新着情報
23.8.25 一部サーバー メンテナンスのお知らせ
平素「Buddy」をご愛顧頂きありがとうございます。
下記日程にて、下記サービスにかかるサーバーのメンテナンスを実施いたします。
■2023年8月31日(木) 13:00~15:00
上記日程のうちおよそ30分ほど、下記のサービスがご利用頂けなくなります。
・Buddyご利用申込み
・30日間無料お試し版
ご不便をおかけし申し訳ありませんが、ご協力のほどよろしくお願いいたします。
23.8.16 デモアプリサーバー メンテナンスのお知らせ
平素「Buddy」をご愛顧頂きありがとうございます。
下記日程にて、Buddyデモアプリを設置しておりますのサーバーのメンテナンスを実施いたします。
■2023年8月17日(木) 13:00~14:00
上記日程のうち30分ほど、下記のサービスがご利用頂けなくなります。
・Buddyデモアプリ
https://www.buddy.info-lab.co.jp/?page_id=2179
ご不便をおかけし申し訳ありませんが、ご協力のほどよろしくお願いいたします。
23.6.26 【#Propo】事例を掲載しました!
Buddyとは?
Buddyは、アプリ開発、デザイン、デバッグ、稼働までをトータルにサポートする
オールラウンドなローコードwebアプリ開発ツールです。
ノーコード開発とローコード開発、それぞれのメリットを活かした高い開発力とスピード感、
そしてBuddy独自の高い拡張性で、企業のDXを強力に支援します。
 プロポーザル支援システム
プロポーザル支援システム 写真に手書きメモ
写真に手書きメモ 雨量モニター
雨量モニター 電帳法対応 帳票管理アプリ
電帳法対応 帳票管理アプリ 出退勤管理
出退勤管理 工事工程管理
工事工程管理
開発力
ローコード開発ツールのイメージが変わる
DBやUIといったアプリのクライアントサイドだけでなく、
APIによる外部機器連携や外部webサービスサーバーサイドの開発もBuddyなら単体で可能です。
”開発ツールではDBなど基礎部分の開発しか行えず、大部分は外部開発に頼ったたため結局費用が高くついた…”といったことも
Buddyならありません。
 IoT機器連携センサーなどのIoT機器と連携し、データの取得や動作指示などを行えます。
IoT機器連携センサーなどのIoT機器と連携し、データの取得や動作指示などを行えます。
