新着情報
23.6.14 【新機能】フレームワーク2
Buddyではアプリの構成要素のうちBuddy側で用意しているもの(例えばスクリーンモジュールなど)を総称してフレームワークと呼んでいます。フレームワークにユーザーが作成したデータベースやスクリーンなどの設計情報が組み合わされて、実際に動作するアプリとなります。2023年6月のアップデートで、フレームワークの新しいバージョンをリリースしました。従来のフレームワークをフレームワーク1、新しいフレームワークをフレームワーク2と呼んでいます。
フレームワーク2はフレームワーク1との互換性は考慮せずに一から設計し直して、より使いやすくなるようにしました。その基本的な考え方は、従来のフレームワーク1ではどうしても一定量のJavascriptのスクリプトを書く必要があった機能について、その必要をなくしたり、簡潔でわかりやすい書き方にすることです。具体的には次のような特徴があります。
・スクリーンスクリプトの書き方がシンプルになりました。Buddyが提供する様々な機能は全てbuddyというオブジェクトから利用できます。
・データベース操作などの非同期処理が最近の主流であるプロミスを使用した方式になり、簡潔でわかりやすい書き方ができるようになりました。
・データベースとモジュールの結びつきを扱うDataLinkerという仕組みが導入され、非常に簡潔に書けるようになりました。
・スクリーンテンプレートが一新され、作成後のスクリーンにモジュールの追加・削除を行った際にも、スクリプトはできるだけそのままで動作するようになりました。
・新しいスクリーンテンプレート「一覧」「閲覧・入力」が追加され、よりシンプルな画面構成が可能となりました。これを利用したアプリをExcelデータから簡単な操作で作成できるようになりました。
・スクリーンモジュールはすべてフレームワーク2用に一新されました。使用頻度の高い基本的なモジュールのみが標準モジュールとなり、それ以外はプラグインとして必要な時にリポジトリから取り込んで使用するようになりました。今後、特別な機能を持ったモジュールもプラグインとして提供し、作成できるアプリの幅を広げていく予定です。
詳しくは開発ガイドやプログラミングガイドなどのマニュアルに記載していますが、この記事ではプロミスによる非同期処理、DataLinker、プラグインについて簡単に紹介します。
○プロミスによる非同期処理
プロミスは非同期処理を扱うための比較的新しい仕組みです。従来はJavascriptでの非同期処理はコールバック方式で、フレームワーク1でもコールバック方式でした。フレームワーク2ではプロミス方式に変更されています。
例えばフレームワーク1でデータベーステーブルtable1からID1のレコードを読み出してnameカラムの値を表示するには次のようにします。(エラー処理については省略しています。)
const table = this.tables["table1"];
table.readData({where: {ID: 1}}, (function(error, data) {
this.items.TEXTBOX1.setvalue(data[0].name);
}).bind(this));
フレームワーク2では次のようになります。
const table = buddy.app.findModel("table1");
const reulst = await table.select().where({ID: 1});
buddyscreen.items.TEXTBOX1.value = result.rows[0].name;
フレームワーク1ではreadData()のコールバック関数の中で、読み出した結果を得て、それを表示する処理をしています。それに対してフレームワーク2ではselect()はプロミスを返し、プロミスの処理終了を待ってその結果を得るキーワード「await」を利用することで、「result = await …」と結果を得ています。
上記の例のように単独の処理であればどちらの書き方でも大差ないように見えますが、いくつかの非同期処理を順次行いたい場合には大きな違いがあります。例えばtable1のnameカラムに「サンプルA」「サンプルB」「サンプルC」という値をこの順に入れるようにレコード追加したいとします。フレームワーク1では次のようになります。
const table = this.tables["table1"];
table.insertRecord({data: {name: "サンプルA"}}, (function(error, result){
table.insertRecord({data: {name: "サンプルB"}}, (function(error, result){
table.insertRecord({data: {name: "サンプルC"}}, (function(error, result){
}).bind(this));
}).bind(this));
}).bind(this));
コールバック関数の中で次のinsertRecord()を実行する必要があるので、このようにコールバックの入れ子になります。省略しているエラー処理もおこなうようにすると、とても複雑なスクリプトになります。
フレームワーク2では次のようになります。
const table = buddy.app.findModel("table1");
await table.insert({name: "サンプルA"});
await table.insert({name: "サンプルB"});
await table.insert({name: "サンプルC"});
awaitで処理終了まで待つことができるので、上記のように単純に書き並べることで順次処理ができ、非常にわかりやすいスクリプトになります。
○DataLinker
DataLinkerはスクリーンモジュールとデータベースとの仲立ちをしてくれる仕組みです。スクリーンに配置したテキストボックスなどのモジュールの「データリンク」という属性で、そのモジュールとどのデターベーステーブルやビューとそのカラムが対応するかを指定しておきます。すると、そのテキストボックスなどの値をデータベースから読み出した値にセットしたり、逆に入力された値をデータベースに保存したりする処理は、DataLinkerが面倒を見てくれます。
例えばデータベーステーブルtable1のID1のレコードを読み出して、その値をスクリーンモジュールの「データリンク」でtable1が指定されているものにセットするには、次のようにします。
const tableName = "table1";
const table = buddy.app.findModel(tableName);
const data = await table.select().where({ID: 1});
const linker = new buddy.lib.DataLinker(buddy, tableName);
linker.set(data);
逆にテキストボックスなどの入力用のスクリーンモジュールに入力された値を、データベーステーブルにレコードとして追加するには、次のようにします。
const tableName = "table1"; const linker = new buddy.lib.DataLinker(buddy, tableName); await linker.insert();
「linker.insert()」だけで、スクリーンモジュールからの値の収集と、それをデータベーステーブルにinsert()する処理をまとめて行ってくれます。
○プラグイン
フレームワーク1では、テキストボックスやボタンなどの基本的なものから、地図やカレンダーなどの複合的なものまで、様々なスクリーンモジュールが用意されています。Buddyの応用範囲も広がるにつれて、Buddyのアップデートによって少しずつ新たなモジュールが加わったり、モジュールの機能が強化されたりしてきました。これにより、次第にモジュールが肥大化し、アプリが重くなる要因となる恐れが出てきました。
そこでフレームワーク2では、標準で用意するモジュールは基本的なものに絞り、使用頻度が低いと思われるものはプラグインとして必要なときにアプリに取り込む仕組みとしました。フレームワーク1にあったモジュールがプラグインに移ったものもありますが、新しく作られたプラグインモジュールもあります。今後さらに充実させて、Buddyでのアプリ制作の幅を広げていく予定です。
以上、かいつまんでフレームワーク2をご紹介しました。現時点ではベータバージョンであり、未実装の機能もありますが、今後完成度を高めていきます。ぜひ試していただければと思います。
(2023/6/14 中島)
23.4.3 支払情報管理システムへのリンクを追加しました
TOPページ、OEM制度のページに会計業務効率化サービス「支払情報管理システム」の製品ページへのリンクを追加しました。
※製品サイト(リンク先)は「株式会社ハイブリッチ様」のサイトになります。
23.4.3 サーバーメンテナンスのお知らせ
平素「Buddy」をご愛顧頂きありがとうございます。
下記日程にてデータセンターのサーバーメンテナンスを実施いたします。
■2023年4月19日(水) 17:00~20:00
上記日程のうち30分~1時間ほど、下記のサービスがご利用頂けなくなります。
・弊社ホームページ(会社、製品)
・Buddy 開発者向け無料サービス
・Buddy 無料体験版
・#Propo web体験版
お客様各位にはご不便をおかけし申し訳ありません。
ご協力のほど、よろしくお願いいたします。
Buddyとは?
