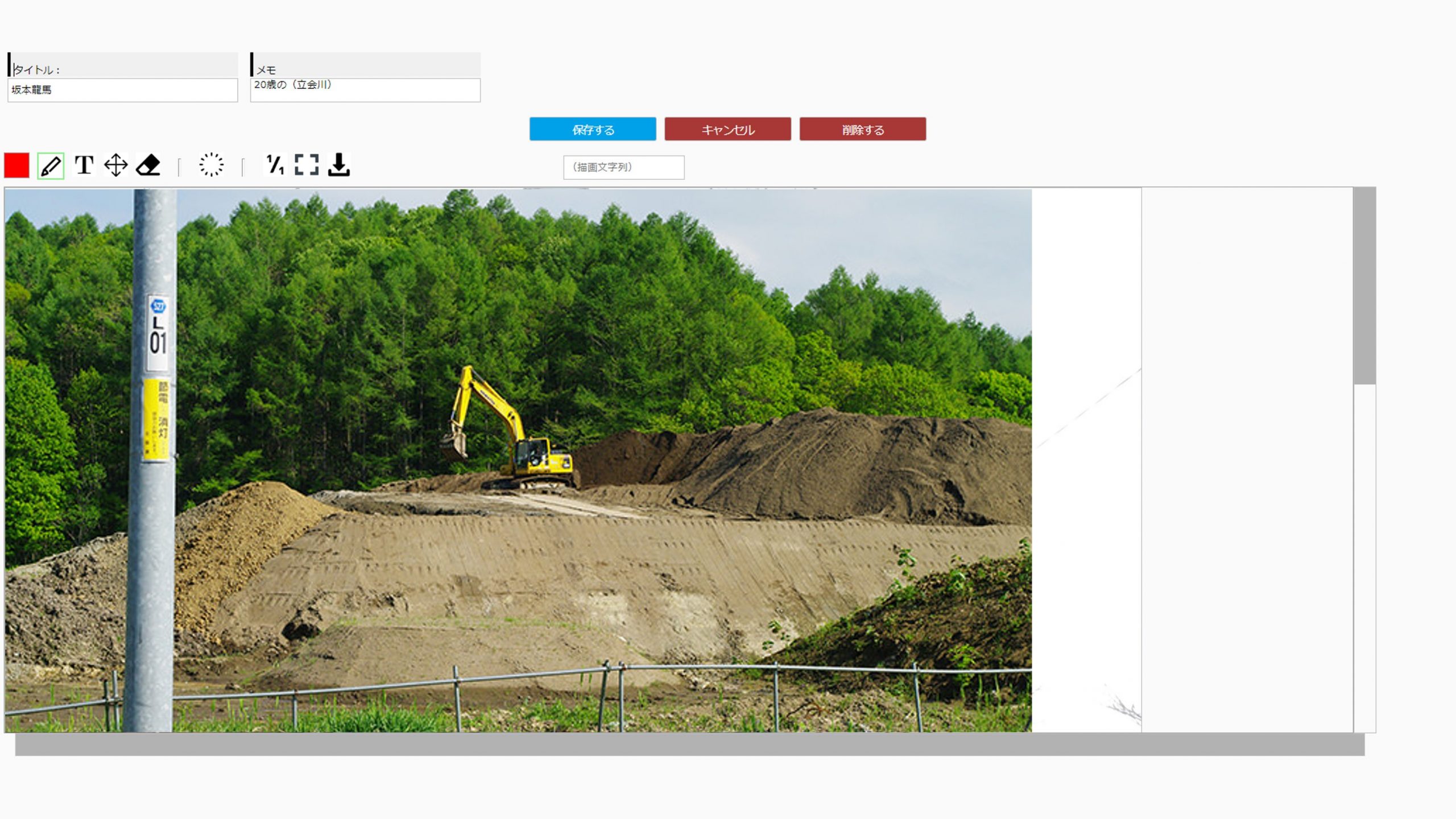
DB上の情報を様々な形式で表現できます。 画像に手書き入力現場で撮影した写真にそのままメモを書き込むなど、スマホやタブレットの利用に向いた開発にも
画像に手書き入力現場で撮影した写真にそのままメモを書き込むなど、スマホやタブレットの利用に向いた開発にも
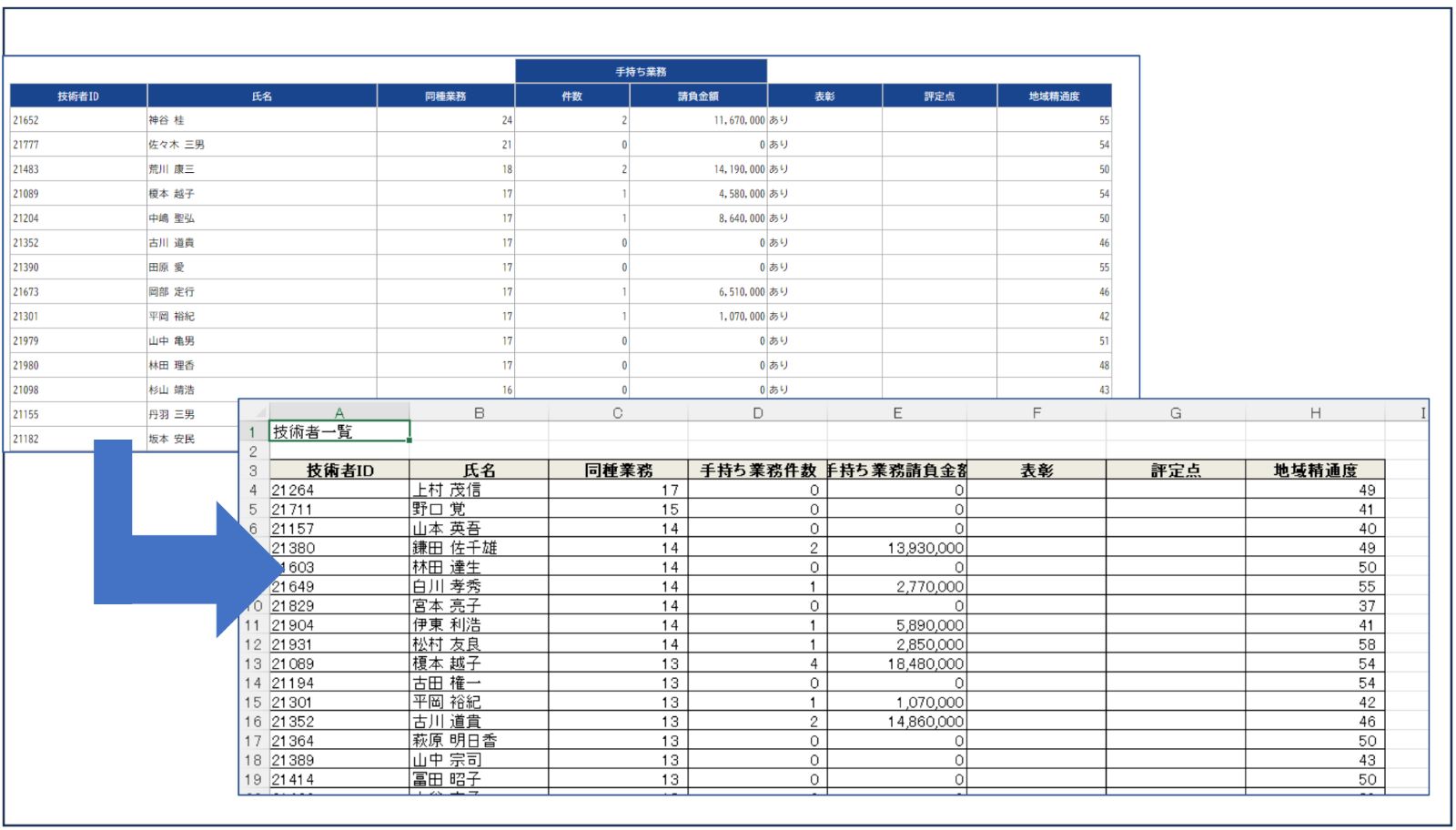
対応しています。撮った写真は端末でなくBuddyサーバへ直接保存も可能です。 Excel出力ひな型となるExcelを投入するだけで、DB上の情報を簡単にExcel出力できます。