取得データの加工、出力なども自由にでき、センサーデータを幅広く活用できます。 外部webサービス連携インラインフレームにより外部webサイトをアプリ内に表示したり、
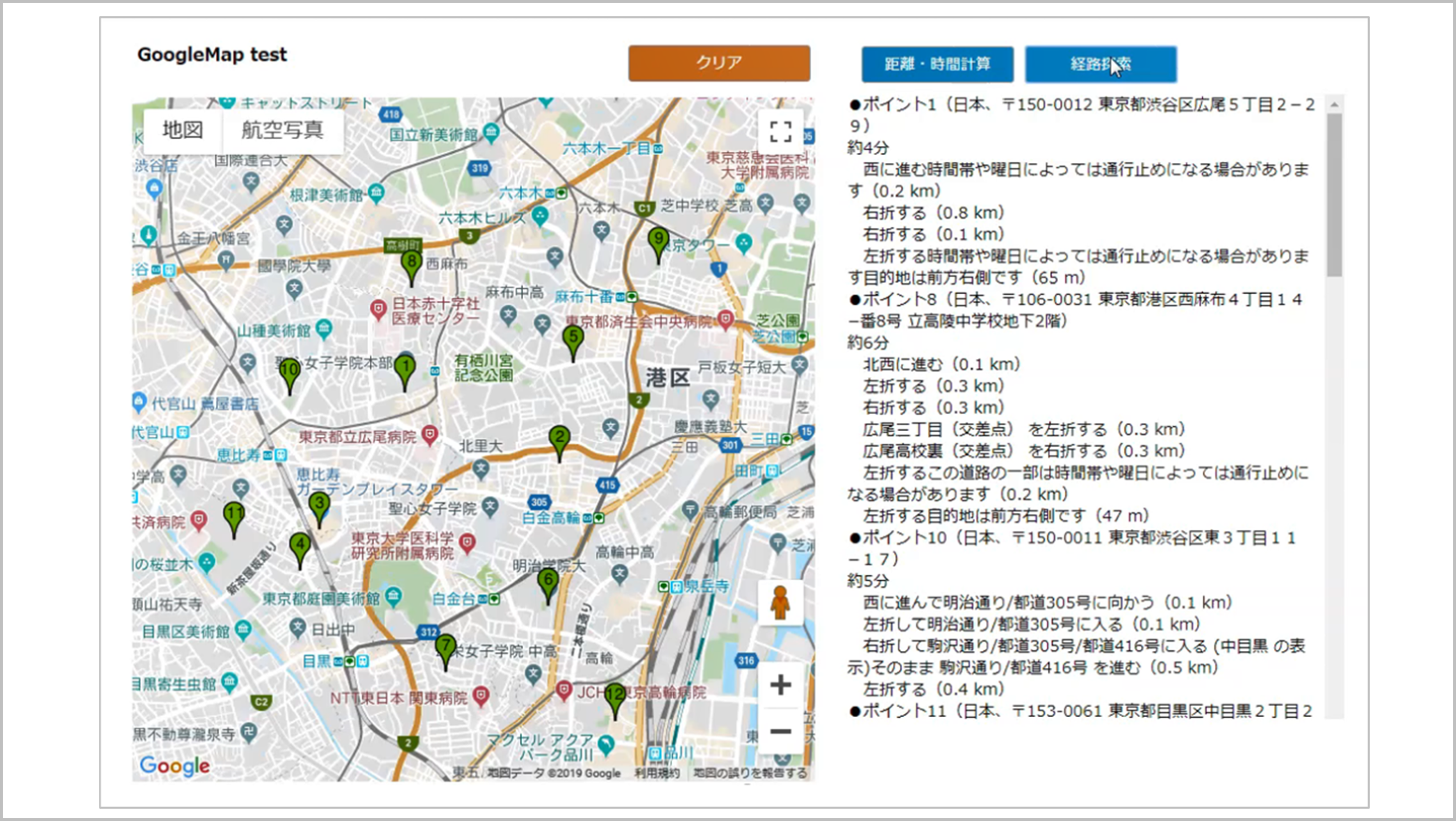
外部webサービス連携インラインフレームにより外部webサイトをアプリ内に表示したり、
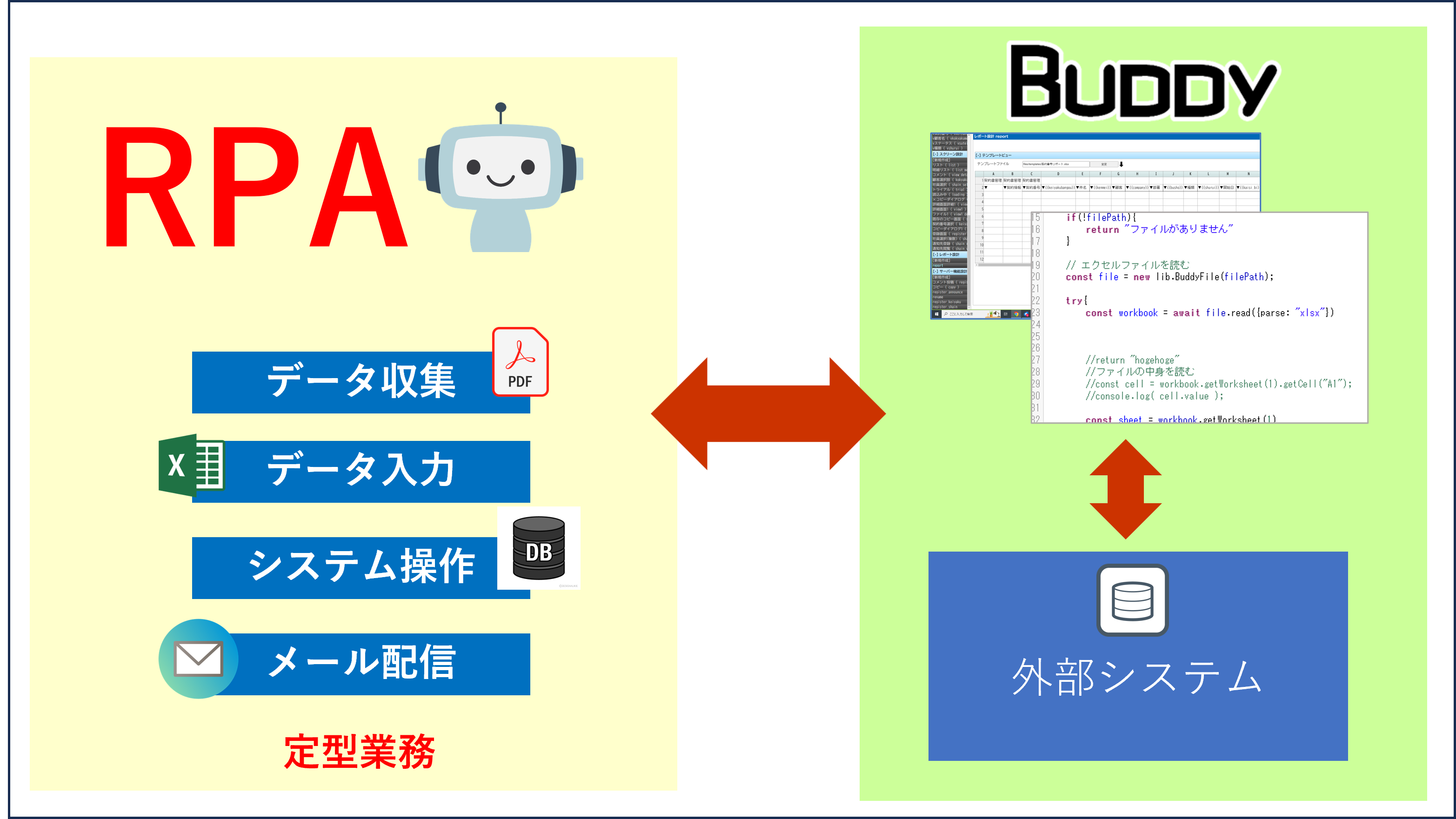
webAPIで動作やデータを連携するなど、幅広い外部連携が可能です。 RPAサーバー機能設計により様々な動作、処理の自動実行を設計できます。
RPAサーバー機能設計により様々な動作、処理の自動実行を設計できます。
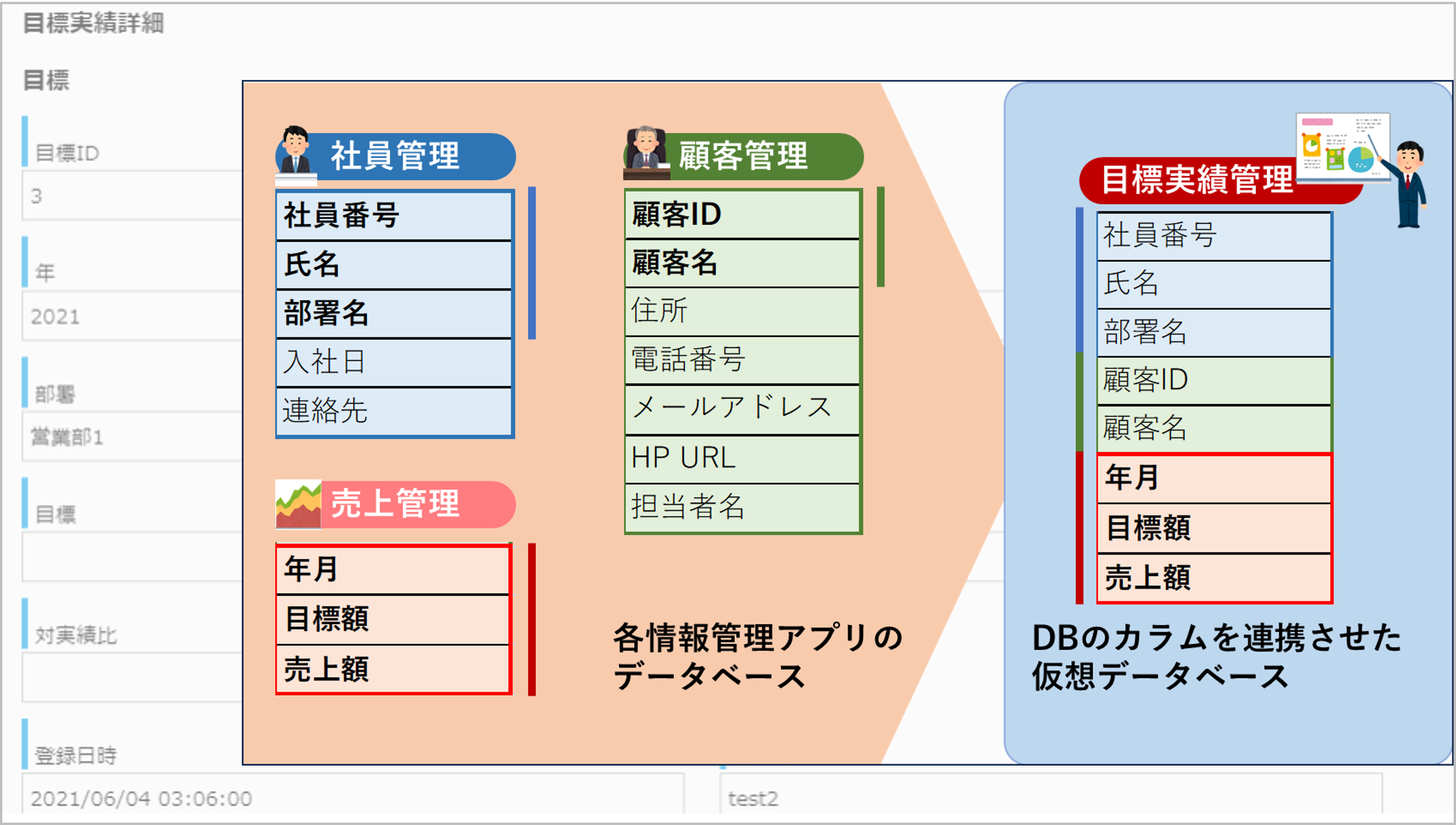
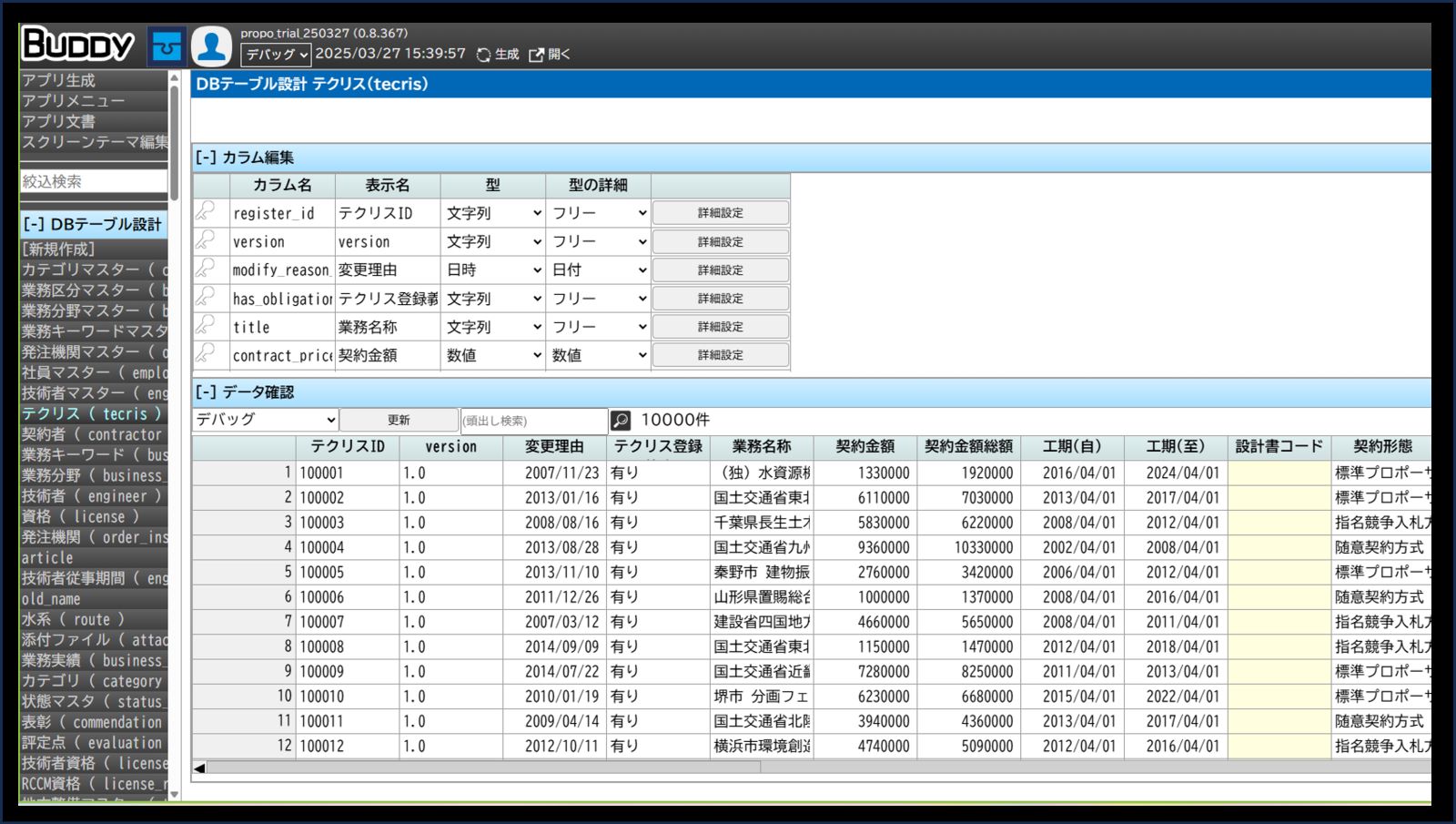
定型的な業務の自動化により、業務効率化が図れます。 複合的なDB開発テーブル同士を結合させた仮想テーブル(ビュー)が作成できます。
複合的なDB開発テーブル同士を結合させた仮想テーブル(ビュー)が作成できます。