Buddyは、アプリ開発、デザイン、デバッグ、稼働までをトータルにサポートする
オールラウンドなローコードwebアプリ開発ツールです。
ノーコード開発とローコード開発、それぞれのメリットを活かした高い開発力とスピード感、
そしてBuddy独自の高い拡張性で、企業のDXを強力に支援します。
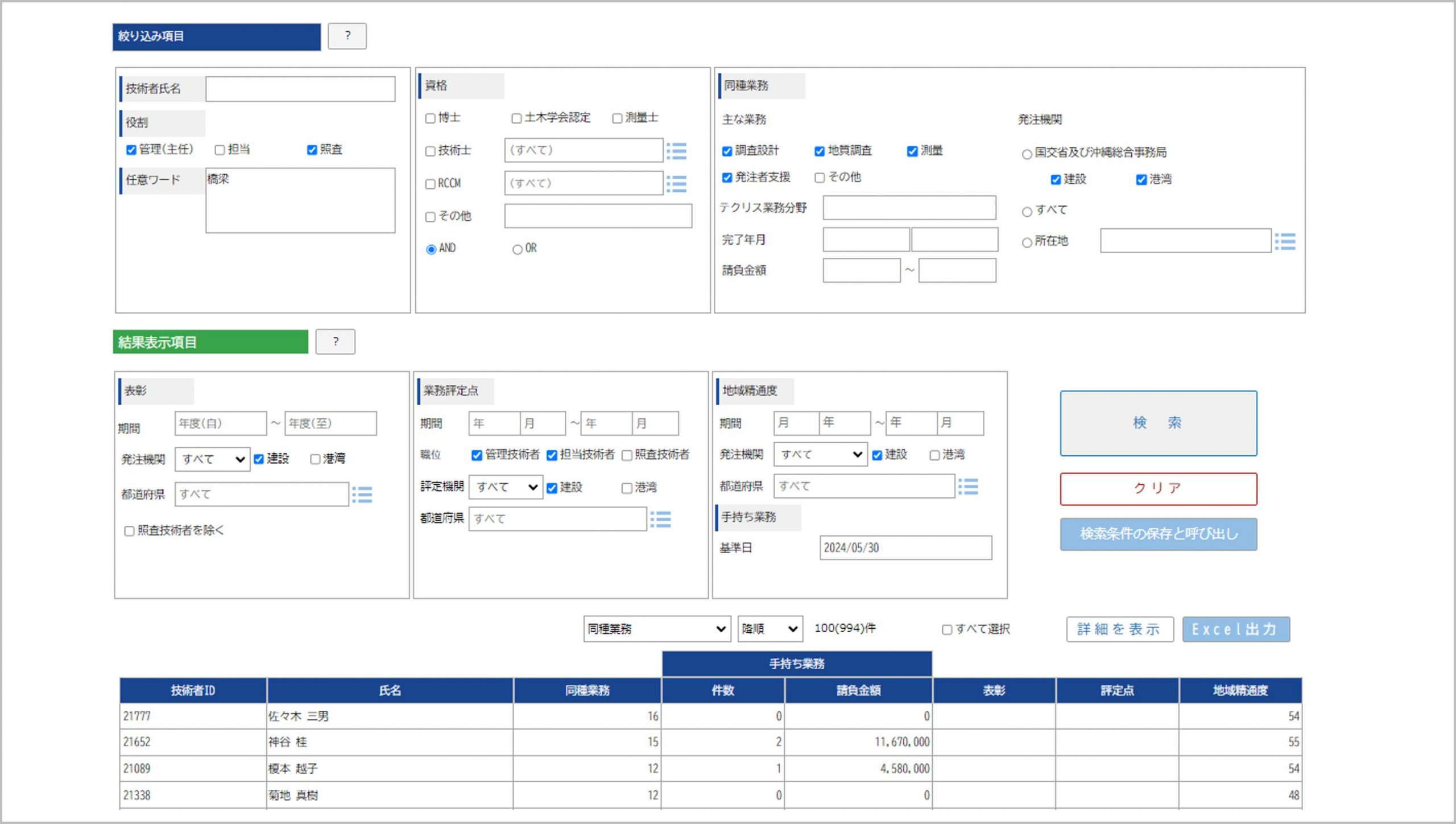
 プロポーザル支援システム
プロポーザル支援システム 写真に手書きメモ
写真に手書きメモ 雨量モニター
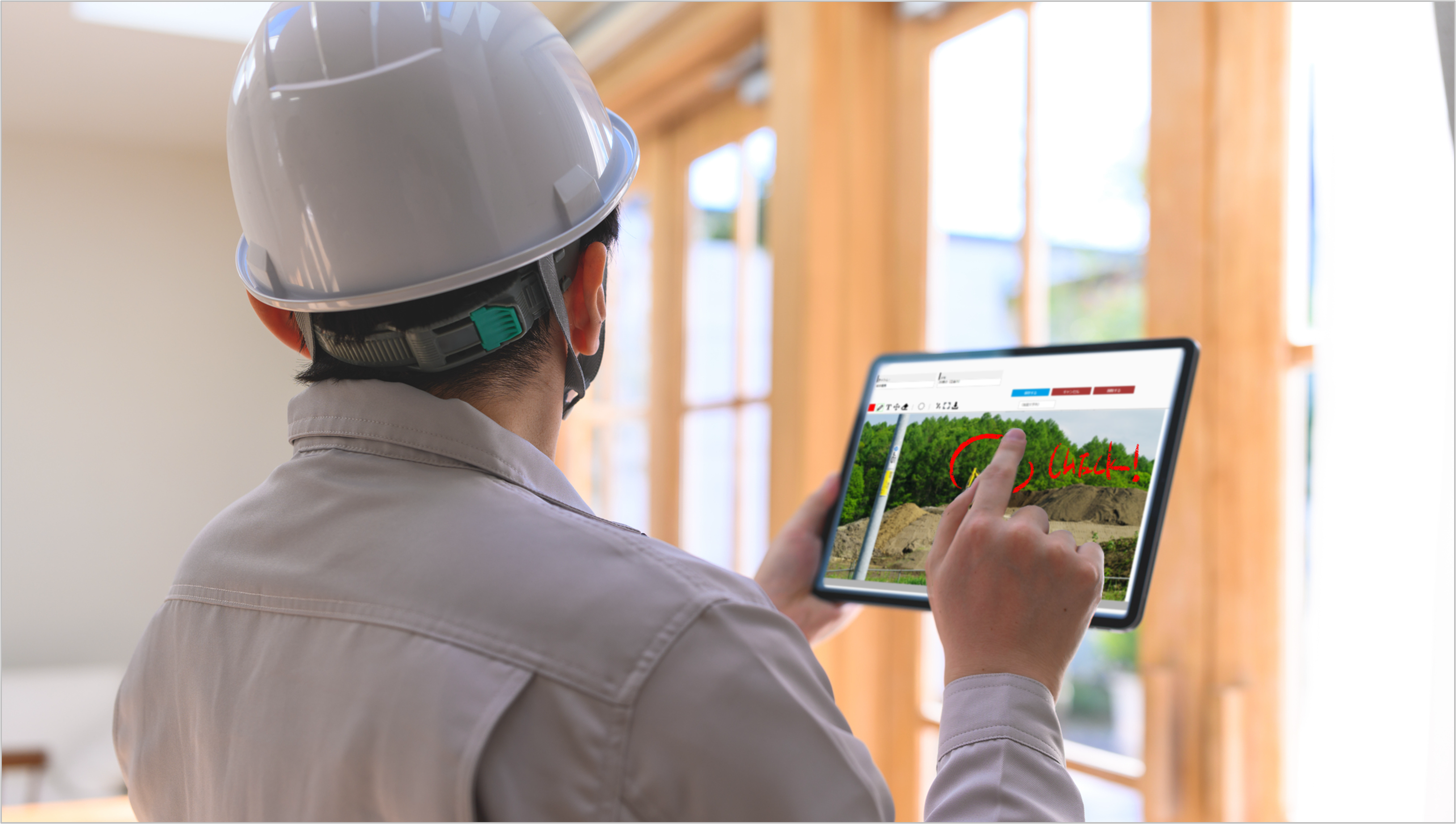
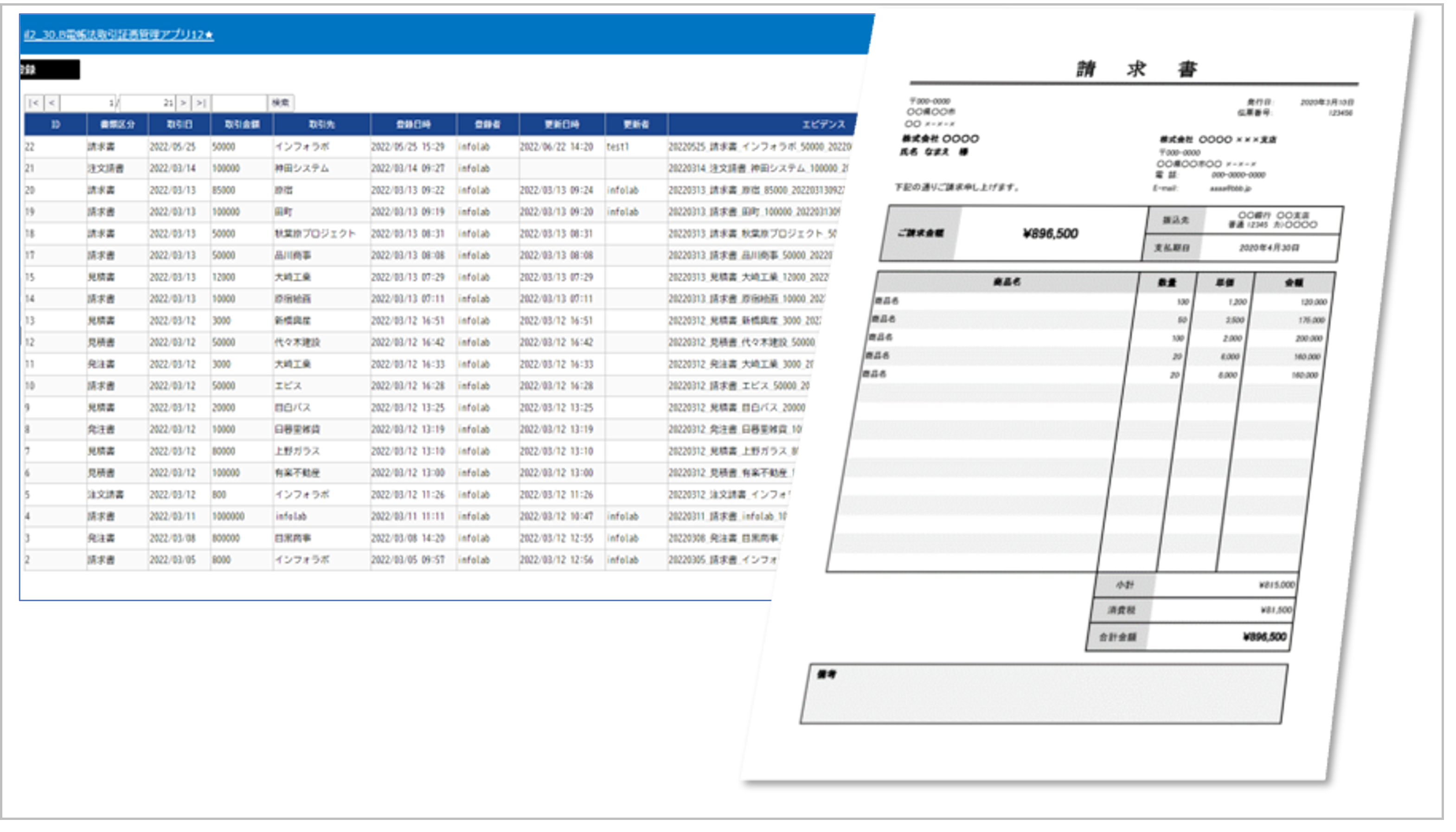
雨量モニター 電帳法対応 帳票管理アプリ
電帳法対応 帳票管理アプリ 出退勤管理
出退勤管理 工事工程管理
工事工程管理
開発力
ローコード開発ツールのイメージが変わる
DBやUIといったアプリのクライアントサイドだけでなく、
APIによる外部機器連携や外部webサービスサーバーサイドの開発もBuddyなら単体で可能です。