Excel出力ひな型となるExcelを投入するだけで、DB上の情報を簡単にExcel出力できます。
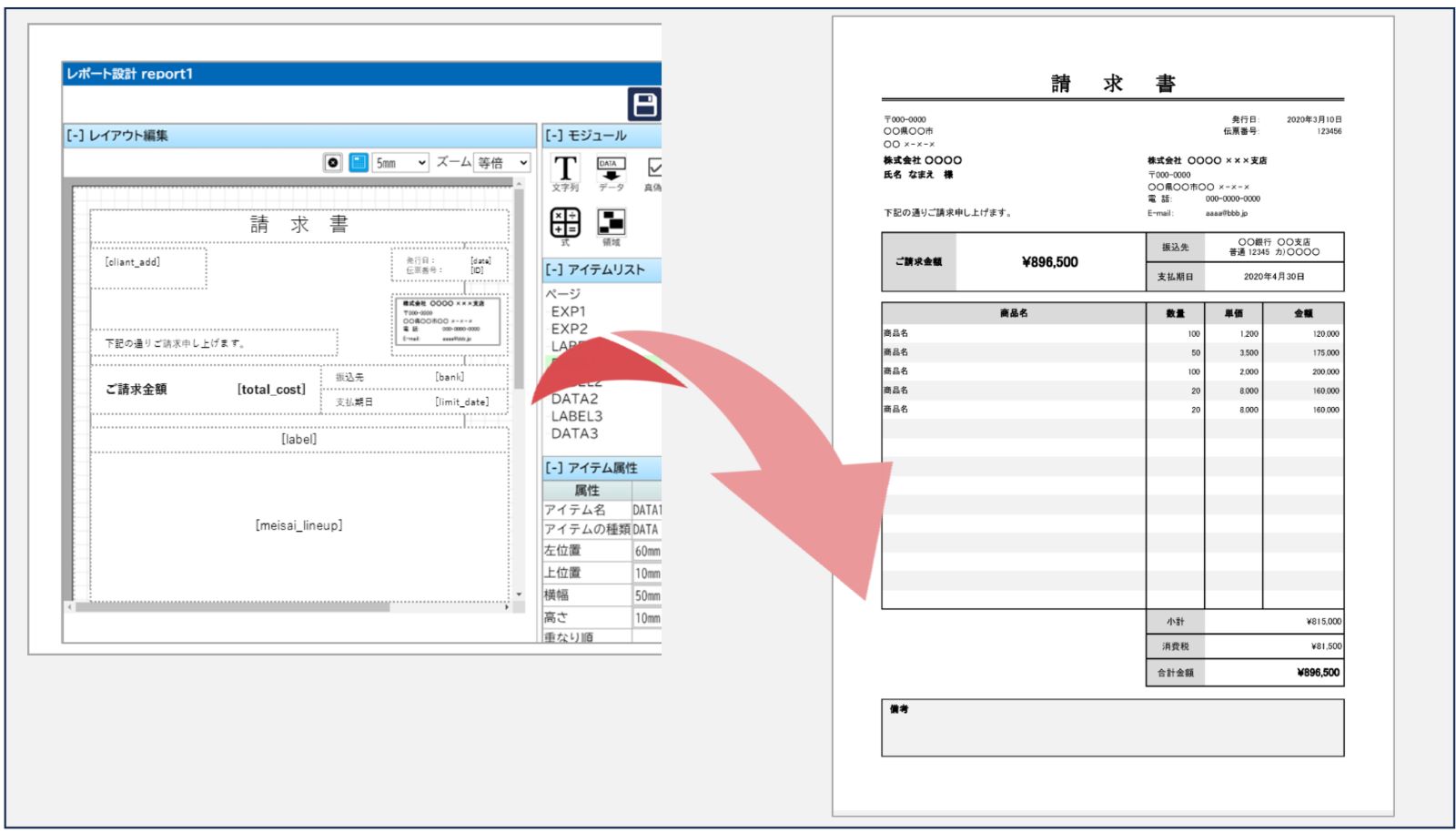
アプリ上では完結できない二次利用も手軽に行えます。 帳票設計Excel、PDFに対応したレポート設計機能を搭載しています。BuddyのUI上で設計できるほか、
帳票設計Excel、PDFに対応したレポート設計機能を搭載しています。BuddyのUI上で設計できるほか、
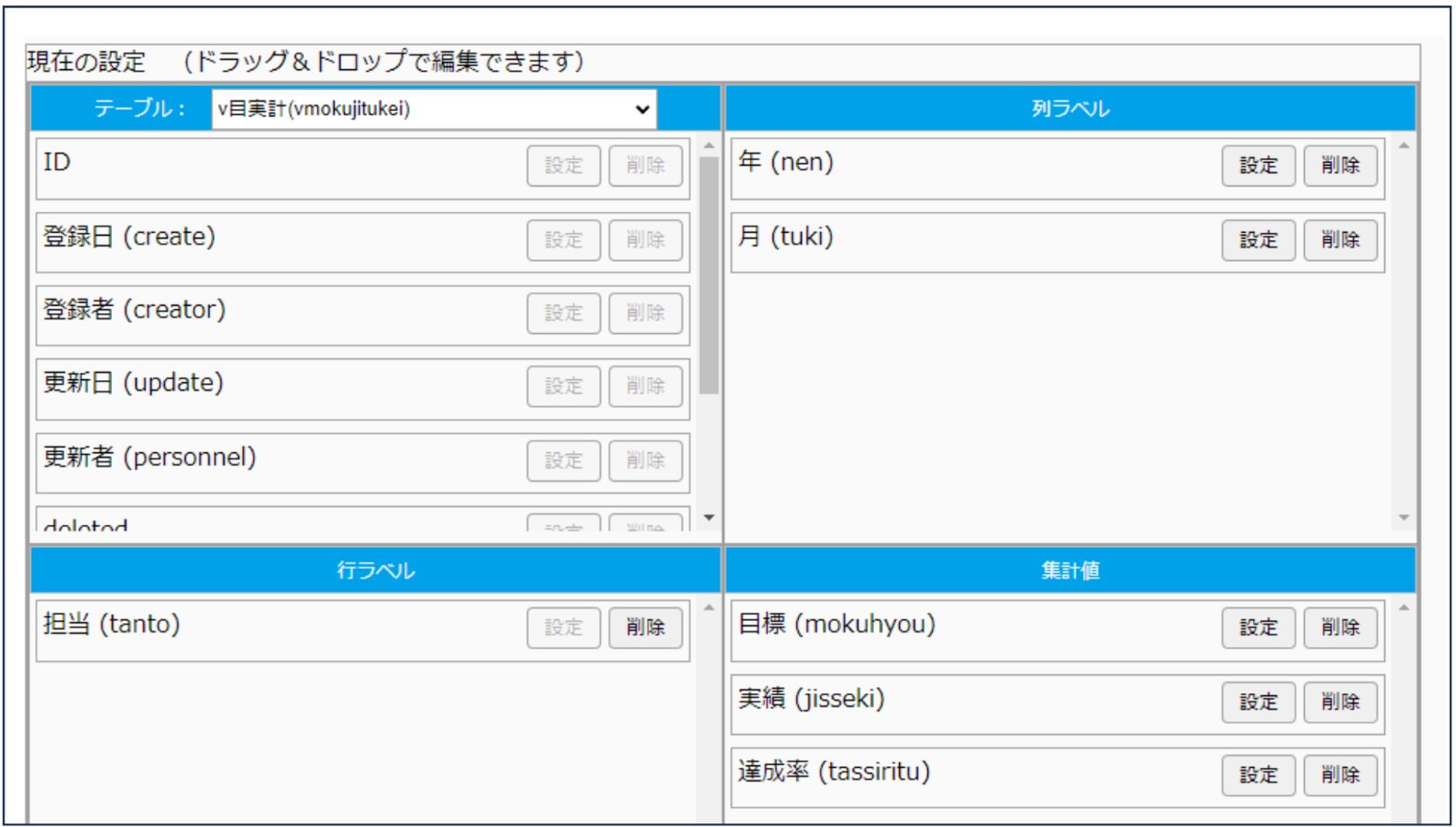
Excelはスプレッドシートをインポートして作成することもできます。 集計機能データのグループ化、合計値、平均値などが容易に計算でき、グラフ表示にも対応しています。