関連するDBを複数同時に管理でき、対応した明細付き画面もテンプレートに用意しています。
表現力
直接操作可能なバーチャートや手書きメモの入力等、GUI開発も自由に行えます。
また、帳票作成もサポートしており、様々な形式の帳票作成も外部サービスに頼らずBuddyだけで完結できます。
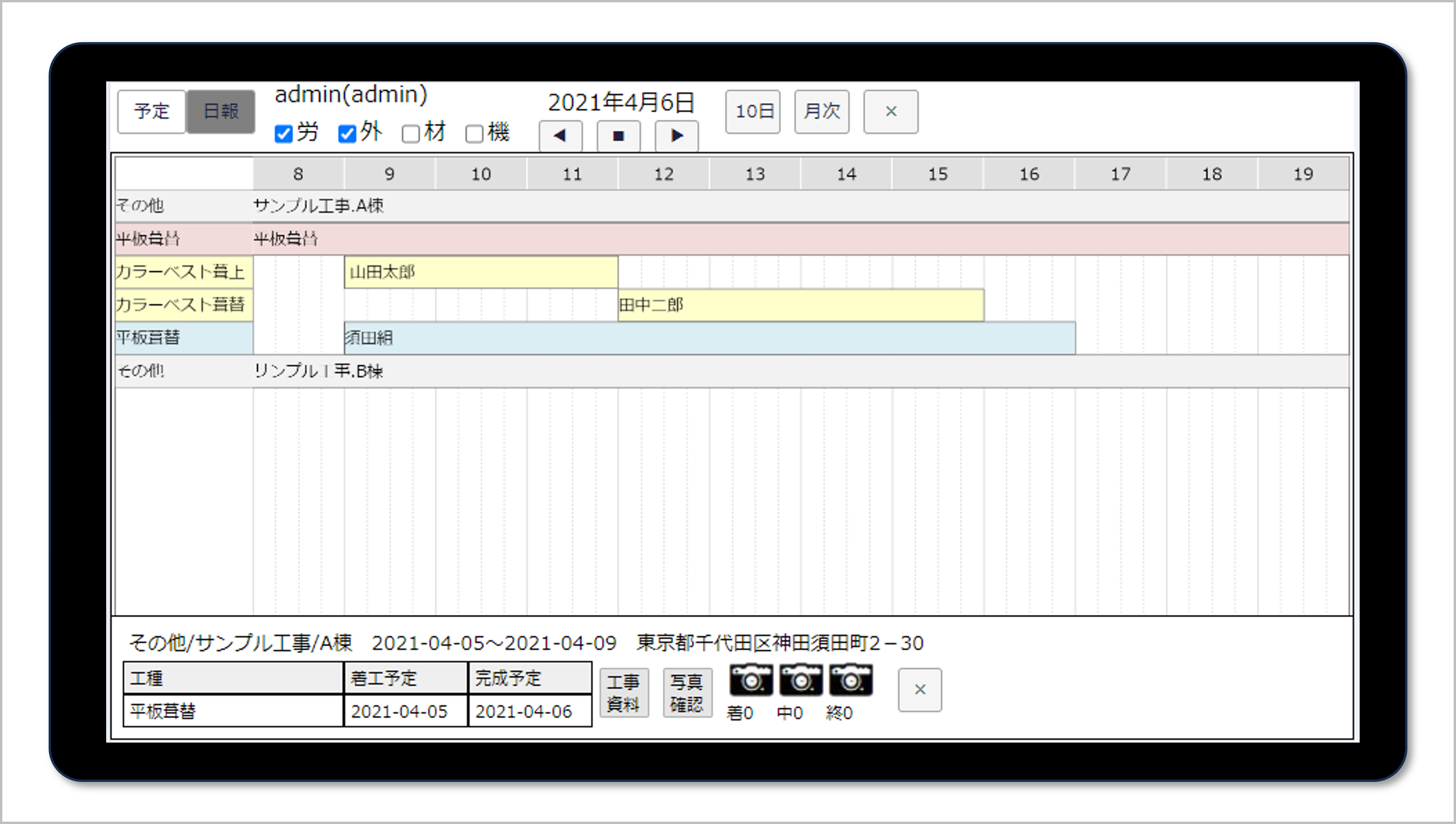
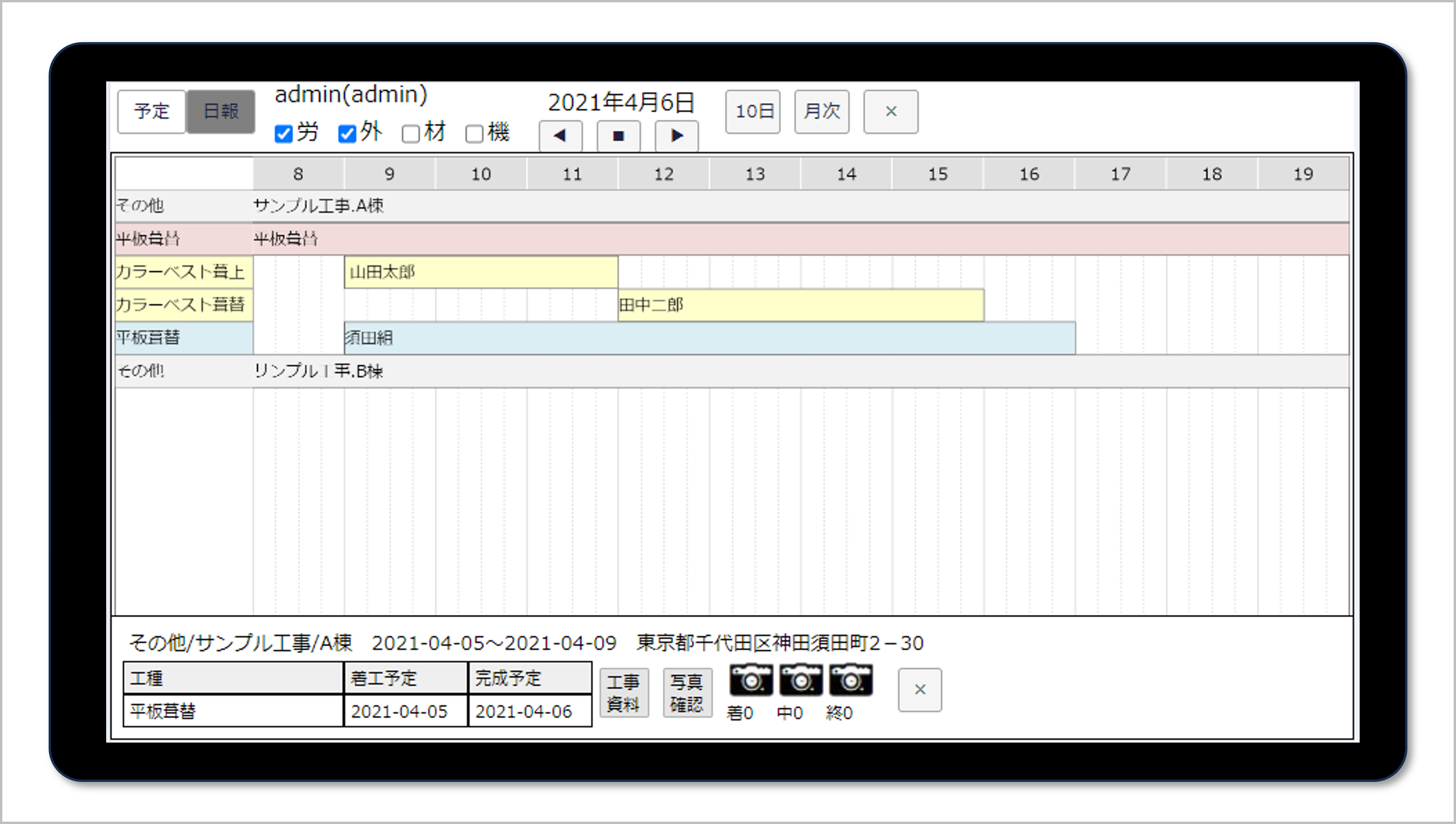
 ガントチャート内部データと連携したガントチャート表示や、バーをスワイプによるデータ編集など
ガントチャート内部データと連携したガントチャート表示や、バーをスワイプによるデータ編集など
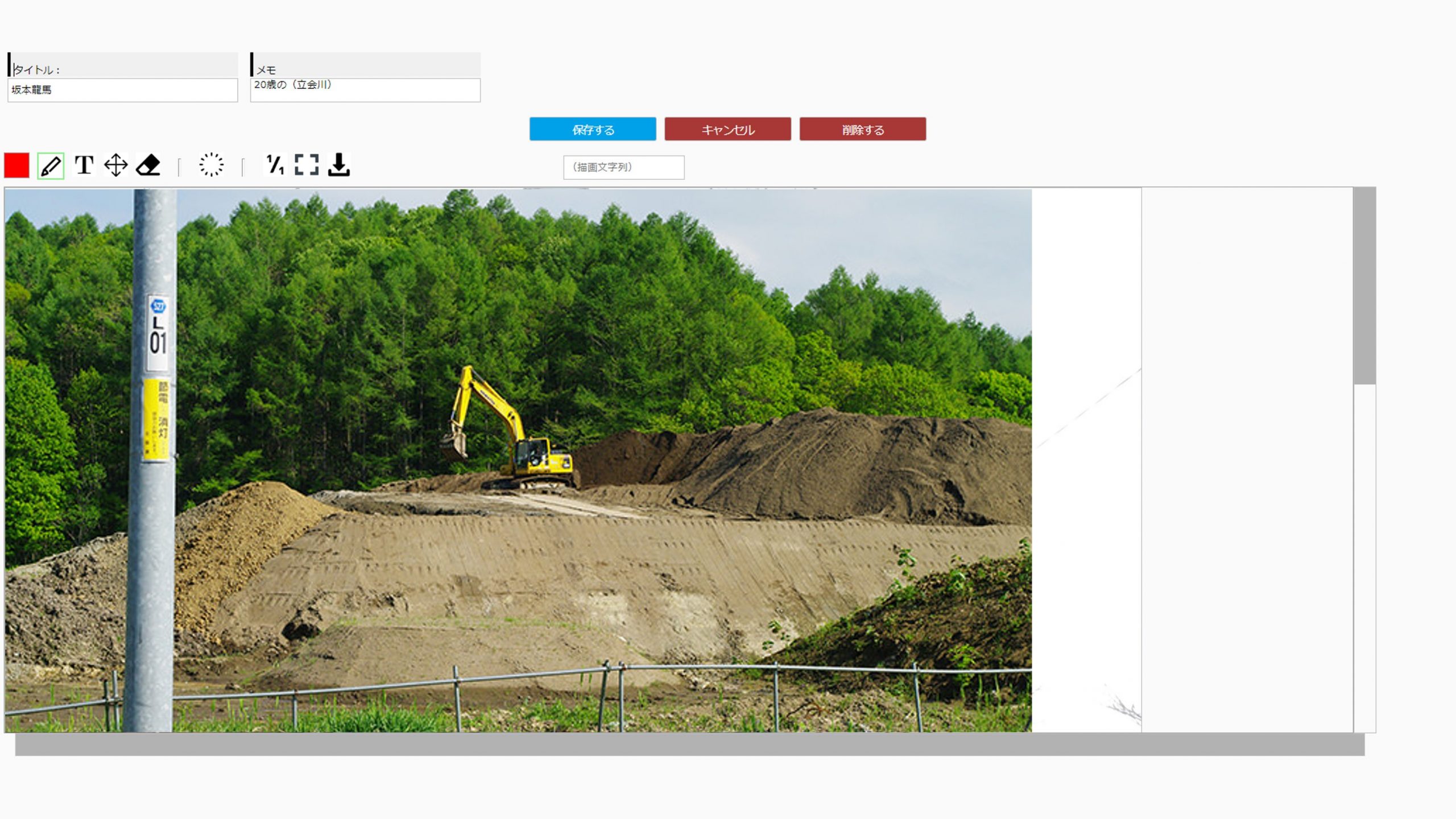
DB上の情報を様々な形式で表現できます。 画像に手書き入力現場で撮影した写真にそのままメモを書き込むなど、スマホやタブレットの利用に向いた開発にも
画像に手書き入力現場で撮影した写真にそのままメモを書き込むなど、スマホやタブレットの利用に向いた開発にも