”開発ツールではDBなど基礎部分の開発しか行えず、大部分は外部開発に頼ったたため結局費用が高くついた…”といったことも
Buddyならありません。
 IoT機器連携センサーなどのIoT機器と連携し、データの取得や動作指示などを行えます。
IoT機器連携センサーなどのIoT機器と連携し、データの取得や動作指示などを行えます。
取得データの加工、出力なども自由にでき、センサーデータを幅広く活用できます。 外部webサービス連携インラインフレームにより外部webサイトをアプリ内に表示したり、
外部webサービス連携インラインフレームにより外部webサイトをアプリ内に表示したり、
webAPIで動作やデータを連携するなど、幅広い外部連携が可能です。 RPAサーバー機能設計により様々な動作、処理の自動実行を設計できます。
RPAサーバー機能設計により様々な動作、処理の自動実行を設計できます。
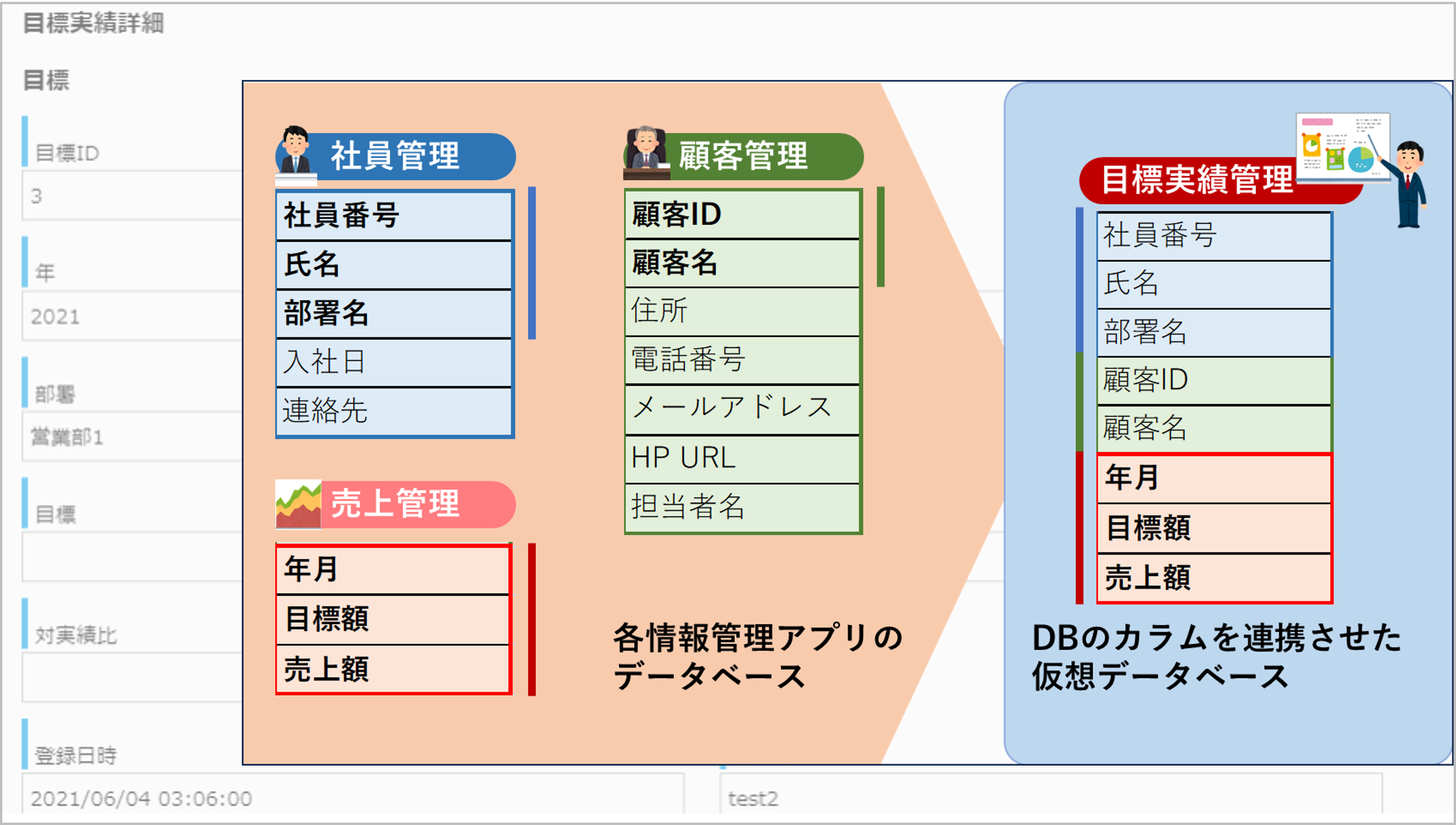
定型的な業務の自動化により、業務効率化が図れます。 複合的なDB開発テーブル同士を結合させた仮想テーブル(ビュー)が作成できます。