集計機能データのグループ化、合計値、平均値などが容易に計算でき、グラフ表示にも対応しています。
手軽さ
奥深い開発力だけでなく、ノーコード開発ツールのような手軽さとスピード感もBuddyの持ち味です。
初期開発の手間を軽減するだけでなく、
プログラム記述の心得がないエンドユーザー様への活用機会創出にもお使いいただけます。
デモ画面での操作を下記動画にてご覧いただけます。
安心感
いまだに根強い「クラウドサービスへの不安」についてもご安心ください。
一般的なセキュリティ施策に加えIPアドレス単位まで設定できるアクセス権限管理機能など
各ユーザーのセキュリティルールに則った運用ができる機能を用意しています。
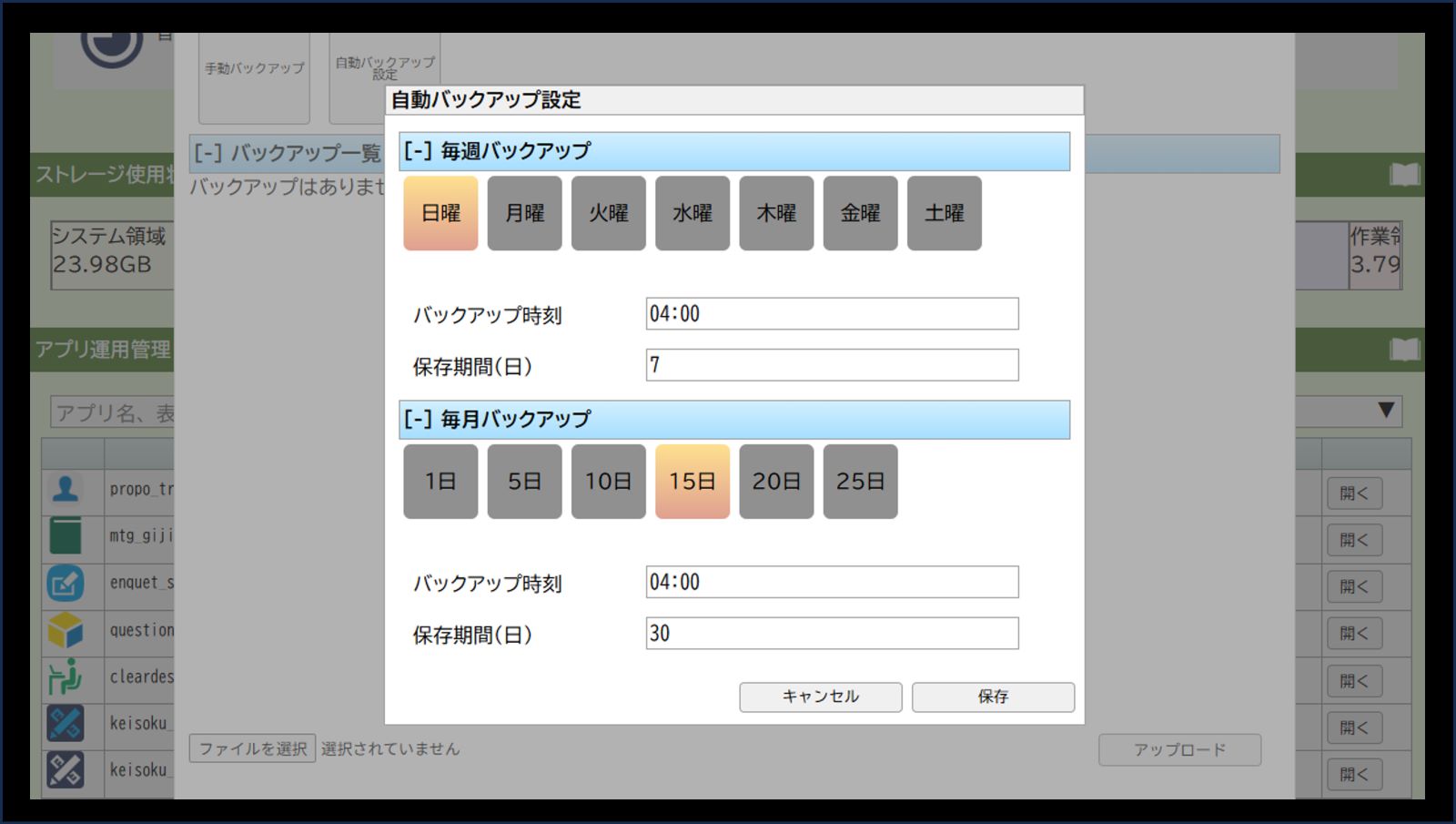
 アプリごとのバックアップ&リストア好きな周期でアプリ内のDB情報を自動でバックアップ。リストアも簡単に行えます。
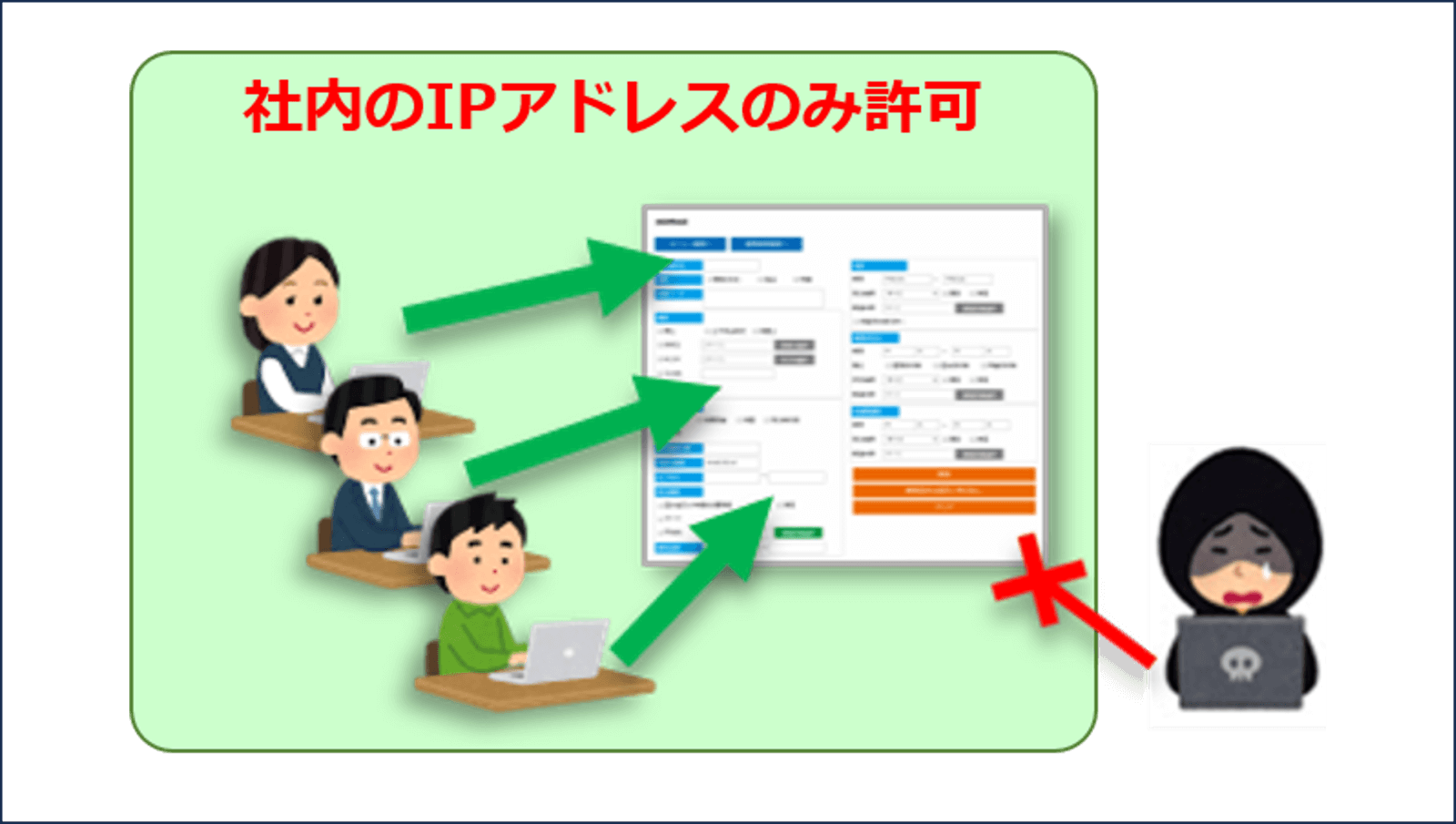
アプリごとのバックアップ&リストア好きな周期でアプリ内のDB情報を自動でバックアップ。リストアも簡単に行えます。 IPアドレスまで制限可能なアクセス制限アクセス制限管理はユーザー、ユーザーグループの他にIPアドレス単位まで設定可能です。
IPアドレスまで制限可能なアクセス制限アクセス制限管理はユーザー、ユーザーグループの他にIPアドレス単位まで設定可能です。 DB情報をダウンロード可能BuddyはDB管理情報はすべてCSVでダウンロードできます。