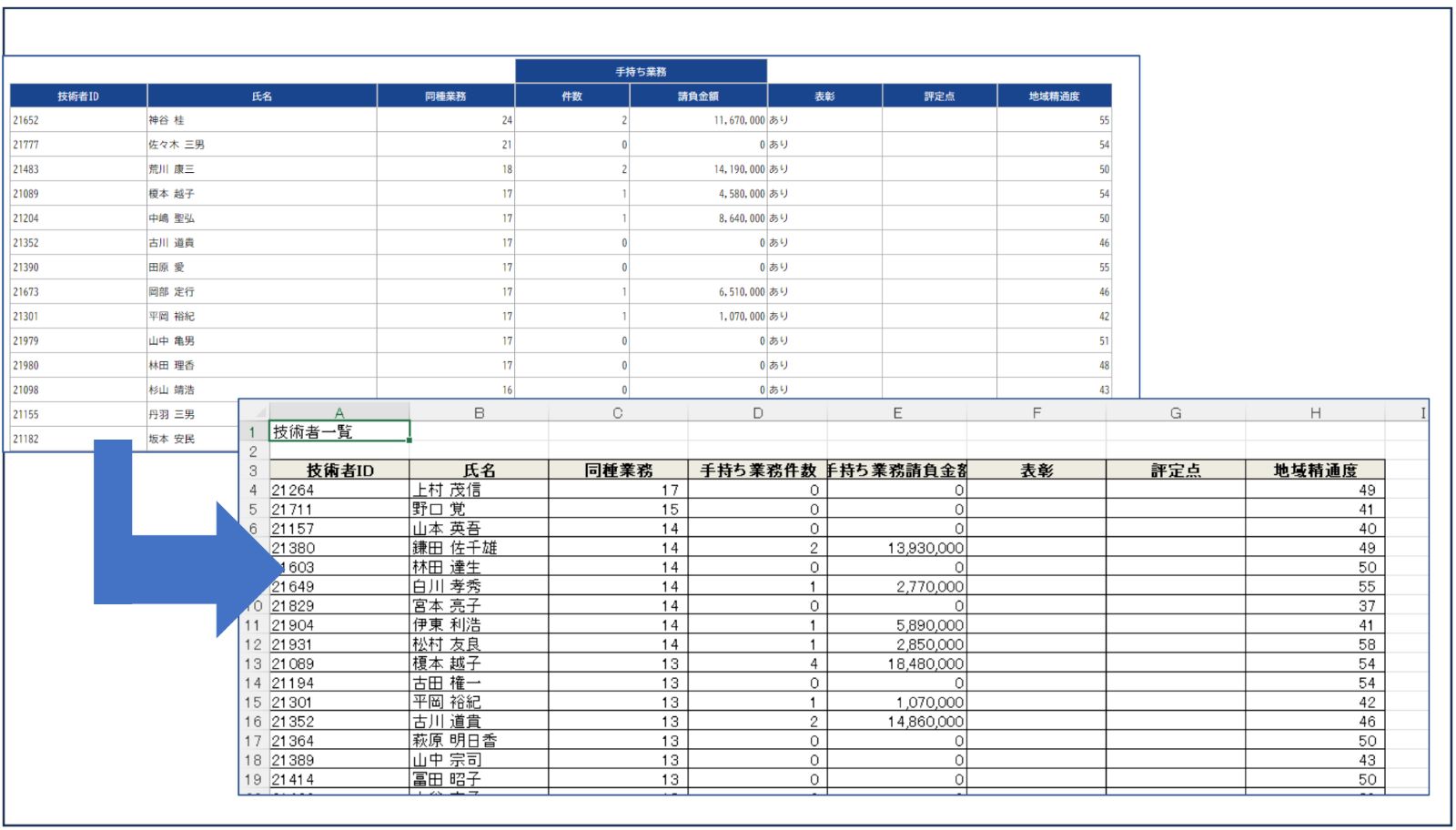
対応しています。撮った写真は端末でなくBuddyサーバへ直接保存も可能です。 Excel出力ひな型となるExcelを投入するだけで、DB上の情報を簡単にExcel出力できます。
Excel出力ひな型となるExcelを投入するだけで、DB上の情報を簡単にExcel出力できます。
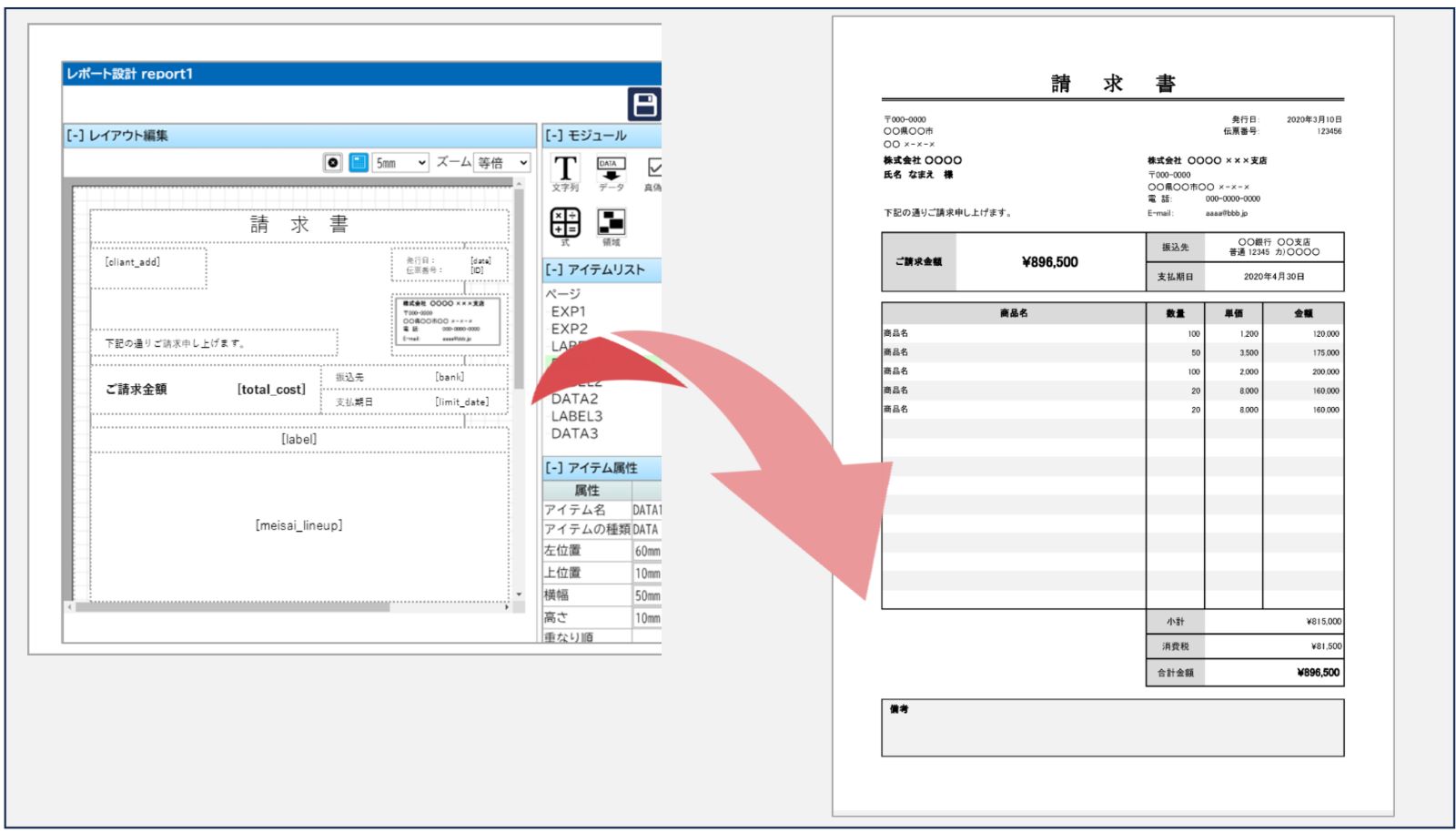
アプリ上では完結できない二次利用も手軽に行えます。 帳票設計Excel、PDFに対応したレポート設計機能を搭載しています。BuddyのUI上で設計できるほか、
帳票設計Excel、PDFに対応したレポート設計機能を搭載しています。BuddyのUI上で設計できるほか、
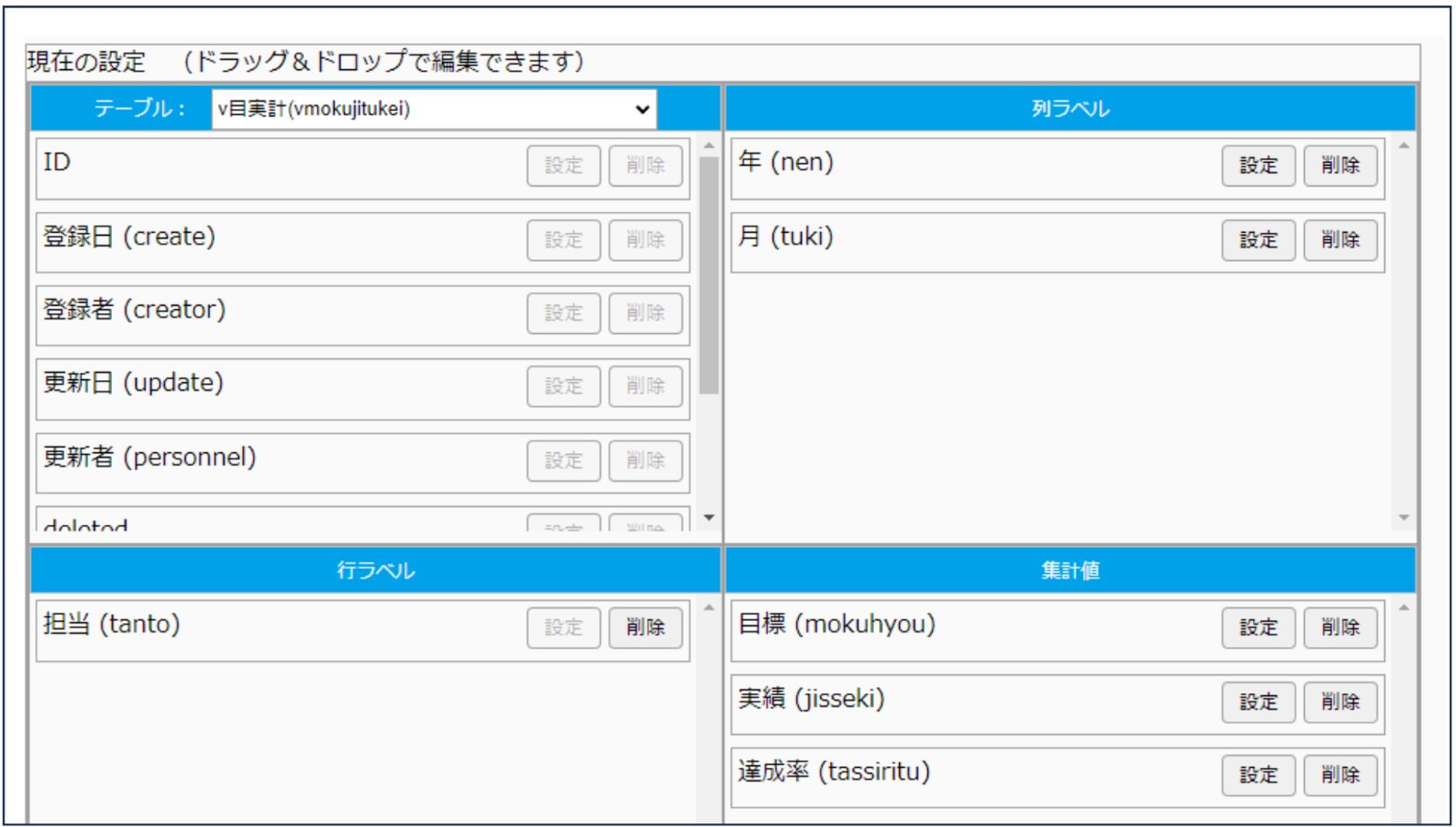
Excelはスプレッドシートをインポートして作成することもできます。 集計機能データのグループ化、合計値、平均値などが容易に計算でき、グラフ表示にも対応しています。
集計機能データのグループ化、合計値、平均値などが容易に計算でき、グラフ表示にも対応しています。
手軽さ