複合的なDB開発テーブル同士を結合させた仮想テーブル(ビュー)が作成できます。
関連するDBを複数同時に管理でき、対応した明細付き画面もテンプレートに用意しています。
表現力
直接操作可能なバーチャートや手書きメモの入力等、GUI開発も自由に行えます。
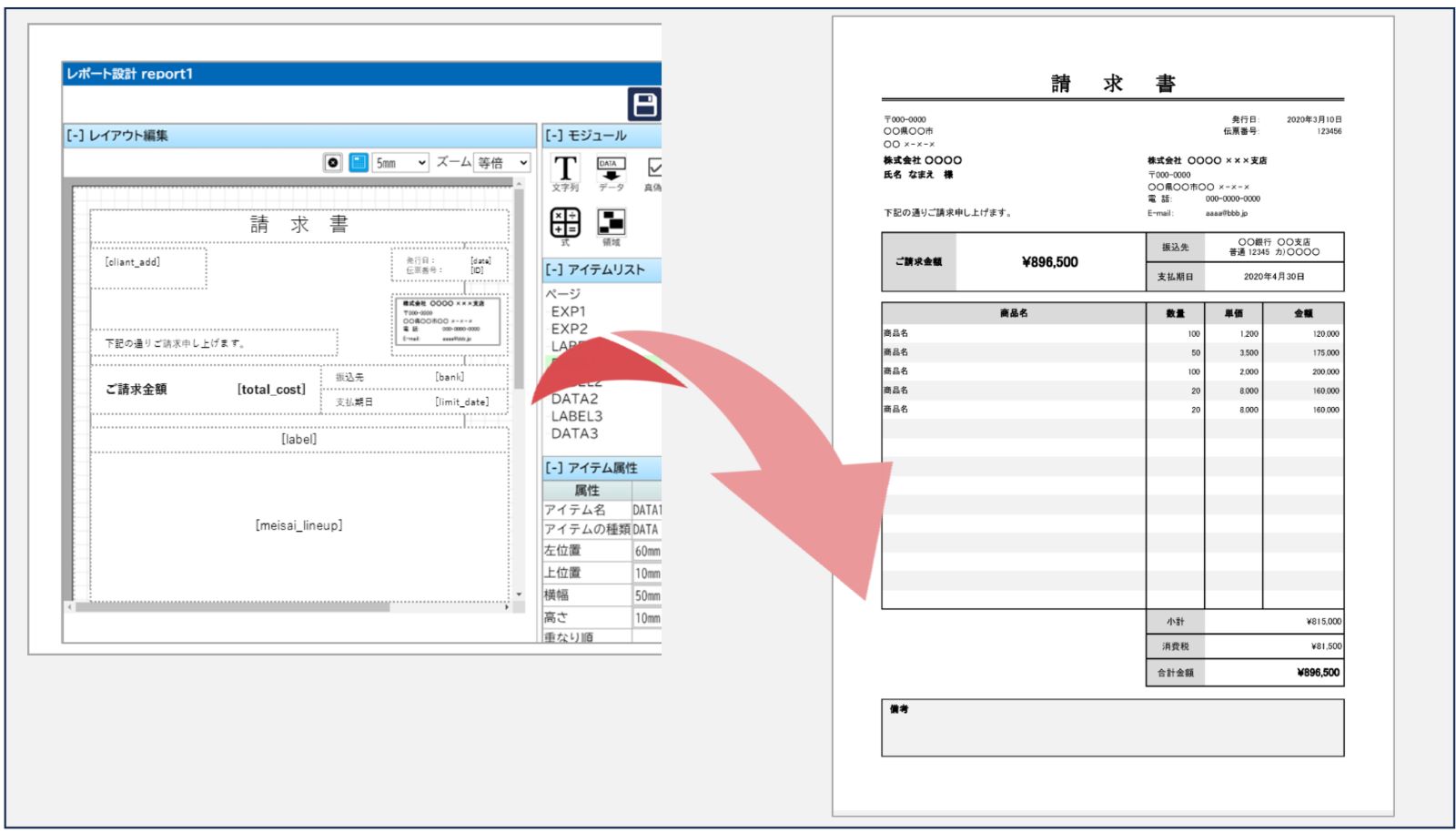
また、帳票作成もサポートしており、様々な形式の帳票作成も外部サービスに頼らずBuddyだけで完結できます。
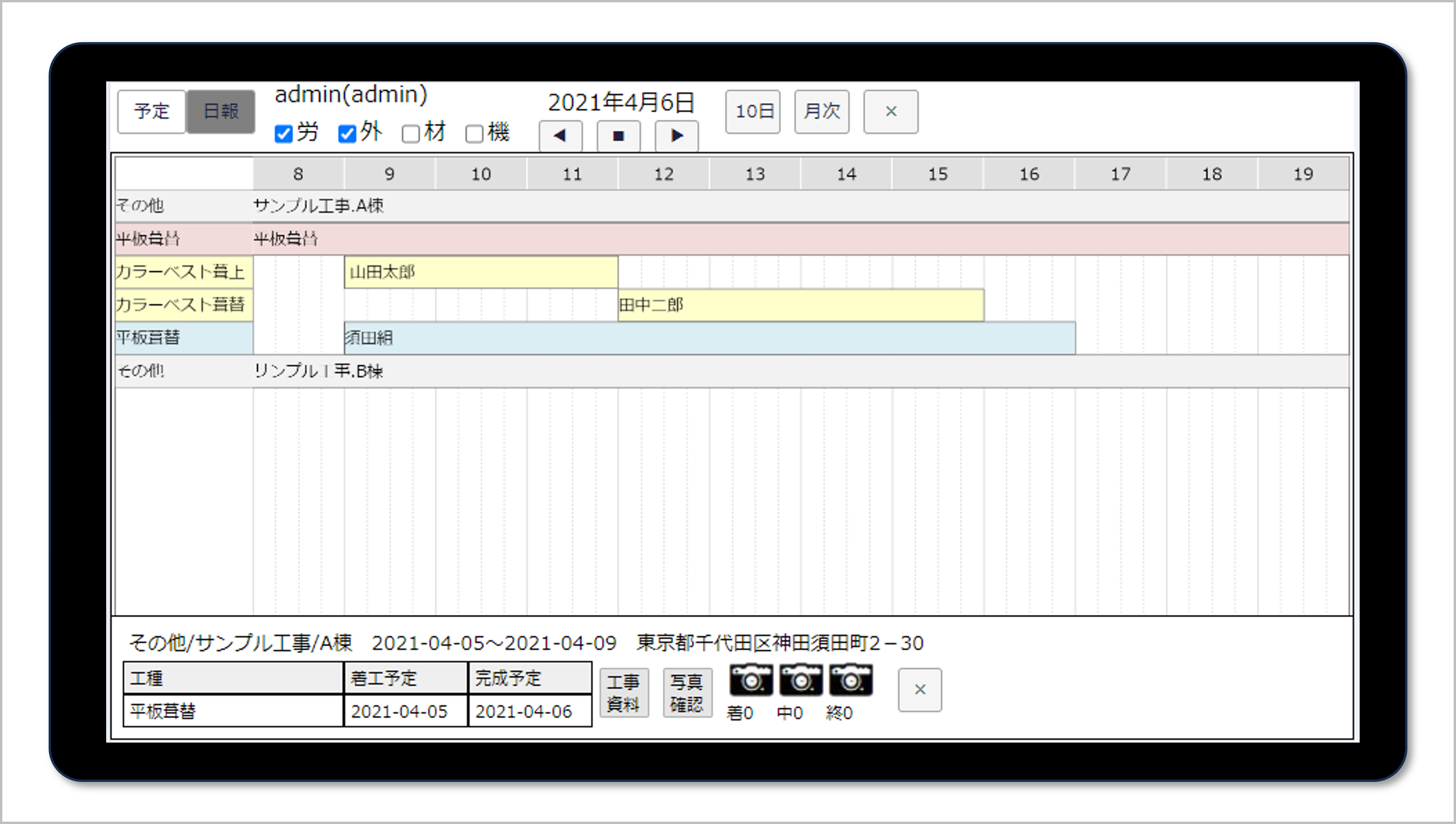
 ガントチャート内部データと連携したガントチャート表示や、バーをスワイプによるデータ編集など
ガントチャート内部データと連携したガントチャート表示や、バーをスワイプによるデータ編集など
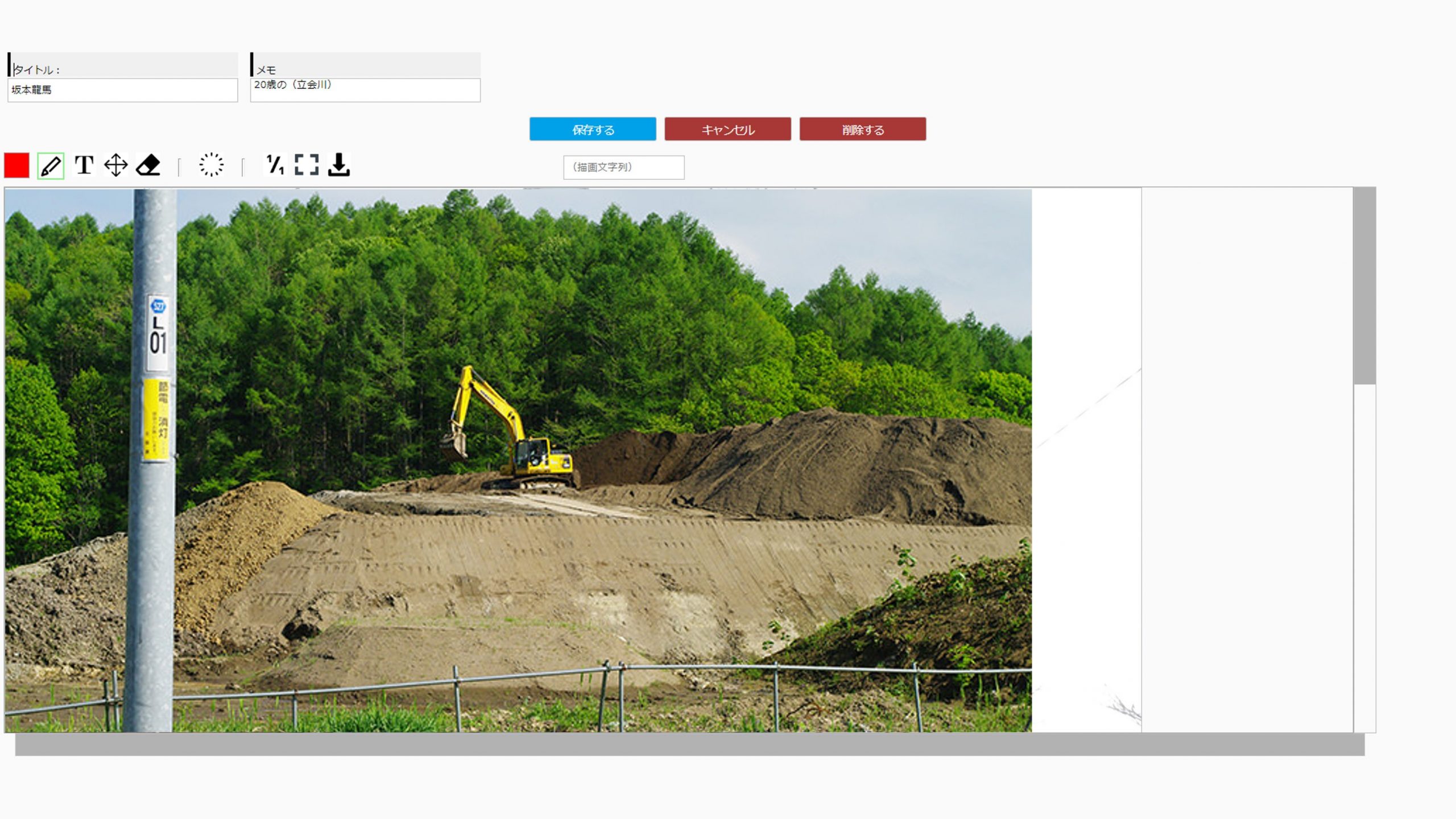
DB上の情報を様々な形式で表現できます。 画像に手書き入力現場で撮影した写真にそのままメモを書き込むなど、スマホやタブレットの利用に向いた開発にも
画像に手書き入力現場で撮影した写真にそのままメモを書き込むなど、スマホやタブレットの利用に向いた開発にも