DB情報をダウンロード可能BuddyはDB管理情報はすべてCSVでダウンロードできます。 安心のクラウドサービス弊社管理の機密性と可用性に優れたクラウドサービスで、情報を安全に活用できます。
安心のクラウドサービス弊社管理の機密性と可用性に優れたクラウドサービスで、情報を安全に活用できます。
Buddy相談会

「導入前に、サービスについて詳しく聞きたい」
「自社に合うBuddyの活用方法を知りたい」という方向けに、
弊社スタッフによる無料相談会を実施しております。
相談会は、弊社へお越し頂くほか、オンラインを介した
テレビ会議にも対応しています。
1回につき1社様のみの対応とさせて頂いているため、
他の企業様のことを気にすることなく安心してご相談頂けます。
どうぞお気軽にお申し込みください。
| ご相談費用 | 無料 |
| 実施方式 | オンライン会議※ ※Zoom、Skypeに対応しております。他ツールの利用をご希望の際はご相談ください。 |
| 対応時間 | 土日祝祭日を除く随時 10:30~16:30 ※相談時間は90分程度を見込んでおります。 |
| 催行人数 | 1名~5名 |
| お申込み方法 | メールによるご予約になります。 「希望日時」「人数」を明記のうえ、下記アドレス宛にご連絡ください。 メール:info@info-lab.co.jp 担当 :岡田 ※場合により、ご予約日時の調整をお願いする場合があります。予めご了承ください。 |
導入実績
明治コンサルタント株式会社 様
- プロポーザル支援システム
- 業務実績管理システム
イーグル建創株式会社 様
- 社員情報履歴管理アプリ
- 売上げ目標/実績管理アプリ
- 協力会社支払い管理アプリ
日本マルチメディア・
イクイップメント株式会社 様
- 専門工事業向け 工程管理システム
- 専門工事業向け 申請管理システム
株式会社ハイブリッチ 様
- 支払情報管理システム(協業)
BM&W株式会社 様
- 水位観測アプリ など
and more
商品化事例
お問い合わせ
Buddyに関するご質問、ご相談等ございましたら、お気軽にご連絡ください。