奥深い開発力だけでなく、ノーコード開発ツールのような手軽さとスピード感もBuddyの持ち味です。
初期開発の手間を軽減するだけでなく、
プログラム記述の心得がないエンドユーザー様への活用機会創出にもお使いいただけます。
デモ画面での操作を下記動画にてご覧いただけます。
安心感
いまだに根強い「クラウドサービスへの不安」についてもご安心ください。
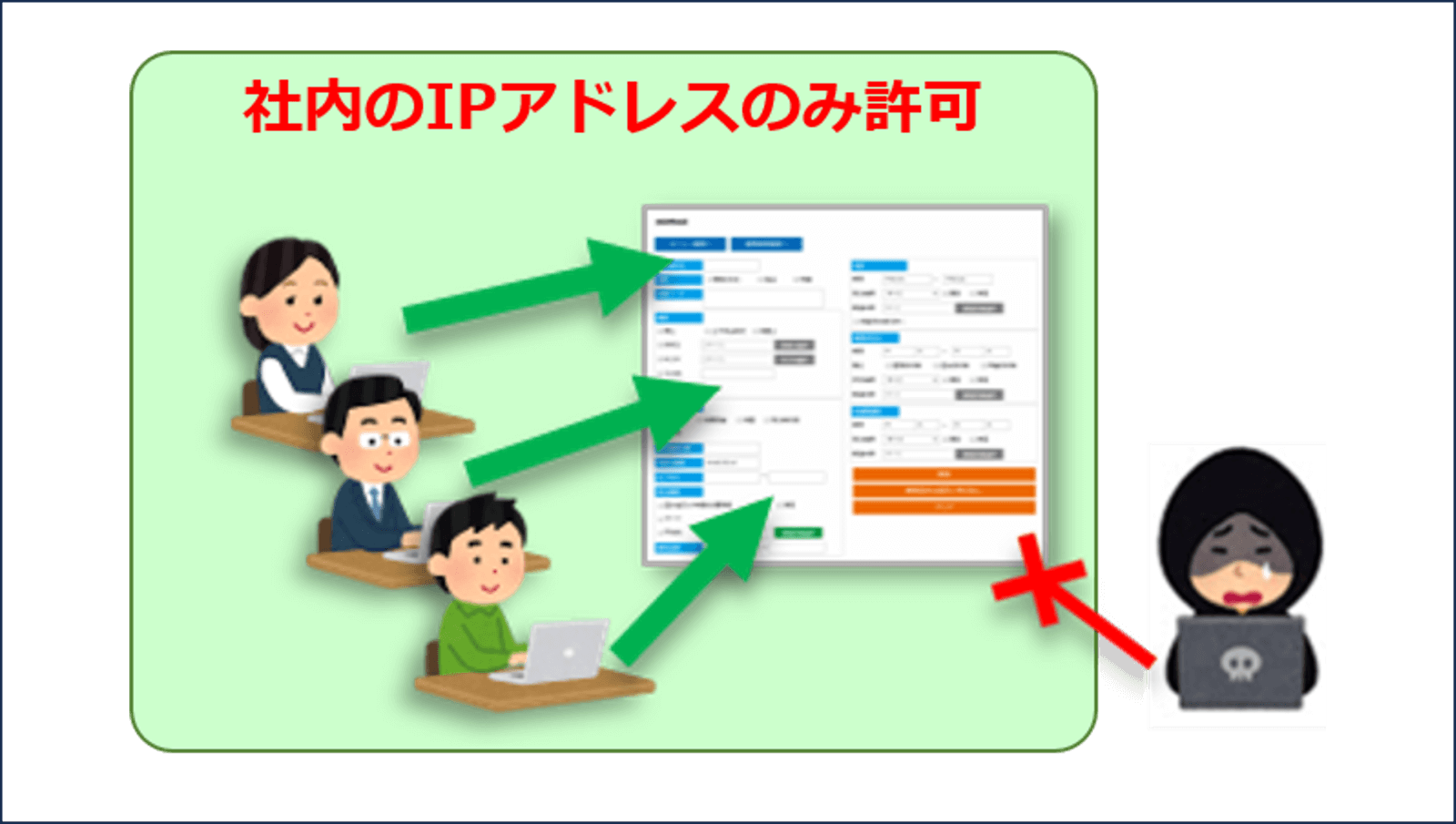
一般的なセキュリティ施策に加えIPアドレス単位まで設定できるアクセス権限管理機能など
各ユーザーのセキュリティルールに則った運用ができる機能を用意しています。
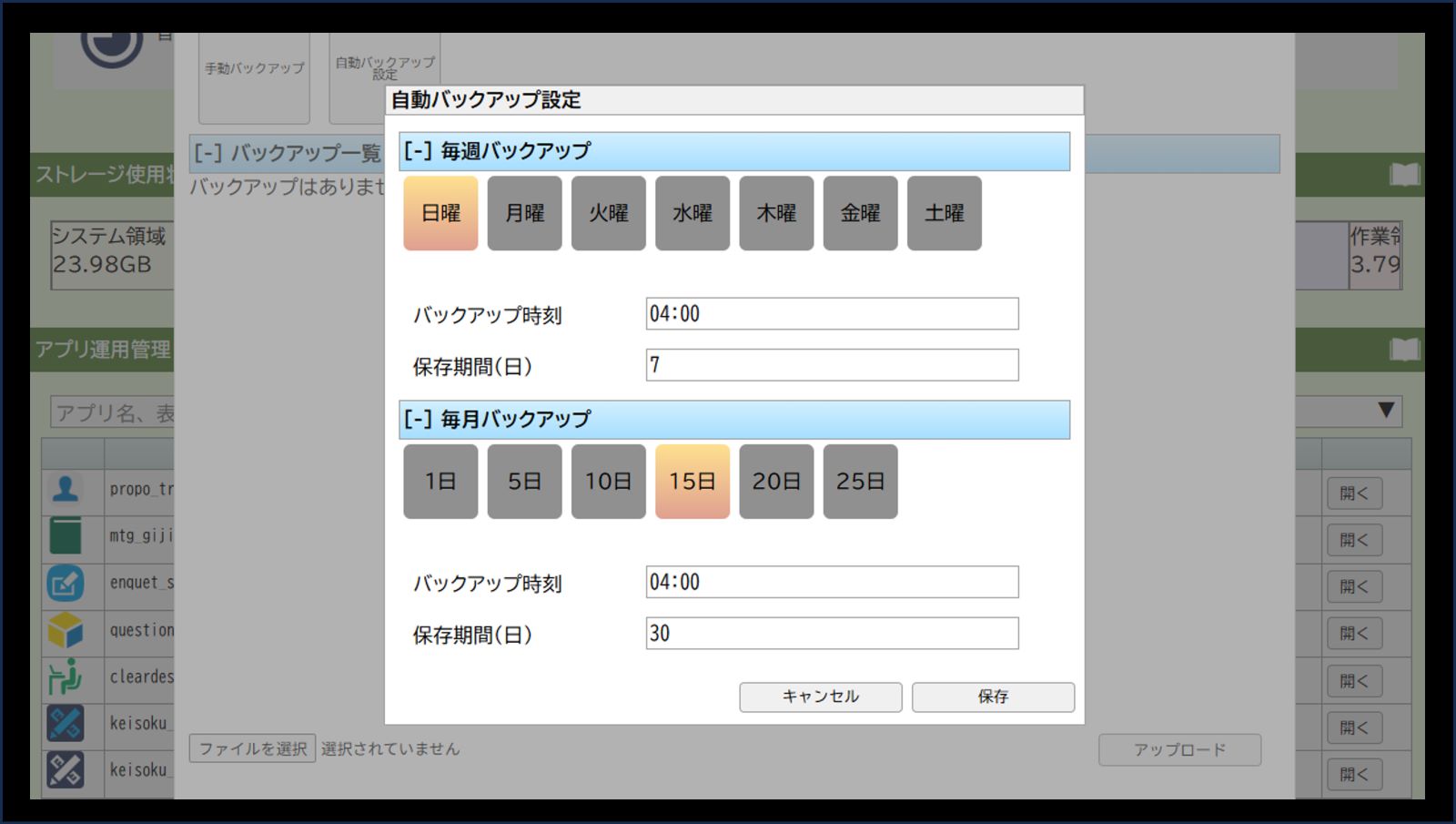
 アプリごとのバックアップ&リストア好きな周期でアプリ内のDB情報を自動でバックアップ。リストアも簡単に行えます。
アプリごとのバックアップ&リストア好きな周期でアプリ内のDB情報を自動でバックアップ。リストアも簡単に行えます。 IPアドレスまで制限可能なアクセス制限アクセス制限管理はユーザー、ユーザーグループの他にIPアドレス単位まで設定可能です。