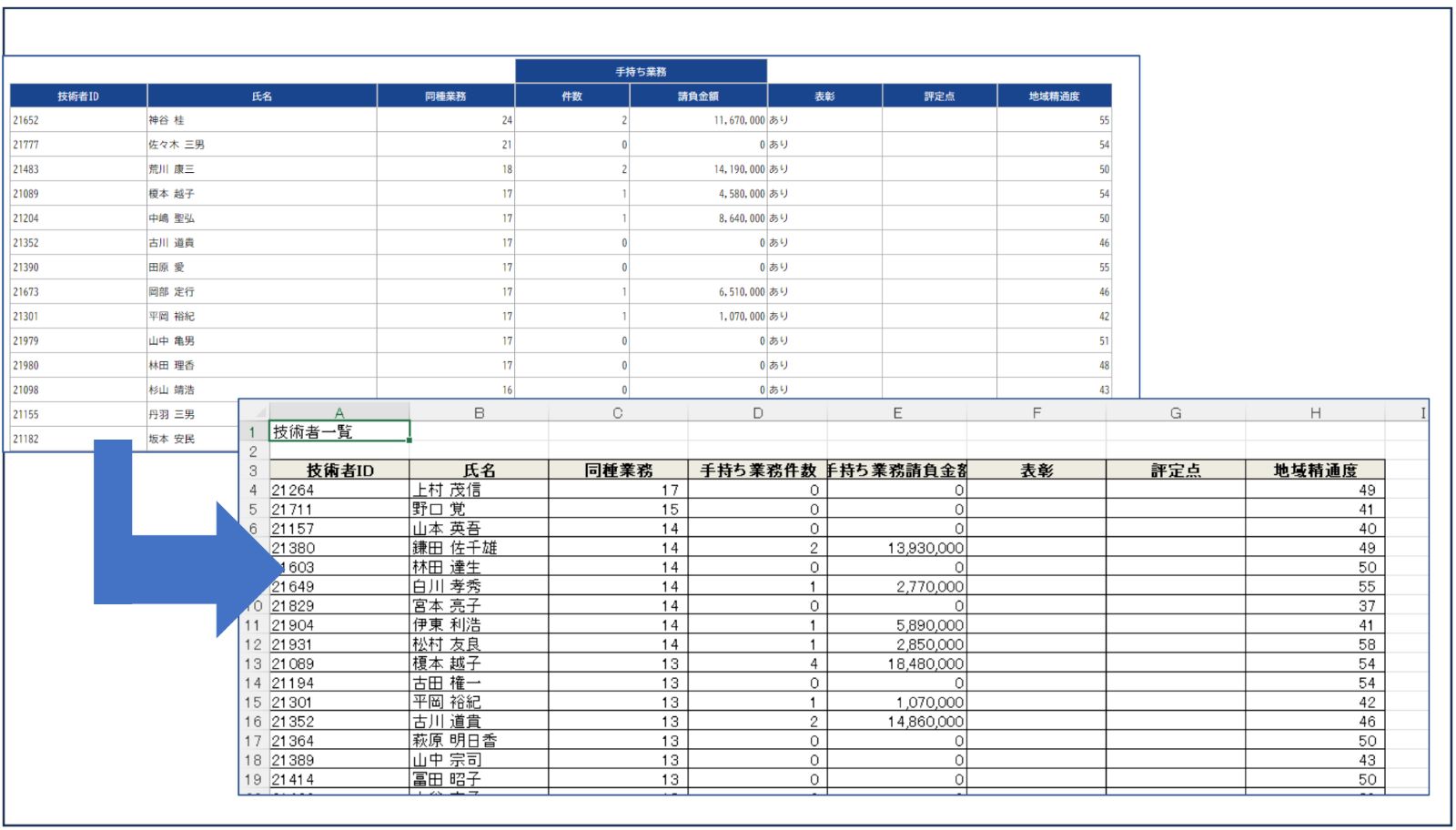
対応しています。撮った写真は端末でなくBuddyサーバへ直接保存も可能です。 Excel出力ひな型となるExcelを投入するだけで、DB上の情報を簡単にExcel出力できます。
Excel出力ひな型となるExcelを投入するだけで、DB上の情報を簡単にExcel出力できます。
アプリ上では完結できない二次利用も手軽に行えます。 帳票設計Excel、PDFに対応したレポート設計機能を搭載しています。BuddyのUI上で設計できるほか、
帳票設計Excel、PDFに対応したレポート設計機能を搭載しています。BuddyのUI上で設計できるほか、
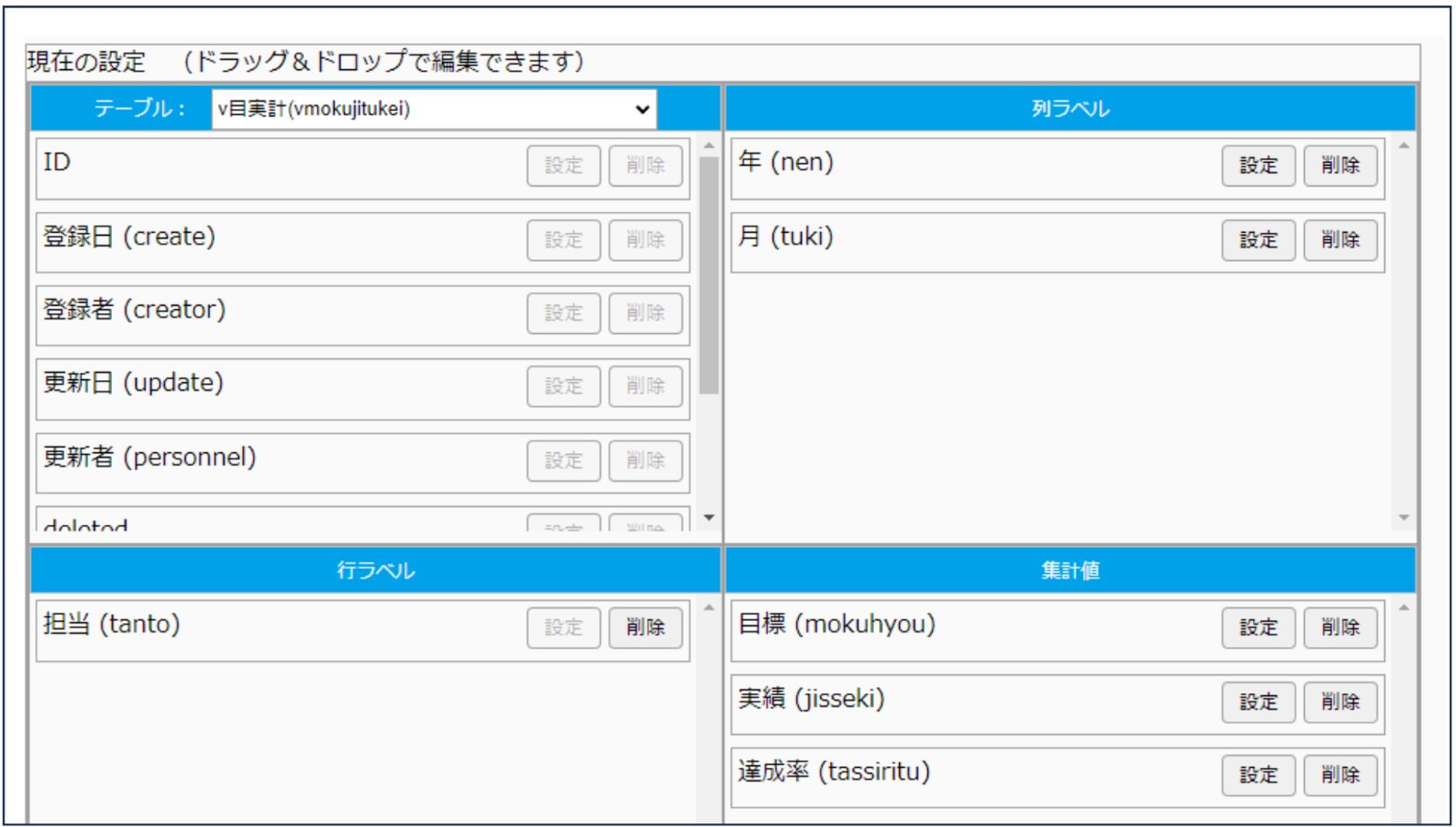
Excelはスプレッドシートをインポートして作成することもできます。 集計機能データのグループ化、合計値、平均値などが容易に計算でき、グラフ表示にも対応しています。
集計機能データのグループ化、合計値、平均値などが容易に計算でき、グラフ表示にも対応しています。
手軽さ
奥深い開発力だけでなく、ノーコード開発ツールのような手軽さとスピード感もBuddyの持ち味です。
初期開発の手間を軽減するだけでなく、
プログラム記述の心得がないエンドユーザー様への活用機会創出にもお使いいただけます。
デモ画面での操作を下記動画にてご覧いただけます。
安心感
いまだに根強い「クラウドサービスへの不安」についてもご安心ください。
一般的なセキュリティ施策に加えIPアドレス単位まで設定できるアクセス権限管理機能など
各ユーザーのセキュリティルールに則った運用ができる機能を用意しています。
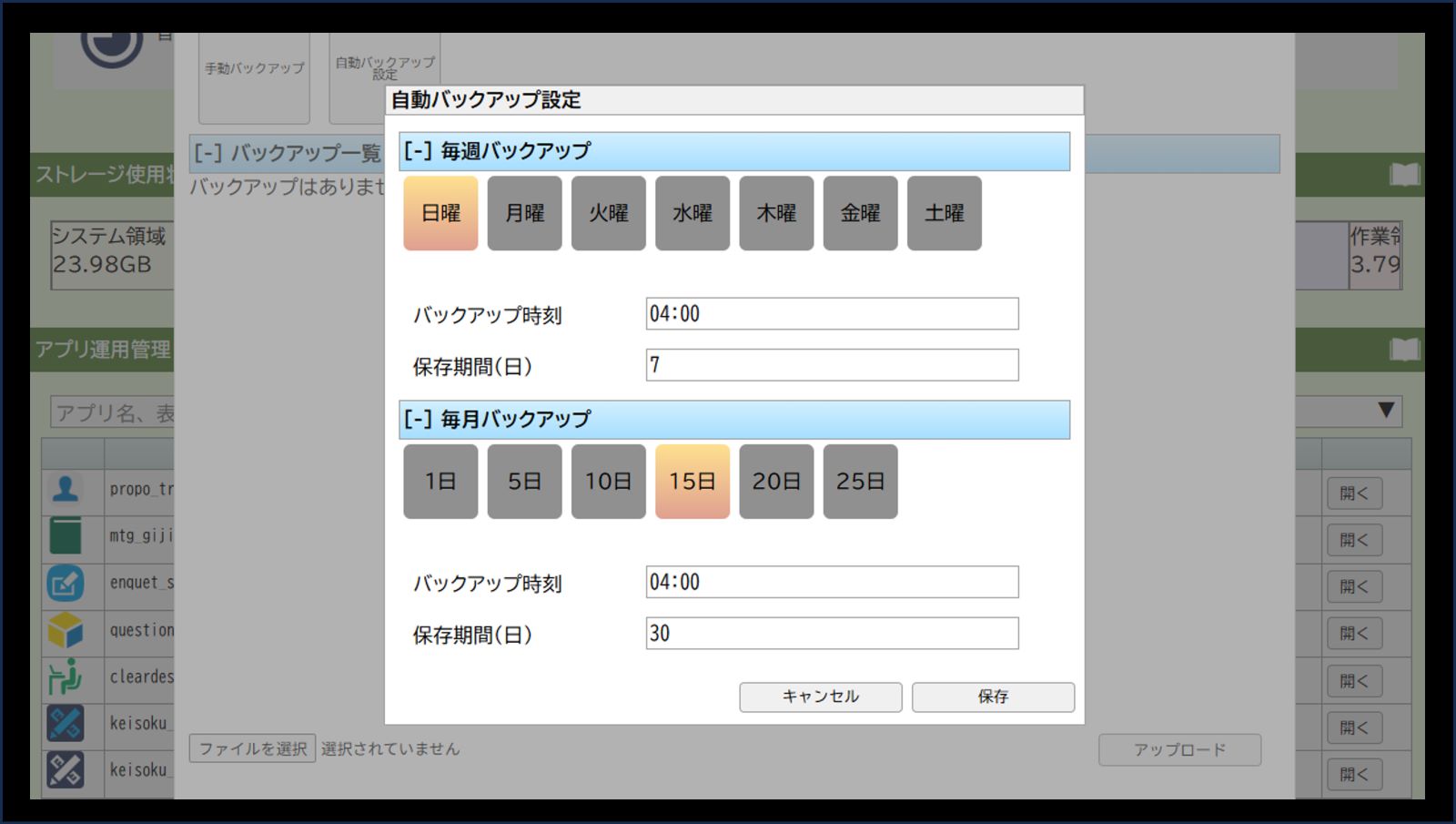
 アプリごとのバックアップ&リストア好きな周期でアプリ内のDB情報を自動でバックアップ。リストアも簡単に行えます。
アプリごとのバックアップ&リストア好きな周期でアプリ内のDB情報を自動でバックアップ。リストアも簡単に行えます。 IPアドレスまで制限可能なアクセス制限アクセス制限管理はユーザー、ユーザーグループの他にIPアドレス単位まで設定可能です。