IPアドレスまで制限可能なアクセス制限アクセス制限管理はユーザー、ユーザーグループの他にIPアドレス単位まで設定可能です。 DB情報をダウンロード可能BuddyはDB管理情報はすべてCSVでダウンロードできます。
DB情報をダウンロード可能BuddyはDB管理情報はすべてCSVでダウンロードできます。 安心のクラウドサービス弊社管理の機密性と可用性に優れたクラウドサービスで、情報を安全に活用できます。
安心のクラウドサービス弊社管理の機密性と可用性に優れたクラウドサービスで、情報を安全に活用できます。
Buddy相談会

「導入前に、サービスについて詳しく聞きたい」
「自社に合うBuddyの活用方法を知りたい」という方向けに、
弊社スタッフによる無料相談会を実施しております。
相談会は、弊社へお越し頂くほか、オンラインを介した
テレビ会議にも対応しています。
1回につき1社様のみの対応とさせて頂いているため、
他の企業様のことを気にすることなく安心してご相談頂けます。
どうぞお気軽にお申し込みください。
| ご相談費用 | 無料 |
| 実施方式 | オンライン会議※ ※Zoom、Skypeに対応しております。他ツールの利用をご希望の際はご相談ください。 |
| 対応時間 | 土日祝祭日を除く随時 10:30~16:30 ※相談時間は90分程度を見込んでおります。 |
| 催行人数 | 1名~5名 |
| お申込み方法 | メールによるご予約になります。 「希望日時」「人数」を明記のうえ、下記アドレス宛にご連絡ください。 メール:info@info-lab.co.jp 担当 :岡田 ※場合により、ご予約日時の調整をお願いする場合があります。予めご了承ください。 |
導入実績
明治コンサルタント株式会社 様
- プロポーザル支援システム
- 業務実績管理システム
イーグル建創株式会社 様
- 社員情報履歴管理アプリ
- 売上げ目標/実績管理アプリ
- 協力会社支払い管理アプリ
日本マルチメディア・
イクイップメント株式会社 様
- 専門工事業向け 工程管理システム
- 専門工事業向け 申請管理システム
株式会社ハイブリッチ 様
- 支払情報管理システム(協業)
BM&W株式会社 様
- 水位観測アプリ など
and more
商品化事例
お問い合わせ
Buddyに関するご質問、ご相談等ございましたら、お気軽にご連絡ください。