IPアドレスまで制限可能なアクセス制限アクセス制限管理はユーザー、ユーザーグループの他にIPアドレス単位まで設定可能です。 DB情報をダウンロード可能BuddyはDB管理情報はすべてCSVでダウンロードできます。
DB情報をダウンロード可能BuddyはDB管理情報はすべてCSVでダウンロードできます。 安心のクラウドサービス弊社管理の機密性と可用性に優れたクラウドサービスで、情報を安全に活用できます。
安心のクラウドサービス弊社管理の機密性と可用性に優れたクラウドサービスで、情報を安全に活用できます。
Buddy相談会

「導入前に、サービスについて詳しく聞きたい」
「自社に合うBuddyの活用方法を知りたい」という方向けに、
弊社スタッフによる無料相談会を実施しております。
相談会は、弊社へお越し頂くほか、オンラインを介した
テレビ会議にも対応しています。
1回につき1社様のみの対応とさせて頂いているため、
他の企業様のことを気にすることなく安心してご相談頂けます。
どうぞお気軽にお申し込みください。
| ご相談費用 | 無料 |
| 実施方式 | オンライン会議※ ※Zoom、Skypeに対応しております。他ツールの利用をご希望の際はご相談ください。 |
| 対応時間 | 土日祝祭日を除く随時 10:30~16:30 ※相談時間は90分程度を見込んでおります。 |
| 催行人数 | 1名~5名 |
| お申込み方法 | メールによるご予約になります。 「希望日時」「人数」を明記のうえ、下記アドレス宛にご連絡ください。 メール:info@info-lab.co.jp 担当 :岡田 ※場合により、ご予約日時の調整をお願いする場合があります。予めご了承ください。 |
導入実績
明治コンサルタント株式会社 様
- プロポーザル支援システム
- 業務実績管理システム
イーグル建創株式会社 様
- 社員情報履歴管理アプリ
- 売上げ目標/実績管理アプリ
- 協力会社支払い管理アプリ
日本マルチメディア・
イクイップメント株式会社 様
- 専門工事業向け 工程管理システム
- 専門工事業向け 申請管理システム
株式会社ハイブリッチ 様
- 支払情報管理システム(協業)
BM&W株式会社 様
- 水位観測アプリ など
and more
商品化事例
お問い合わせ
Buddyに関するご質問、ご相談等ございましたら、お気軽にご連絡ください。